Por que pensar em design móvel primeiro?

O design móvel já é uma realidade na vida de todos os criativos. E isso se deve muito aos serviços de internet móvel que aumentaram nos últimos anos. Saiba neste artigo como implementar esse processo na sua vida.
Neste artigo
- Mobile First é o mesmo que web design adaptável e responsivo?
- Benefícios do design móvel e como isso afeta a experiência do usuário
- Dicas para protótipos móveis
Mobile First é o mesmo que web design adaptável e responsivo?
No início da grande era da internet e dos computadores, criávamos tudo para telas grandes. Quando apareceu o celular, tivemos que começar a criar também para tamanhos menores e com direção vertical. Os dispositivos móveis começaram a ser usados com muito mais frequência e as figuras foram trocadas: o tráfego passou a vir mais de celulares do que de computadores. A partir daí surgiu o design responsivo, que consiste em um padrão que se adapta e muda dependendo se a tela é a de um computador ou de um smartphone.
Não é segredo para ninguém que o celular se tornou uma extensão do nosso corpo e que muito do que se consome digitalmente é feito a partir de dispositivos móveis. Esse movimento criou uma nova necessidade que o Mobile First resolveu: não dá mais para trabalhar apenas com as telas grandes. Agora é preciso pensar, desde a sua origem, no mobile e, só depois, em outros dispositivos.
Benefícios do design móvel e como isso afeta a experiência do usuário
Melhorar o posicionamento: O Google, que sabe de tudo, prioriza produtos digitais com melhor adaptação ao mobile. Aliás, melhor não serem adaptados, e sim desenhados diretamente para smartphones.
Performance máxima: Se você pensa em mobile primeiro, pensa no peso das suas imagens, na quantidade de informação e na otimização para que a velocidade de carregamento seja alta e suas informações sejam rapidamente acessíveis
Fácil adaptação: Depois de projetar pensando em celular, se adaptar às telas maiores não é apenas mais fácil, mas também mais prático.
Saiba mais sobre tudo o que o Adobe XD pode fazer pelo design UX/UI
Dicas para protótipos móveis
1. Use o Adobe XD
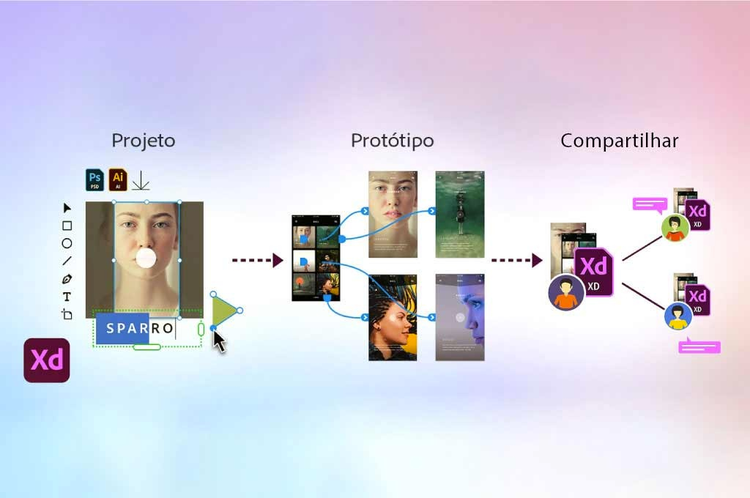
Tanto para seus designs digitais quanto para a criação de aplicativos, o Adobe XD é a ferramenta ideal para isso. Afinal, você não apenas projeta, mas também prototipa em um só lugar, integrando-se facilmente com outras ferramentas como Photoshop e Illustrator.
2. O conteúdo é o que importa

Como há restrições de espaço, priorize o que é importante. Evite textos longos e de difícil leitura; use conteúdo multimídia apenas se necessário, de modo a apresentar um conteúdo útil ou melhorar a experiência do usuário, e evite pop-ups que interrompam a navegação.
Facilite a navegação
Existem algumas características que os designs para celular compartilham que lhes dão um efeito intuitivo, como o menu de hamburguer - como é chamado aquele menu que são três riscos horizontais. Além disso, o scroll é muito mais utilizado em aplicativos e o toque duplo deixa a interação mais confortável.
Otimize suas imagens
Para não afetar a velocidade, é necessário criar imagens que não sejam pesadas. Por isso, a dica de ouro é, ao salvar suas imagens no Photoshop, use a caixa de diálogo "Salvar para a Web" e importe-as para o Adobe XD. É muito fácil!
Você já sabe: não apenas para aplicativos, mas para qualquer produto digital, é melhor pensar primeiro no design para celulares. Para isso, use o Adobe XD para fazê-lo de uma maneira mais eficiente. Isso porque ele oferece todas as ferramentas para design e prototipagem.
Ao mesmo tempo, você pode usar seus ativos de outras soluções da Adobe e surpreender a todos melhorando a experiência do usuário.
Também pode te interessar:
Torne seu protótipo interativo com esses 6 plug-ins do Adobe XD
A prototipagem com vídeo e animações é possível com Lottie e Adobe XD