Die Zukunft beginnt jetzt: 10 Designvorhersagen für 2017

Die Designbranche wandelt sich unglaublich schnell. Da ist es wichtig auf dem Laufenden zu bleiben. Selbst wenn du niemand bist, der Trends folgt, so ist es als Designer dennoch von Vorteil, über Veränderungen in der Branche informiert zu sein.
Damit ihr nicht lange recherchieren müsst, haben wir für euch die 10 wichtigsten Designtrends 2017 zusammengestellt.
1. Weiterentwicklung des minimalistischem Designs
Minimalistische Layouts bleiben 2017 up to date. Eine stärkere Ausrichtung auf die Vermittlung von Nutzercontent und die Reduzierung komplexer Designs soll dem Nutzer Inhalte einfacher zugänglich machen.
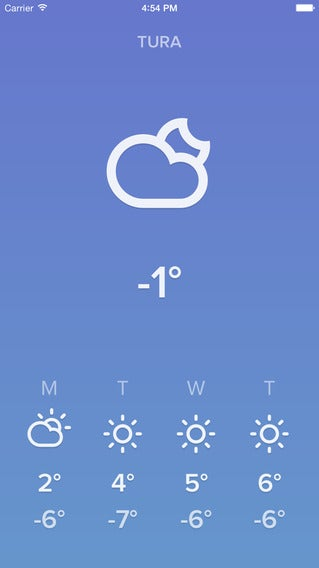
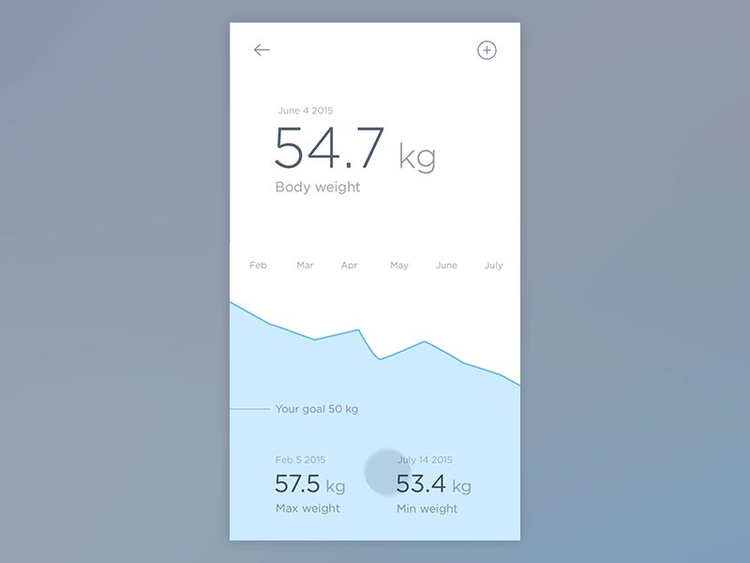
Sky App – Quelle: Jakub Antalík
So verzichtet die Sky-App beispielsweise auf sämtliche Ablenkungen und konzentriert sich vollkommen auf Content. Hier zeigt sich, dass problemlos zu navigierende Apps mit einer minimalistischen Benutzeroberfläche, kombiniert mit hervorragender Usability, sehr wirkungsvoll in der Kommunikation sein.
Quelle: Jakub Antalík
Klare Linien, großzügige weiße Flächen und minimale grafische Elemente machen selbst die verwirrendsten Themen leicht verständlich.
2. Mehr Microinteractions
2016 wurde im Netz viel über “Microinteractions” gesprochen und sie werden auch 2017 ein wichtiger Trend bleiben.
Quelle: Colin Garven
Üblicherweise spielen sie in der Form von subtilen Animationen im UX-Design eine entscheidende Rolle und informieren den Nutzer darüber was passiert ist, insbesondere auf mobilen Geräten. So führen wir bei der Nutzung von Apps täglich Tausende von Microinteractions durch.
Microinteractions kommunizieren Status und Veränderungen, lenken die Aufmerksamkeit auf bestimmte Bereiche und geben Rückmeldungen zu abgeschlossene Abläufen.
Quelle: Hernán Sartorio
Damit tragen sie entscheidend zu einem einprägsamen Nutzererlebnis bei und können eine sehr praktische Form des visuellen Feedbacks für die Handlungen des Nutzers darstellen.
3. Videos dominieren
Das “Sehen” wird als der stärkste menschliche Sinn betrachtet. Bei der Entwicklung von Benutzeroberflächen sind Bilder schon seit langem ein bestimmender Faktor und ihr Erfolg hat allmählich den Weg für ihren natürlichen Nachfolger bereitet: Videos. Es heißt, ein Bild sagt mehr als tausend Worte, doch ein Video ist noch um ein Vielfaches wirksamer. Dafür gibt es natürlich einen guten Grund: Während herkömmliche Bilder statisch sind, sind Videos dynamisch.
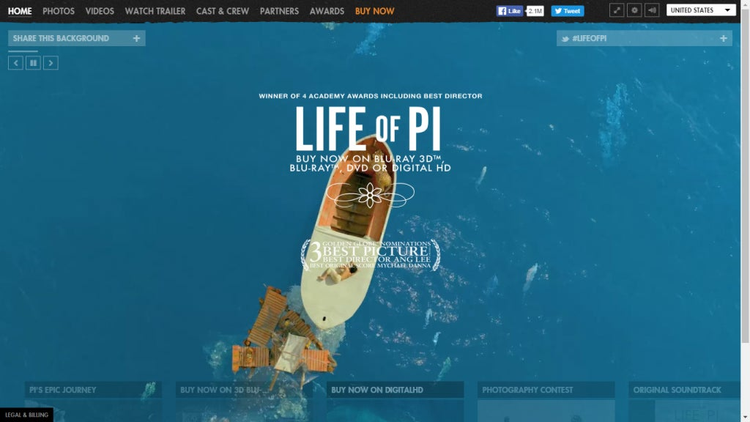
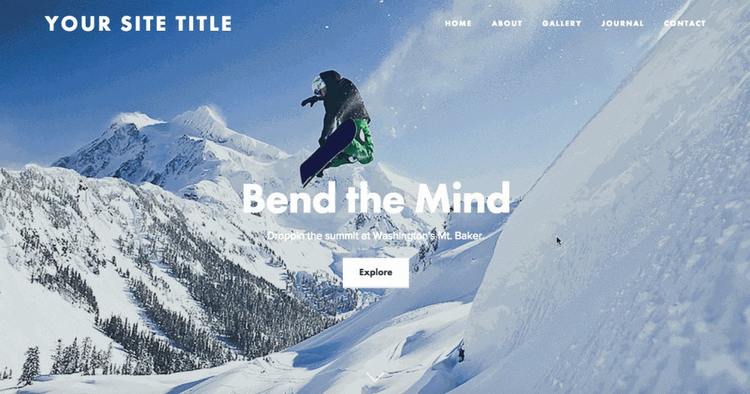
Video dient als Mittel für das visuelle Erzählen von Geschichten. Direkt als Hintergrund der Startseite zieht es die Aufmerksamkeit auf sich und fesselt Nutzer von Beginn an.
Quelle: lifeofpimovie
Videos bringen den Nutzern ein dynamischeres Erlebnis als Bilder! 2017 wird daher reich an inhaltsvollen, interaktiven Videos, die zur Nutzerbindung und zum Storytelling eingesetzt werden.
4. Satte Farben und dramatische Typographie
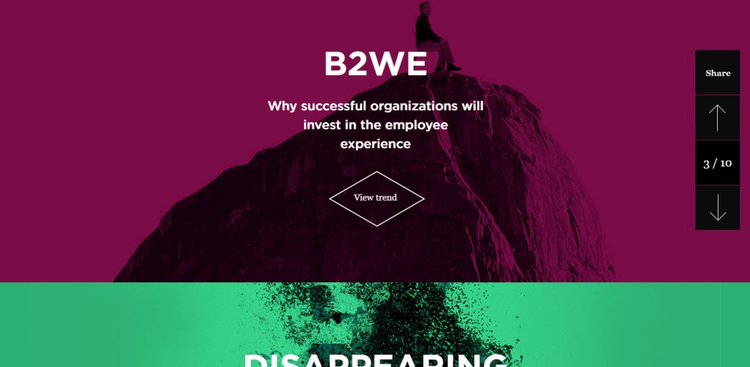
Satte Farbtöne verleihen den Benutzeroberflächen bereits jetzt mehr Glanz, doch 2017 werden lebhafte Töne die Oberflächen noch stärker leuchten lassen. Nutzer werden in UIs wesentlich mehr lebendige Farbpaletten, Duotöne und markante Farbverläufe sehen, denn satte, lebhafte und tiefe Farben wirken visuell stimulierend.
Quelle: Fjord Trend
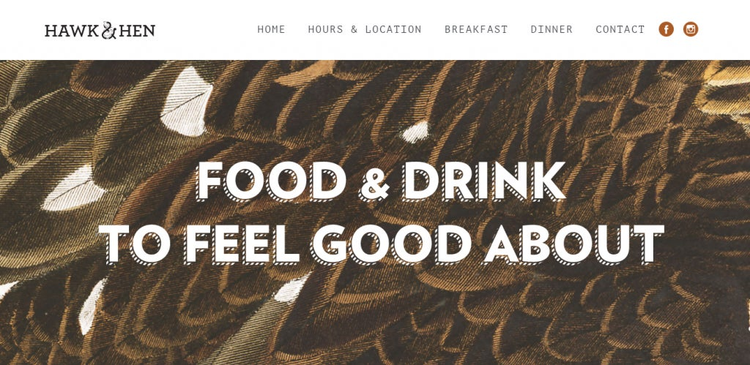
Genau wie Farben wird in diesem Jahr auch die Typographie ein beliebtes Tool werden, um Gefühle zu wecken und eine Persönlichkeit für Produkte herauszubilden. Dabei dient sie nicht nur dem Lesen – sie macht eine Aussage. Durch die Nutzung von Typographie bereichert man somit nicht nur den Textinhalt, es lassen sich ansprechende und auffällige Kompositionen erschaffen, durch welche sich wiederum die Möglichkeit bietet eine Markenidentität zu zeigen.
Quelle: Hawk & Hen
5. Maßgeschneiderte Illustrationen
Illustrationen entwickeln sich gegenüber der traditionellen Fotografie zu einer beliebten Alternative, da sie mehr Persönlichkeit vermitteln. Sie schaffen eine visuelle Sprache, die den Ton und die Persönlichkeit einer Marke oder eines Produkts einfängt und auch komplexe Botschaften in leicht verständliche Bilder fasst.
Quelle: Medium
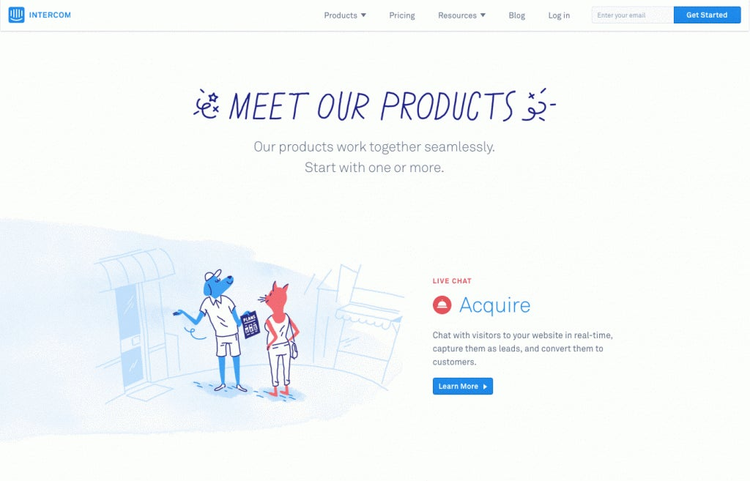
Illustrationen vermitteln das Gefühl von Charakter und Persönlichkeit und bieten Designern zudem mehr Freiheit für kreative Effekte wie z.B. unterhaltsame Animationen.
Quelle: Intercom
6. Langes Scrollen und Parallax-Technik für Websites
Langes Scrollen bzw. Infinite Scrolling wird für Websites zum Standard. Es ist wichtig zu erwähnen, dass Scrollen keine Rebellion gegen das seitenbasierte Format ist. Es ist die Neuerfindung der Navigation: Diese Technik lässt sich gut auf mobile Geräte übertragen (kleinere Bildschirme erfordern mehr Scrollen und das Format funktioniert gut mit Touch-Steuerung) und es hat mehr Potenzial für die Nutzerbindung (es ermöglicht dem Nutzer, schnell große Mengen an Inhalten in einer einzigen Bewegung und ohne Unterbrechung zu überfliegen).

Websites mit langem Scrollen wie Pinterest können Nutzer auf eine Reise mitnehmen
Wir werden außerdem mehr Websites sehen, die das Parallax Scrolling verwenden. Dabei bewegt sich das Hintergrundbild langsamer als der Content im Vordergrund, was dem Nutzer die Illusion von Tiefe vermittelt. Bei guter Implementierung wird Parallax zum visuellen Genuss – es hebt Elemente aus dem Bildschirm hervor und erzeugt einen dynamischen 3D-Effekt. Es ermöglicht Designern, mit vorwiegend graphischen Elementen eine Geschichte zu erzählen, und, wie schon in den Trends 2016 erwähnt, ist Geschichten erzählen ein Teil der menschlichen Natur.
Quelle: squarespace
7. Cards werden weiterhin eine wichtige Rolle spielen
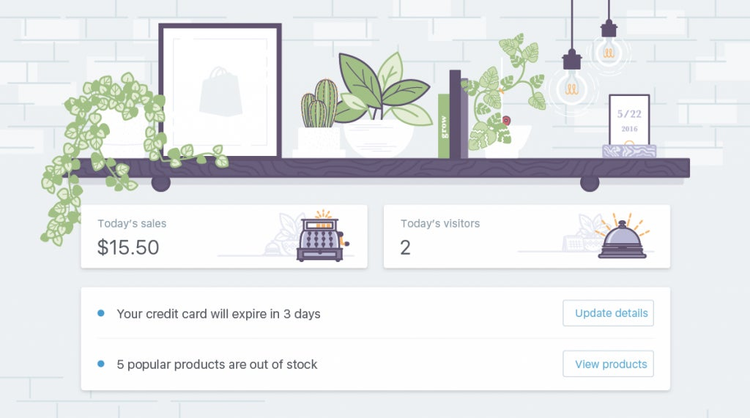
Cards basieren auf dem Gedanken, relevante Informationen zu unterschiedlichen Themen in Containern anzuordnen. So ermöglichen sie, große Mengen an Content in leicht verständlichen Elementen zu organisieren.
Quelle: Hanna Jung
Mit Cards können vielseitige UIs geschaffen werden, die auf kleinen wie auf großen Bildschirmen leicht verständlich und intuitiv nutzbar sind. Sie lassen sich problemlos neu organisieren und an verschiedene Breakpoints anpassen.

8. Der Aufstieg von Conversational Interfaces
„Chatbot“ ist momentan einer der heißesten Begriffe im Netz. Die Bots erleichtern dem Nutzer das Leben, indem sie kleine Aufgaben erledigt, wie die Bestellung einer Pizza. So ermöglicht der Chatbot von Pizza Hut z.B. die Bestellung über eine Konversation über den Facebook Messenger

2017 werden Chatbots und Conversational Interfaces in immer mehr Branchen zum Einsatz kommen. Dank Lösungen und Produkten wie Google Home, werden Interaktionen in der Zukunft nicht mehr über Schaltflächen laufen. Das bietet unglaubliche Chancen und weckt riesiges Interesse. Prognose: Der nächste natürliche Schritt für Chatbots wird “Siri” sein.
Bildquelle: theverge
9. Augmented / Virtual Reality
Conversational Interfaces bleiben 2017 nicht die einzige spannende Technologie. Designer werden außerdem von Augmented und Virtual Reality besessen sein, da diese Technologien ein neues Maß der Kommunikation bieten. Gleichzeitig stellt die Entwicklung von UI für eine virtuelle Welt eine vollkommen neue Herausforderung dar. Wie Jonathan Ravaz in seinem Artikel erwähnte: „Design für VR sollte nicht die Übertragung von 2D-Praktiken in 3D sein, sondern die Suche nach einem neuen Modell.“ Der Aufstieg von Plattformen mit Augmented und Virtual Reality wird einen riesigen Einfluss auf moderne Interaktionen und visuelles Design haben. Gesten werden dabei einen Schwerpunkt darstellen. Natürliche Gesten mit ähnlichen Bedeutungen wie in der echten Welt werden dazu beitragen, Aktionen in den virtuellen Raum zu übertragen. Die Microsoft HoloLens erzeugt beispielsweise mittels Augmented und Virtual Reality eine neue Realität: Mixed Reality.
Quelle: 3dprintingindustry
2017 wird jedoch nicht das Jahr der Virtual Reality sein – noch nicht. Aber es wird das Jahr sein, in dem sich entscheiden wird, was für VR entwickelt werden sollte und was nicht.
10. Boom des Prototyping
Im kommenden Jahr werden sich die Grenzen zwischen UX- und UI-Designern weiter auflösen und es wird ein stärker integrierter Designprozess entstehen. Es wird leichter denn je sein, Ideen zum Leben zu erwecken. Dabei wird Prototyping Teil jedes Designablaufs werden. Neue Prototyping-Tools werden den Workflow für Designer wesentlich verbessern und es ihnen ermöglichen, mehr Zeit auf Gedanken auf die Nutzersicht zu verwenden, statt jedes Mal bei Null anzufangen.
Designer werden sich mit Hilfe von Tools wie Adobe Experience Design auf die Interaktion statt auf das Layout konzentrieren. Die Nutzung dieser neuen Tools ermöglicht mehr als nur Prototypen für verschiedene Bildschirme zu produzieren. Es werden Prototypen entwickelt, die wirklich funktionieren und dem Stakeholder die Vision der App, sowie den Einsatz in der Praxis, besser nahebringen.

Zusammenfassung
Wie bei allen anderen Trends auch, kommen und gehen einige, während andere bleiben, um zu wesentlichen Elementen werden. Aber eines ist sicher: 2017 wird ein interessantes Jahr werden, bei dem es ebenso um Technologie, wie um Interfacedesign gehen wird.