August-Update zu Adobe XD

“Digitales Design ist wie Malen, nur dass die Farbe niemals eintrocknet.” ~ Neville Brody
Von Anfang an war es Adobe XDs Mission, Designern zu ermöglichen, so schnell zu designen wie sie denken können. Ein Großteil des Designprozesses besteht darin, mit verschiedenen Lösungen zu experimentieren und Designs zu wiederholen. Dieser Prozess kann immer ermüdender werden, wenn sie in verschiedenen Anwendungen arbeiten und das Dokument von einer Handvoll zu Dutzenden oder sogar Hunderten Zeichenflächen anwächst. Im Release dieses Monats liegt der Fokus darauf, das Design in XD mithilfe des neu aktualisierten Asset Panels und des Supports der Creative Cloud Libraries skalierbarer zu machen.
Neu für macOS und Windows 10 – Adobe XD
Wiederverwenden von Formaten und Assets
Mit diesem Release haben wir es einfacher gemacht, Designelemente wie Farben und Zeichenformate wiederzuverwenden oder zu wiederholen, indem wir diese zum Asset Panel (vorher bekannt als Symbols Panel) hinzugefügt haben. Dieses Panel ermöglicht eine einfache Ansicht aus höchster Ebene und Zugriff auf die Designelemente. Mit einem Klick auf das Plus-Symbol können Farben oder Zeichenformate im Assets Panel gespeichert werden. Mittels eines einfachen Rechtsklicks auf ein Farbmuster oder ein Zeichenformat können Designelemente geändert werden, und die Änderungen werden automatisch auf das gesamte Dokument angewandt. Die gesamte Funktionalität von Symbols bleibt bestehen, so wie ihr sie kennt und liebt – wie die Möglichkeit, Symbole über alle Instanzen der Leinwand hinweg zu aktualisieren. Wir wollen wirklich euren Designprozess beschleunigen und hoffen, dass euch diese neuen Funktionen dabei unterstützen!
Creative Cloud Libraries
Als Designer habt ihr vielleicht schon Stunden darauf verwendet, die richtige purpurrote Nuance oder die richtige Groteskschrift zu finden, nur um die gleichen Designelemente für verschiedene Anwendungen zu reproduzieren. Mit diesem Release stehen euch Designelemente wie Farben und Zeichenformate, die in Photoshop CC, Illustrator CC und anderen Creative Cloud-Anwendungen erstellt wurden, sofort über die Creative Cloud Libraries für die Wiederverwendung in XD zur Verfügung. Das Floating Panel findet ihr im Datei-/Hamburger-Menü oder über die Tastenkombination (CMD/STRG+SHIFT+L). Ihr könnt euer Design ganz von vorn beginnen oder bereits vorhandene Designs heranziehen, um die neuen noch besser zu machen.
https://blog.adobe.com/media_2968559cdce2f64ce2d815c0e7120a1d0e6fbfbe.gif
Gemeinsame Farben und Zeichenformate sind nur ein Teil eurer Designelemente. In der Zukunft werden wir auch weitere Elemente unterstützen, doch vorerst werden sie als nicht unterstützte Elemente angezeigt. Haltet zukünftig eure Augen offen für mehr Funktionalität von wiederbenutzbaren Elementen.
Formate kopieren
Habt ihr den perfekten Farbverlauf für ein Objekt gefunden, nur um dann festzustellen, dass ihr es für eine andere Form verwenden möchtet? Mit diesem Release könnt ihr nun das Format eines Objekts markieren und auf ein anderes übertragen. Diese Aktion gilt für alle Eigenschaften der Darstellung wie Transparenz, Verlauf, Grenzen, Schatten und Weichzeichner. Es ist nur eine kleine Verbesserung, aber sie wird euren Designprozess enorm beschleunigen.
https://blog.adobe.com/media_1048cc7b0b8f7c0abf93770324bdcb497a276ab9.gif
Interaktionen kopieren
Es ist sehr wahrscheinlich, dass ihr Schaltflächen in verschiedenen Zeichenflächen habt, die alle auf einen einzigen Ort verweisen. Mit diesem Release müssen Interaktionen nun nicht mehr manuell verdrahtet werden, sondern die Interaktionen können wiederverwendet werden. Spart Zeit bei der Verdrahtung von Prototypen, indem ihr Interaktionen wie Ziel, Übergang, Easing und Dauer der Reihe nach von einem Objekt zum anderen übertragt. Darüber hinaus wird durch das Kopieren und Einfügen eines Objekts im Prototyp-Modus die Verdrahtung mitkopiert. Für maximale Effizienz könnt ihr eine Interaktion auf ein einzelnes oder auf mehrere Objekte übertragen. Hierdurch benötigt ihr wesentlich weniger Zeit für eure Designs.
https://blog.adobe.com/media_e0bda72103de0a6cb15e57e5780b829e44a4a34f.gif
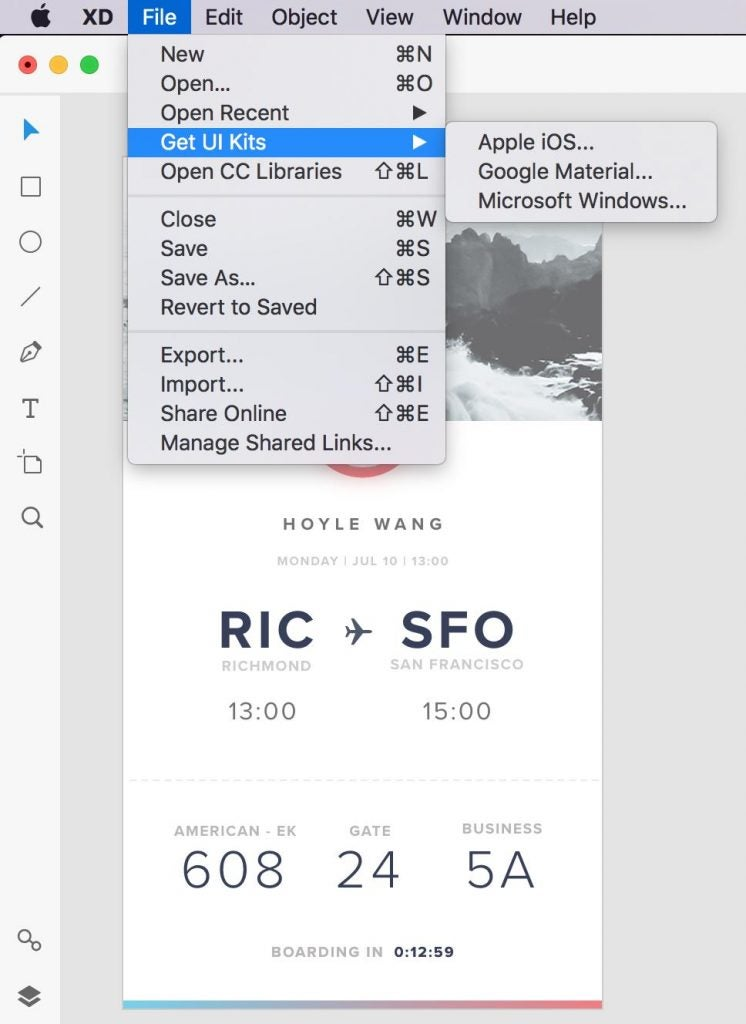
UI-Ressourcen
Beginnt sofort mit euren Designs für Microsoft Windows, Apple iOS und Google Material Design, indem ihr für diese beliebten Plattformen UI-Ressourcen aktualisiert. Zu diesen aktualisierten Ressourcen gehören hochqualitative Interface-Komponenten wie Layouts, Muster und Symbole.

https://blogsimages.adobe.com/creative/files/2017/08/5-1.jpg
Wir haben auch Wires, zwei KOSTENFREIE Wireframe-UX-Kits für Mobilgeräte und das Web veröffentlicht, exklusiv für Adobe XD geschaffen. Setzt eure Ideen mit einem umfassenden Set an fertigen Komponenten, Vorlagen und vielem mehr schneller in Designs um.
UX-Community
Wir wollen mit euch im Dialog bleiben! Sagt uns eure Meinung unter UserVoice. Folgt uns unter @AdobeXD für Updates oder kontaktiert unser Team auf Twitter mit #AdobeXD. Sprecht mit uns über Facebook, wo wir auch Videos und Updates teilen sowie bei wöchentlichen Facebook-Live-Sitzungen jeden Mittwoch um 10:00 Uhr PT Fragen beantworten.
Trefft UX-Designer, die Adobe XD nutzen. Erfahrt mehr darüber, wie sie mit UX-Design und ihrem Kreativprozess begonnen haben, schaut euch einige ihrer Arbeiten an und hört ihre Lieblingssongs.