Tutorial: Do 2D ao “3D” – Mad Boogie

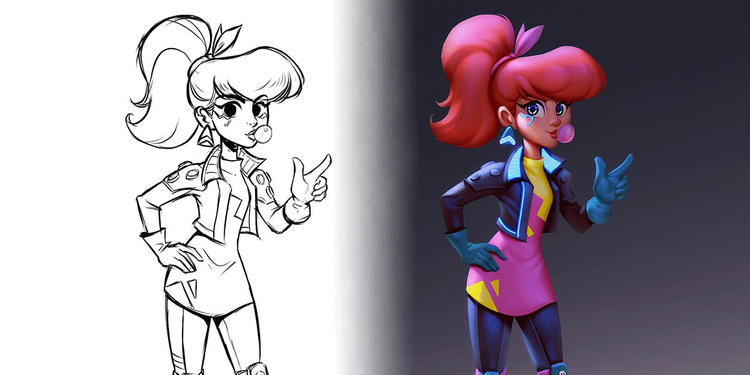
Olá pessoal! Aqui é Amanda, da Mad Boogie, e esse mês desenvolvemos um pequeno passo a passo do processo de pintura digital para vocês, desconstruindo as características da luz em camadas separadas para simular um render 3D no Photoshop. Aprenda como fazer uma animação 2d e 3d.
Muitas vezes, trabalhando com criação de personagens e concept art para jogos e animações 3D por exemplo, o concept artist ou character designer participa da etapa chamada de pré-produção. É uma etapa altamente exploratória, com foco em velocidade, grandes volumes de sketches, estudos e variações. E quando um design é aprovado, muitas vezes o cliente quer ter uma ideia de como a “versão 3D” vai funcionar, sem ter que dedicar uma equipe inteira de modeladores, lookdevs, entre outros profissionais para algo que deve ser feito de forma mais rápida para experimentação.
Aí entra o trabalho da pintura digital, algo que sirva para visualizar volumes, texturas e acabamentos de forma mais objetiva, com a possibilidade de fazer alterações rápidas numa linha de produção.
Para isso, criamos a nossa personagem no que chamamos de estilo “retropunk 2077”, com alguns elementos vintage e referências ao jogo mais esperado/polêmico do ano!

5 Passos para fazer uma animação 2d e 3d.
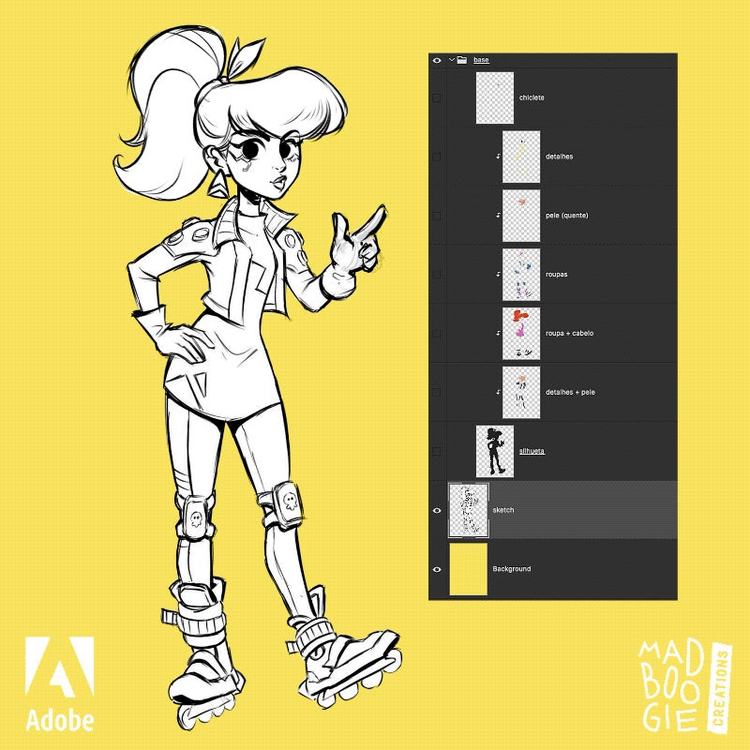
1: Cores Flat
Já falamos muitas vezes sobre como, no nosso processo, começamos “blocando” as cores locais em camadas separadas. Isso é sempre bem útil e vem a calhar ao longo do processo pois você pode usá-las de máscaras (é só segurar o control e clicar no thumbnail da camada) na hora do render!

Uma dica: para manter seu arquivo simples e organizado, você pode usar a mesma camada para shapes que não “se encostam”, dessa forma você mantém o acesso rápido às máscaras sem ter que ficar garimpando onde cada pedacinho está. Outra: usar grupos (sets) e renomear tudo vai facilitar demais a sua vida, pode confiar hahaha.
2: Oclusão
Oclusão, ou sombra de contato (em inglês, ambient occlusion), são áreas com pouca exposição onde nenhuma ou quase nenhuma luz chega: nem a luz principal, nem a luz rebatida do ambiente, nenhuma luz refletida ou secundária. É uma das etapas principais da iluminação para dar volume tridimensional à figura.
Eu particularmente gosto de fazer a oclusão em duas camadas: uma mais extensa onde eu uso um blend mode que sature bastante as cores (nesse caso, o vivid light funcionou super bem), e uma mais curta no multiply, uma das únicas vezes que 100% preto numa pintura, para realmente ressaltar essas áreas onde realmente nenhuma influência de luz chega. Importante: blend modes funcionam de forma diferente em cores diferentes. Recomendo muito que se experimente bastante, inclusive cores e tons diferentes, para ver o que melhor se encaixa com a sua pintura!
3: Luz Direta
A luz direta, ao contrário da luz difusa, projeta sombras duras e deixa os planos mais perpendiculares à fonte de luz bem marcados. A “faixa” mais escura que separa a área de luz da área de sombra é chamada em inglês de core shadow, ou terminator.
Uma coisa que aprendi a fazer com o tempo é o processo de “apagar a luz”: escolher um tom mais frio, aplicar no multiply sobre a figura, e ir “apagando” as áreas onde há incidência de luz. Dessa forma, consigo resolver ambas as sombras de forma (onde a luz vai perdendo força conforme os planos se curvam para além da fonte de luz principal) e as sombras projetadas numa mesma camada. Feito isso, eu seleciono toda a área de sombra (ctrl + click no thumbnail da camada), inverto a seleção (ctrl + shift + i) e transformo essa seleção oposta à das sombras para adicionar a luz principal, já considerando a cor, intensidade e temperatura da luz. No caso da nossa personagem, usei uma cor bem saturada e fria no linear dodge para manter o aspecto “cyberpunk”.
4: Luzes Refletidas, Secundárias, etc
São luzes menos intensas que a fonte de luz principal e atuam principalmente trazendo volume para as áreas de sombra.
Uma das luzes que mais gosto é a luz ambiente (em inglês ambient light ou fill light), que é uma luz que simula o reflexo de um céu aberto, rebatendo um tom mais azulado em todos os planos mais voltados para cima. É um “truque” que não só cria interesse na área de sombra, mas também dá um look um pouco mais natural à figura. Outras luzes podem rebater do ambiente: nesse caso, o amarelo do fundo, ou algum objeto que se encontra perto da personagem. Já as luzes secundárias são fontes de luz separadas da fonte de luz principal, que servem também para propósitos diferentes: contraluz para recortar uma figura do fundo, por exemplo, ou, nesse caso, partes da própria vestimenta que emitem luz própria.
5: Tudo Junto e Misturado
Mantendo o grupo dos flats que fizemos lá na primeira no início, e cada etapa aplicada num clipping mask sobre o grupo, permite uma versatilidade imensa na hora de precisar trocar uma fonte de luz, a cor local de algum objeto ou até o fundo e as influências de luz rebatida na figura.
Importante: não esquecer de brincar com camadas de ajuste como levels, selective color ou color balance para aumentar ou reduzir contraste de valores tonais e cores e fazer os ajustes finais!

Esperamos que tenham gostado, e qualquer dúvida é só deixar aqui nos comentários. Grande abraço, Amanda & Gus Mad Boogie Creations
Mad Boogie Creations é um estúdio de arte localizado em Curitiba, criado por Amanda Duarte e Gus Lima, especializado em criar ilustrações e concept art para empresas ao redor do mundo, e também desenvolver conteúdo e projetos próprios. Amanda e Gus trabalham colaborativamente desde que se conheceram em um curso de desenho em 2009, mas foi em 2011 que oficialmente abriram uma empresa própria, na época chamada de Limetown Studios. Em 8 anos como Limetown, eles tiveram o prazer de trabalhar para grandes marcas, como Disney Publishing, Blizzard Entertainment, Fantasy Flight Games, Ghost Story Games, Dark Horse Comics, Atomic Cartoons, Volta e mais. Agora, como Mad Boogie, o casal dedica tempo não só a prestação de serviços, mas também faz de seu home office um laboratório de ideias experimentais e criações originais.