Tutorial: Gestalte deine eigene Weihnachtskarte mit Adobe Stock und InDesign CC

Es weihnachtet sehr! Gemeinsam mit dem Londoner Designer und kreativen Wunderkind Freddie Made möchten wir dich dieses Jahr zur Gestaltung deiner eigenen Weihnachtskarten inspirieren.
Mit Freddies einfacher Schritt-für-Schritt-Anleitung für Adobe Stock kannst du genial originelle Weihnachtskarten gestalten, mit denen du Freunde und Verwandte garantiert beeindruckst.
Wir freuen uns darauf zu sehen, wie Freddies Kreationen deine eigenen inspirieren werden! Schicke uns einen Tweet an @AdobeDACH und schreibe uns in den Kommentaren, wie du zurechtgekommen bist …
1. Wahl des Hintergrunds
Durchsuche Adobe Stock mithilfe des Bibliotheken-Werkzeugs in Photoshop nach einem geeigneten Hintergrund – Schnee oder eine andere festliche Kulisse funktionieren gut.
Tipp! Dank des neuesten Updates von Adobe Stock kannst du eine Vorschau speichern und eine mit einem Wasserzeichen versehene Version verwenden, bis du dir sicher bist, dass alles passt und du das Bild kaufen möchtest.

2. Erweitern des Hintergrunds
Durchsuche Adobe Stock als Nächstes nach einem „verschneiten Wald“ und du wirst zahlreiche Optionen finden. Such dir deinen Favoriten aus und füge das Bild ganz einfach deinem Hintergrund hinzu. Verwende die Mischoption und stelle den Mischmodus auf Abdunkeln ein. Füge den Schnee übergangslos über der Waldebene dahinter ein. Du kannst auch das Radiergummi-Werkzeug mit niedriger Härte dazu verwenden die Kante zu säubern.
Such dir anschließend ein Bild mit herabfallendem Schnee und füge es über deiner Zwei-Bild-Komposition ein.
Anschließend musst du diese Ebene in den Hintergrund rücken, indem du der Ebene ganz einfach eine Schnittmaske hinzufügst und diese an den Wald anpasst. Entferne die Dunkelheit aus der Ebene, indem du den Bildschirm-Mischmodus verwendest. Und schon schneit es übergangslos in den Wald.

3. Hinzufügen einer Pfütze
Suche in Adobe Stock nach einer Pfütze und platziere sie auf deiner Collage. Verwende das Zauberstab-Werkzeug und wähle den weißen Bereich um die Kanten herum aus.
Wähle** Auswahl > Ähnliches auswählen** und klicke auf alle anderen weißen Bereiche innerhalb der Ebene. Wähle als nächstes Auswahl > Auswahl umkehren und füge schließlich eine Ebenenmaske hinzu, um die weißen Bereiche vollständig zu entfernen.
Stelle die Deckkraft auf 60 % ein und ändere die Sättigung mithilfe des entsprechenden Reglers auf -30, um die Farben hübsch in den Schnee einzufügen.

4. Hinzufügen von Kieselsteinen und Karotte
Sobald du in Adobe Stock einen Kieselstein gefunden hast, der sich für die Augen eines Schneemanns eignet, schneide ihn mithilfe des Modus _Schnellmaske _aus. Stelle anschließend die Härte des Pinselwerkzeugs auf hoch ein und male über den Kieselstein. Nutze erneut den Maskierungsmodus, um den Kieselstein auszuwählen, und verwende anschließend das Ebenenmasken-Werkzeug, um den Rest des Bildes zu entfernen. Wiederhole diesen Schritt mit einer Karotte.
Klicke auf den Kieselstein, drücke ALT und ziehe ihn an eine andere Stelle, um das zweite Auge zu erhalten.
Nachdem die Karotte und Kieselsteine maskiert sind, füge einen Schlagschatten mit 30 % Deckkraft hinzu. Wähle dafür den Abstand vier, die Geschwindigkeit eins und die Größe zwei.

5. Visuelle Suche in Adobe Stock
Versuche dich bei der Suche nach deinem Häschen doch einmal am Werkzeug Visuelle Suche von Adobe Stock: Wähle das erste Bild aus, das dir gefällt, ziehe es in die Suchmaschine und schon werden dir Bilder mit ähnlicher Tiefenschärfe und Farbe angezeigt. Entscheide dich für dein Lieblingshäschen und ziehe es in deine Komposition! Wiederhole diesen Schritt, um einen Haartrockner/Fön zu finden.

6. Hinzufügen von Häschen und Fön
Wenn du dein Häschen und einen Haartrockner gefunden hast, füge sie deiner Komposition hinzu und spiegle sie horizontal, indem du das Transformieren-Werkzeug verwendest.
Stelle den Mischmodus auf eine dunkle Farbe ein, um den weißen Hintergrund und eventuell andere Objekte aus der Pfote des Hasen zu entfernen, indem du das Radiergummi-Werkzeug nutzt.
Füge den Haartrockner ein, indem du erneut den Mischmodus mit einer dunklen Farbe nutzt, spiegle ihn horizontal und platziere ihn in der Pfote des Hasen.
Passe die Farbe mithilfe des Sättigungsreglers an das Orange der Karotte an.

7. Verlängern des Stromkabels
Um ein Stromkabel für den Haartrockner hinzuzufügen, zeichne eine horizontale Linie mit einer Stärke von 3 px, transformiere die Linie anschließend mit dem Verkrümmen-Werkzeug und der Kreisbogen-Vorgabe. Drehe sie schließlich und füge sie am Ende des vorhandenen Kabels ein.

8. Lizenzieren von Bildern in Photoshop
Wenn du mit den Bildern zufrieden bist, kannst du diese im Menü Bibliothek mit einem Rechtsklick lizensieren. Photoshop speichert automatisch die hochauflösenden Bilder anstelle der Bilder mit Wasserzeichen. Speichere deine PSD-Datei.

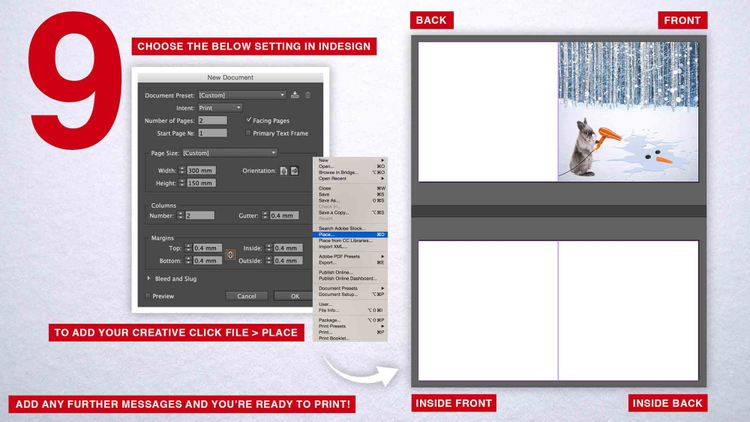
9. Speichern deiner Kreation in InDesign
Jetzt musst du deine Kreation nur noch speichern und ein neues Dokument in InDesign erstellen, um die eigentliche Karte zu erhalten. Klicke dazu auf Datei > Neues Dokument. Wähle die Größe deines Dokuments, stelle die Seitenanzahl auf zwei ein, wähle gegenüberliegende Seiten und die Ausrichtung Querformat. Füge zwei Spalten mit einem Abstand von 0,4 mm ein und stelle alle Ränder ebenfalls auf 0,4 mm ein.
Klicke auf Datei > Platzieren und ziehe deine PSD-Datei auf die Vorderseite deiner Karte.

10. Weihnachten kann kommen!
Füge deiner Weihnachtskarte noch eine persönliche Nachricht hinzu und schon bist du fertig! Sobald du deine Karte gespeichert hast, kannst du sie ausdrucken!

Und das wars! Deine persönliche Weihnachtskarte in zehn festlichen Schritten. Denk daran, deine Adobe Stock Weihnachtskartendesigns mit uns zu teilen, indem du uns einen Tweet an @AdobeDACH schickst. Wir freuen uns schon auf deine Kreationen!
Vielen Dank an Freddie Made für dieses weihnachtliche Tutorial. Weitere seiner Arbeiten findest du hier.