Como usar a psicologia das cores para melhorar as conversões

A psicologia das cores é uma das ferramentas mais poderosas que você tem como designer. Através dela, você pode chamar a atenção do usuário, gerar um certo estado de espírito e até influenciar suas percepções e ações.
Ao projetar uma peça, você tem à sua disposição uma ampla paleta de cores que combinam. Mas como você usa a cor correta? Aqui mostramos tudo o que você precisa saber para entender como otimizar a cor para melhorar a taxa de conversão de suas peças, levando em consideração aspectos como a psicologia da cor, a usabilidade e a acessibilidade.
Transmitindo emoções através da cor
A cor desempenha um papel importante na forma como qualquer marca é percebida. Independentemente do tipo de cliente ou empresa em que você trabalha, seja uma loja de roupas que está tentando entrar no mercado ou uma empresa de tecnologia que está lançando um novo produto, sua decisão ao escolher cores pode fazer a diferença quando se trata de alcançar ou não os objetivos comerciais de seus clientes.
Portanto, o primeiro ponto ao escolher as cores é entender a psicologia por trás delas, ou seja, como elas influenciam o cérebro:
Vermelho
É uma das cores mais poderosas, porque por sua intensidade pode causar um efeito físico nas pessoas, aumentando a pressão arterial e a respiração. Se você usar essa cor, poderá atrair a atenção, pois dá um toque visual às peças. Também é uma boa opção para destacar os elementos mais relevantes em uma composição.
Laranja
A cor laranja é muito vibrante. Ela compartilha os aspectos estimulantes do vermelho, mas em menor grau. Possui uma aura energética sem a agressão do vermelho e pode representar uma atmosfera divertida. Assim como o vermelho, a laranja serve para atrair a atenção e destacar elementos importantes, como botões de call to action.
Amarelo
No design, o amarelo é muito eficaz para atrair a atenção, tornando-o uma cor frequentemente usada para sinais de alerta pode estar associado ao perigo, embora não tão forte quanto o vermelho.
Verde
O verde normalmente está relacionado a natureza e a saúde. No design, essa cor pode trazer equilíbrio e harmonia a qualquer composição, no entanto, você deve prestar atenção à saturação. Os tons de verde saturados dão dinamismo à peça sem perder o equilíbrio, conseguindo atrair a atenção do usuário. Por esse motivo, eles também são recomendados para botões e textos de apelo à ação.
Azul
É uma das cores mais importantes no design da interface do usuário, além de ser uma das mais usadas. Dependendo da cor, o impacto é diferente: por exemplo, o azul claro é amplamente utilizado por bancos e marcas que buscam gerar confiança; e tons mais escuros são ótimos para transmitir força e confiabilidade.
Roxo
É uma cor que desempenha um papel especial no design, pois é amplamente usada para transmitir a idéia de exclusividade ou para sugerir que um produto é sofisticado, mesmo que não seja. Algumas pesquisas afirmam que quase 75% das crianças preferem essa cor, por isso é uma boa opção se você estiver trabalhando em uma peça para um público infantil.
Preto
Uma das cores mais poderosas de toda a paleta é o preto, porque rapidamente atrai a atenção. Se você o usar ele como plano de fundo, poderá transmitir uma sensação de sofisticação, poder e elegância. Também é amplamente utilizado em textos e para acentuar elementos específicos em uma composição.
Branco
Está associado à pureza, limpeza e virtude. No design, você pode usar o branco para acentuar outras cores, tornando o uma excelente opção como cor secundária. Além disso, o uso do branco permite que outras cores em um design tenham uma voz maior.
Cinza
O cinza é uma cor neutra que combina muito bem com outras cores. Quando usado como cor primária, transmite formalidade, tornando o ideal para peças gráficas voltadas para comunicações corporativas. Além disso, como o branco, um fundo cinza serve para destacar outras cores.
Pode te interessar: livro de colorir, deixe a sua criatividade voar enquanto você pinta… mesmo que esteja fora da linha
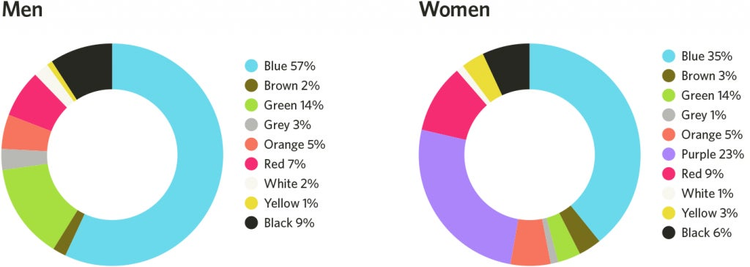
Cores favoritas

Como otimizar cores para cliques e conversões
A cor é a composição mais importante na filosofia de design de muitas marcas. Cada cor implica em algo, direta ou indiretamente, que ajuda a aumentar o reconhecimento da marca e até o de indústrias inteiras, como azul para viagens ou vermelho para fast food.
Ao escolher cores para os botões de call to action, as opiniões variam. Em geral, vermelho e verde são as cores mais usadas quando se procura aumentar a taxa de conversão. No entanto, de acordo com o Hubspot, isso é muito subjetivo, pois o que funciona em um site não precisa funcionar da mesma maneira em outro.
No entanto, existem algumas regras gerais que podem orientá-lo na sua decisão de criar peças e sites com alto impacto visual que permitem atingir os objetivos comerciais da sua empresa ou cliente.
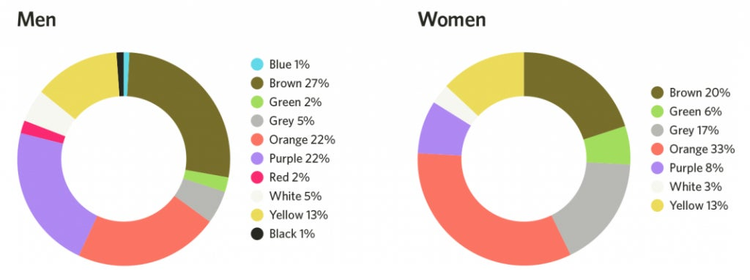
Menos cores favoritas

Use o efeito de isolamento
Há um princípio psicológico conhecido como efeito de isolamento, que afirma que um item pode ser mais lembrado se a hierarquia visual de toda a página for alterada. Por exemplo, se você estiver trabalhando em um site ou aplicativo dominado por tons de verde, os usuários provavelmente não prestarão atenção a um botão dessa cor.
O contraste da cor é importante porque se a cor do botão não chamar a atenção do cliente em potencial, a venda ou o registro não serão obtidos.
Pode te interessar: como criar um portfólio sem ser designer em 5 passos
Esteja ciente da usabilidade
Projetar um site eficaz não é exclusivamente uma questão estética: funcionalidade e usabilidade são princípios que você não pode perder de vista. Embora a cor seja uma ferramenta que pode guiar a visualização do usuário para um local específico, a interface desempenha um papel decisivo na conversão. Se o design é atraente, mas a interface não é fácil de entender, é mais provável que o usuário fique no meio do caminho e não clique nas chamadas à ação.
Limite a quantidade de cores que você usará
Encontrar o equilíbrio é um dos aspectos mais importantes da otimização das cores, pois o uso de muitas cores pode confundir o usuário.
A regra 60-30-10, amplamente usada em design de interiores, é uma boa maneira de criar um esquema de cores equilibrado. A fórmula é escolher um tom dominante, que deve ser usado em 60% da composição ou local, uma cor secundária que ocupe 30% e uma cor de destaque que representa os 10% restantes. Essa fórmula funciona porque permite que o olho se mova confortavelmente de um ponto focal para outro.
Recomendamos uma ferramenta super útil: o Adobe Color, que ajuda a projetar combinações de cores para casos de uso específicos.
Design com acessibilidade em mente
Você sabia que aproximadamente 8% dos homens e 0,5% das mulheres têm algum tipo de daltonismo? Embora possa não parecer, as pessoas veem as cores de maneiras diferentes, e você deve levar esse fator em consideração ao escolher combinações de cores.
Conseguir isso é mais fácil do que parece, pois existem várias ferramentas que podem ajudálo a identificar a acessibilidade ou não da interface do usuário:
- WebAIM Color Contrast Checker permite verificar combinações de cores.
- A extensão Adobe Color ajuda a misturar cores harmoniosamente em todos os seus projetos, permitindo criar, salvar e acessar temas analógicos, monocromáticos, de tríade, complementares, compostos, tons ou cores personalizadas. Esta extensão está integrada no Adobe Photoshop e também pode ser instalada no Adobe InDesign e no Adobe After Effects.
Como você pode ver, a cor correta não existe. Tudo depende da marca ou cliente, da mensagem ou emoção que você deseja transmitir, da interface do usuário e do seu olho de designer. O segredo para saber como otimizar as cores para melhorar a taxa de conversão é encontrar a melhor combinação, dependendo do país em que seu público está, sua cultura e a maneira como ele reage a determinadas cores, sem negligenciar sua criatividade e seu estilo.
Se você quiser saber mais sobre design, fotografia e dicas para elevar seu talento ao próximo nível, confira nosso blog
Você pode se interessar: Adobe stock em movimento: como avançar com vídeos