20 Jahre Adobe InDesign – 20 Tipps und Tricks von Designexperten

Adobe InDesign feiert Geburtstag – und ihr bekommt die Geschenke: 20 Tipps und Tricks, wie ihr noch mehr aus InDesign herausholen könnt!
Egal ob ihr Profis der ersten Stunde seid oder InDesign gerade erst für euch entdeckt: Es gibt immer wieder neue, spannende und hilfreiche Kniffe, die euren Workflow noch effizienter machen. Denn wer hat schon Lust, permanent durch umständliche Handgriffe aus der Umarmung seiner Muse gerissen zu werden?
Anlässlich des 20. Geburtstags haben wir deshalb vier Designexperten um ihre ganz persönlichen Tipps und Tricks in der Arbeit mit Adobe InDesign gebeten:
1. Zwei Fliegen mit einer Klappe schlagen: Wie ihr Objekte mit nur einem Wisch vervielfältigen könnt
Mit „Gridify“ könnt ihr mehrere Objekte gleicher Größe auf einmal aufziehen. Wählt dazu das Objekt aus, das ihr vervielfachen wollt und zieht einen großen Rahmen auf. Die Maustaste dabei unbedingt die ganze Zeit gedrückt halten! Mit der „Pfeil nach oben“-Taste könnt ihr jetzt mehrere Zeilen des Objekts aufziehen. Mehrere Spalten bekommt ihr mit der „Pfeil nach rechts“-Taste.
Wenn ihr die Anzahl der Objekte wieder verringern wollt, wählt ihr einfach bei gedrückter Maustaste die „Pfeil nach Links“- bzw. die „Pfeil nach oben“-Taste. Der Trick funktioniert sogar mit Textrahmen. Der Clou: Die Textrahmen sind nach dem Aufziehen direkt miteinander verkettet. Der Abstand zwischen den Objekten entspricht dem Spaltenabstand der Seite, den ihr unter „Layout“ → „Ränder und Spalten“ festlegen könnt. (Haeme Ulrich)
2. Auf die inneren Werte kommt es an: Die Inhaltssensitive Bildanpassung wählt automatisch den besten Bildausschnitt
Seit dem Start vor 20 Jahren hat InDesign immer wieder tolle Verbesserungen eingeführt. Relativ neu ist die Möglichkeit, Bilder automatisch an den Rahmen anzupassen. Dank Künstlicher Intelligenz achtet die sensitive Bildanpassung darauf, immer den optimalen Bildausschnitt auszuwählen. So könnt ihr Bilder mit wenigen Klicks grob positionieren und dann mit den Pfeiltasten das Feintuning machen. (Haeme Ulrich)
3. Zeig mir dein wahres Gesicht: Wie ihr mit wenigen Klicks die reale Bildauflösung herausfinden könnt
Sieht man von den Verknüpfungsinformationen ab, zeigt InDesign die effektive Bildauflösung nicht direkt an. Doch jedes Bild in der „Verknüpfen“-Palette anzuklicken, ist ziemlich mühselig. Für eine bessere Übersicht lassen sich deshalb in der „Verknüpfen“-Palette zusätzliche Parameter einblenden. Ruft dafür einfach das Optionsmenü auf und wählt den untersten Eintrag „Bedienfeldoptionen“ aus. Jetzt könnt ihr beliebige Optionen für die Übersicht und die Details konfigurieren, unter anderem die Einstellung „PPI effektiv“. Schon bekommt ihr nicht nur die effektive Auflösung eines Bildes angezeigt, ihr könnt die Dateien sogar nach ihrer Auflösungsgröße sortieren. (Klaas Posselt)
https://blog.adobe.com/media_3de627df6c13b513cf2a97a651ae4d1a6d18e8a2.gif
https://blog.adobe.com/media_5558a173a87c0bc1eb536e7c98ff580c786c4e02.gif
4. Parallelwelten: Importoptionen jetzt noch schneller anzeigen lassen
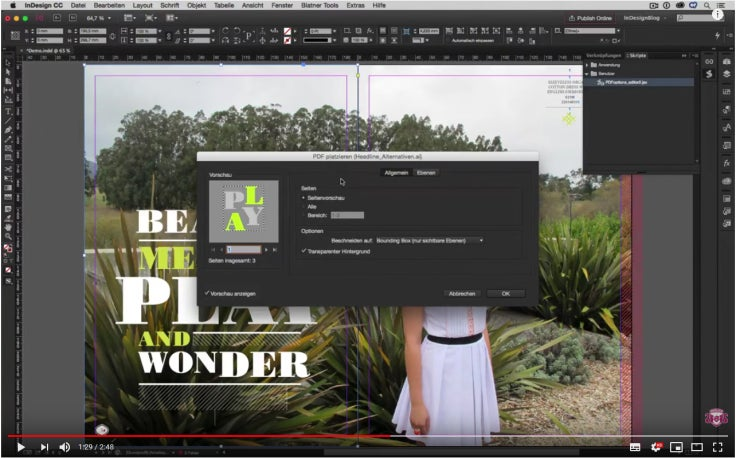
Um verschiedene Layoutoptionen miteinander zu vergleichen, muss man die entsprechenden Dateien entweder immer wieder neu verknüpfen oder platzieren. Ganz schön umständlich! Hier helfen euch Skripte: Ursprünglich für PDFs konzipiert, lassen sich jetzt auch Adobe Illustrator oder Photoshop-Dateien anzeigen. Geht dafür auf „Skript“ und wählt mit einem Doppelklick „PDFoptions_editor“ aus. Jetzt öffnen sich ein Dialogfenster, in dem ihr ein anderes Layout auswählen könnt. Einfach mit „Ok“ bestätigen und schon wird das entsprechende Layout ausgetauscht. (Tim Gouder)

5. Nur nicht aus dem Rahmen fallen: Wie ihr eure eigenen Konturenstile definieren könnt
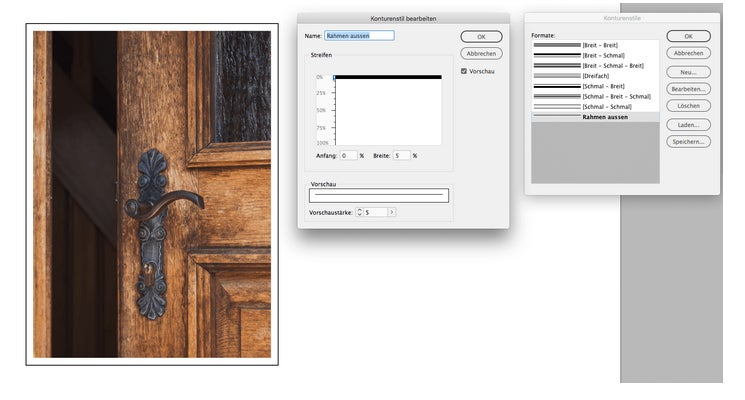
Gute Vorbereitung ist alles. Statt mit zwei Rahmen herumzutüfteln, könnt ihr mithilfe der Konturenstile eure eigenen Bilderrahmen mit einem vordefinierten Abstand von Bildkante und Linie gestalten. Geht dazu auf „Fenster“ und wählt die Option „Kontur“ aus. Hier könnt ihr zwischen verschiedenen Konturenstilen wählen. Habt ihr euch für einen Stil als Basis entschieden, könnt ihr diesen natürlich ganz einfach euren Vorlieben entsprechend anpassen. Nutzt dafür die kleinen Schieberegler und vergesst nicht, eure Vorlage anschließend umzubenennen. Ihr findet euren Rahmen jetzt direkt in der regulären Konturenstil-Auswahl. Habt ihr euren Konturenstil auf ein konkretes Bild angewendet, könnt ihr noch ein paar Feinjustierungen vornehmen und eurem Bild so das gewisse Etwas verleihen. Übrigens: Ihr könnt so nicht nur äußere, sondern auch innere Rahmen gestalten.

Damit ihr eure Rahmen nicht jedes Mal aus den Tiefen eures Fundus ziehen müsst, könnt ihr sie ganz einfach zu den Objektformaten hinzufügen. Das funktioniert über „Fenster“ → „Formate“ → „Objektformate“. Markiert dann den jeweiligen Bilderrahmen, klickt in der Palette der Objektformate auf „Neu“ und schon taucht euer Rahmen in der Auswahlliste auf.
Eine Schritt-für-Schritt Anleitung inklusive vieler hilfreicher Screenshots findet ihr hier! (Heike Burch)
6. Wer A sagt, muss auch B sagen: Wie ihr Formatierungen automatisieren könnt
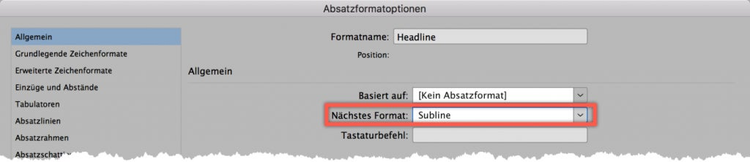
In vielen Layouts ist die Abfolge von Formaten klar geregelt. Nach einer Headline kommt zum Beispiel immer eine Sub-Headline. Diese Logik könnt ihr euch auch ganze einfach für einen vereinfachten Satz zunutze machen. Legt dafür zunächst alle entsprechenden Formate an. Tragt dafür im ersten anzuwendenden Format z.B. „Headline“ ein. In der Absatzdefinition könnt ihr jetzt unter „Allgemein“ → „nächstes Format“ als zweites Format „Subline“ festlegen.

Wenn ihr nun in einem als „Headline“ formatierten Absatz die Eingabetaste drückt, wechselt der nächste Absatz automatisch ins Format „Subline“. Natürlich könnt ihr die Verschachtelung auch beliebig fortsetzen oder erweitern. (Klaas Posselt)
7. Alternative Escape-Route: Wie ihr eure Textauswahl in Tabellen aufheben könnt
Tabellen können ganz schön haarig sein. Denn anders als in einem normalen Absatz könnt ihr eure Auswahl z.B. nicht einfach über die ESC-Taste aufheben. Aber natürlich gibt es auch hier einen formidablen Shortcut: Mit SHIFT + CMD/STRG + A trickst ihr das Tabellenformat elegant aus. Und wer mehr aufs Klicken steht, kommt mit „Bearbeiten“ → „Auswahl aufheben“ ans Ziel. (Klaas Posselt)
8. Divide et impera: Wie ihr mehrseitige Dokumente mit der Buchfunktion bändigt
Wer in InDesign Dokumente mit sehr, sehr […] vielen Seiten bearbeiten muss, gerät schnell an den Rand der Verzweiflung: Das Dokument wird schwerfälliger als ein Tanker und beim Scrollen fragt ihr euch, ob ihr schon immer so viele graue Haare hattet? Dann probiert doch mal die Buchfunktion aus. Denn hier ist jeder Abschnitt bzw. jedes Kapitel ein eigenes InDesign-Dokument. Später werden alle einzelnen Dateien zu einem Buch-Dokument zusammengeführt.
Erstellt dafür über „Datei“ → „Neu“ → „Buch“ euer Kompendium. Hier könnt ihr jetzt die einzelnen Kapitel erstellen und verwalten, indem ihr über die Palette oder im Ausklappmenü Dateien hinzufügt, entfernt oder ihre Reihenfolge ändert. Die Seitenzahlen passen sich dabei automatisch an. Das Besondere: Ihr könnt euer Dokument auch ganz einfach synchronisieren. Achtet deshalb von Anfang an darauf, eure Kapitel-, Absatz-, Zeichen- und Objektformate sinnvoll zu benennen und zuzuweisen. Mehr Details bekommt ihr hier! (Heike Burch)
9. Smarter Helfer: Wie ihr Textarten mit GREP-Stilen automatisch formatieren könnt
Mit „GREP-Stilen“ könnt ihr Texte mithilfe der Suchsprache „GREP“ nach beliebig komplexen Mustern durchsuchen und den gefundenen Textstellen ein Zeichenformat zuweisen. Praktisch: „GREP“-Stile laufen automatisch im Hintergrund. Findet die Funktion eine Textstelle, wird dieser sofort das entsprechende Zeichenformat zugewiesen. Die folgende Legende zeigt euch ein paar Beispiele (Haeme Ulrich):
„ = Suche ein Anführungszeichen
. = Suche ein beliebiges Zeichen
- = Suche von einem beliebigen Zeichen eins oder mehrere weitere
?“ = Suche das nächstgelegene Anführungszeichen
10. Sterntaler wäre neidisch: Wie ihr automatisierte 5 Sterne Bewertungssystem basteln könnt
Eine Skala ist ein toller Weg, um beispielsweise eure Sprachkenntnisse oder Softwareskills zu visualisieren. Weniger erfreulich wird es allerdings, wenn ihr die Skala jedes Mal aufwändig von Hand anpassen müsst. Doch wer redet hier von müssen? Auch hier könnt ihr Änderungen mit GREP-Stilen ganz einfach automatisieren.
Markiert dafür euren Textrahmen, ruft die Absatzpalette auf und wählt „GREP-Stil“ aus. Jetzt könnt ihr über „neues Zeichenformat anlegen“ einen neuen GREP-Stil definieren. Legt anschließend fest, worauf das Format angewendet werden soll. Wir haben hier einen Stern gewählt. Der definierte GREP-Stil wird also auf alle Sterne im ausgewählten Textfeld angewendet. Um die Sterne entsprechend eures Kenntnisstands einzufärben, legt ihr nach dem gleichen Muster einen weiteren GREP-Stil an.
https://blog.adobe.com/media_d8b04ffa829876125ac69ef30b9beb24302bf5d0.gif
https://blog.adobe.com/media_bf8692db917e117ca9509e1008c3c9281c7af4b4.gif
https://blog.adobe.com/media_0fcaf94c0cfcb03ca9a3b68e7cbebc19781a39c6.gif
Das Problem: Der zweite Stil überlagert den ersten und färbt alle Symbole ein. Deshalb müsst ihr genaue „Wenn-Dann“-Regeln für euren zweiten GREP-Stil festlegen. Durch einen Klick auf das @-Zeichen öffnet sich ein Drop Down-Menü, über das ihr die entsprechende Bedingung – im vorliegenden Fall ein „positives Lookahead“ – auswählen könnt. Exerziert die Bedingung jetzt für alle Fälle durch und schon könnt ihr die Anzahl der markierten Sterne einfach durch das Ändern der hinten angehängten Zahl anpassen.
Abschließend gilt es, die angehängte Zahl zu verbergen. Hierfür legt ihr einen weiteren GREP-Stil an, wählt als Zeichenfarbe „ohne“ aus und wendet den Stil auf alle im Textfeld befindlichen Ziffern an.
Keine Sorge, es klingt komplizierter, als es ist. Im **Tutorial **zeigen wir euch Schritt für Schritt, wie es funktioniert. Ganz klar: Der Tipp verdient fünf Sterne! (Tim Gouder)
11. Durchschlagende Effekte mit editierbaren Textmasken erzielen
Wer erinnert sich noch an die kleinen Ausstanzer, mit denen man im Kindergarten Formen und Muster aus einem Papier ausstechen konnte? InDesign kann das auch – und der Text bleibt dabei sogar editierbar. Geht dafür auf „Fenster“ → „Effekte“ und wählt in der Effektpalette die Option „Text“ aus. Reduziert jetzt die Deckkraft eures Textes auf null Prozent und erstellt aus dem Textrahmen und der dahinterliegenden Fläche eine Gruppe. Jetzt könnt ihr den Text aus dem Hintergrund ausstanzen, indem ihr in der Effektpalette auf „Aussparungsgruppe“ klickt. (Tim Gouder)
https://blog.adobe.com/media_38c085944547f47fbb390cee1ab0030b556f7a2a.gif
https://blog.adobe.com/media_1e54e757a2a7787ccc2e3c2a04cec7c6cd7884d0.gif
12. Welcome to the jungle: Wie ihr souverän durchs Glyphen Panel navigiert
Typografisch korrekte Glyphen zu finden, ist gar nicht so einfach. Alle für eine Schrift verfügbaren Glyphen findet ihr im sogenannten Glyphen Panel unter „Schrift“ → „Glyphen“. Und weil es ganz schön viele Glyphen zur Auswahl gibt, könnt ihr die Liste natürlich durchsuchen. Wollt ihr zum Beispiel ein Multiplikationszeichen einfügen, gebt ihr in der Suchzeile einfach „multi“ ein. Mit einem Doppelklick springt die Glyphe direkt auf die aktuelle Cursorposition. (Haeme Ulrich)
13. Musterseiten elegant anwenden: Wie ihr euch nicht in euren Vorlagen verheddert
Gerade komplexe Dokumente haben oft viele Musterseiten. Wird das Design nachträglich geändert, ist das nicht nur extrem aufwändig, beim Zuweisen kommt es außerdem schnell zu Fehlern. Doch das muss nicht sein: Wählt beim Zuweisen der Musterseiten deshalb im ersten Schritt die betreffende Seite in der Seiten-Palette aus. Sucht dann im Musterseitenbereich die richtige Vorlage und klickt mit gedrückter ALT-Taste auf die Musterseite – schon sind alle markierten Seiten der ausgewählten Musterseite zugewiesen. (Klaas Posselt)
14. Rechtschreibung und Worttrennung? Der Duden hilft!
„Kennenlernen“ oder „kennen lernen“? Und muss man das „Rüsselschwein“ zwangsläufig in seine Komposita zerlegen? Nicht umsonst heißt es scherzhaft „deutsche Sprache, schwere Sprache“. Deshalb gibt es seit einiger Zeit die Option „Duden“. Aktiviert die Funktion einfach in den Voreinstellungen, legt eure Präferenzen fest – zum Beispiel eine ästhetisch orientierte Worttrennung (vgl. rechte Spalte) – und zerbrecht euch nicht länger den Kopf über Rechtschreibung und Co. (Haeme Ulrich)
https://blog.adobe.com/media_4360464a180fcc4057b84a82d19ecb157c708a56.gif
https://blog.adobe.com/media_b435d4af7c9ba3ab8d92607ce77c78880fa0d1d0.gif
15. Ein bedingter Trennstrich trennt Wörter zu euren Bedingungen
Ein anderer Weg, das Rüs-selschwein ästhetisch ansprechend zu trennen, bietet der bedingte Trennstrich. Oft werden Wörter einfach an der gewünschten Stelle durch SHIFT + ENTER getrennt – mit fatalen Folgen. Die harte Trennung bleibt bestehen und hinterlässt bei nachträglichen Textbearbeitungen oft abenteuerliche Absätze. Das muss nicht sein: Über „Schrift“ → „Sonderzeichen einfügen“ → „Trenn- und Gedankenstriche“ → „bedingter Trennstrich“, könnt ihr Wörter zu euren Bedingungen trennen. Ist das Rüsselschwein also zu lang für eine Zeile, wird es als Rüssel-schwein getrennt. Doch der bedingte Trennstrich kann noch mehr: Vor einem Wort platziert, wird das Rüsselschwein nicht mehr in seine Komposita zerlegt, sondern bleibt ein Wort. (Tim Gouder)
16. Nimm die Abkürzung! Wie ihr eigene Shortcuts in InDesign anlegt
Wenn ihr euch nicht länger von Menüpunkt zu Menüpunkt hangeln und aus dem Workflow bringen lassen wollt, ist es höchste Zeit für ein paar Shortcuts. Und wenn es für euer Bedürfnis keine gibt? Dann heißt es selbst Hand anlegen! Geht dafür auf „Bearbeiten“ und wählt „Tastaturkürzel “ aus.
Jetzt könnt ihr im Drop Down Menü auswählen, für welche Funktion ihr einen Shortcut festlegen wollt. Dafür gebt ihr im Feld unten links einfach eure präferierte Tastenkombination ein und schon seid ihr startbereit! (Heike Burch)
https://blog.adobe.com/media_72131b84d53951c178d5d9462ea06df63cb389ea.gif
https://blog.adobe.com/media_15abbd06689e3b4c445614308a41299bf6264343.gif
17. Quick, nicht dirty: Wie ihr InDesign Funktionen schnell aufrufen könnt
Manche Funktionen verstecken sich ganz schön tief in den Menüs oder haben kaum zu merkende Shortcuts. Doch mit nur einem einzigen Shortcut könnt ihr euch Streifzüge durch den Menüdschungel künftig ersparen: CMD/STRG + ENTER öffnet die Funktion „Schnell anwenden“. Hier könnt ihr jede beliebige Funktion und sogar Formatnamen eintragen. Meist reicht der Anfangsbuchstabe schon aus, um die entsprechende Funktion aufzurufen.
Ihr könnt eure gewünschte Funktion entweder direkt über ENTER aufrufen oder mit den Pfeiltasten durch die Auswahl navigieren. Übrigens: Weitere Informationen findet ihr in der InDesign-Hilfe. (Klaas Posselt)
18. Damit es in eurem Skripte-Ordner nicht aussieht wie bei Hempels unterm Sofa: Ordnung muss sein!
Verschiedene Kunden, unterschiedliche CC-Versionen und dann laufen auch noch mehrere Skripte parallel – kein Wunder, dass da schnell Chaos in der Ordnerstruktur herrscht. Die Lösung: Einen Ordner mit sauber sortierten Unterordnern anlegen. Und zwar nicht im Programm-, sondern im Template-Projekte-Ordner. Vermittels eines Alias legt ihr jetzt eine Verknüpfung in euren Programmordnern ab. Kleines Beispiel gefällig? Kommt jetzt ein neues Script dazu, könnt ihr es einfach in eurem eigenen Skripte-Ordner ablegen. Der Alias sorgt dafür, dass alle Skripte in allen Programmen stets auf dem aktuellen Stand sind. (Heike Burch)
19. Absolut vermessen: Wie ihr mit AutoSpalte2 ganz einfach perfekt abgemessene Tabellen erstellen könnt
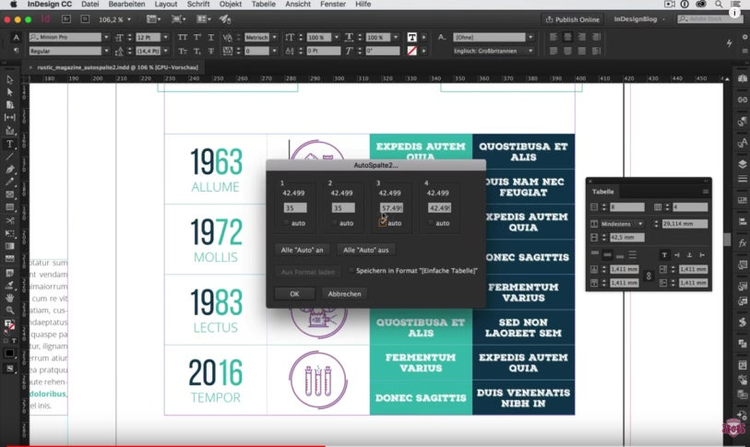
Des einen Freud, des anderen Leid: Tabellen sind zwar wunderbar übersichtlich, sie zu erstellen ist jedoch oft genug nervenaufreibende Fummelei. Hier hilft das Skript AutoSpalte2, mit dem ihr Tabellenspalten ganz einfach an euren Textrahmen anpassen könnt. Wenn ihr das Skript geladen habt, könnt ihr über „Tabelle“ → „AutoSpalte2“ ganz einfach ein Dialogfenster öffnen. Hier seht ihr die aktuelle Spaltenbreite, im Feld darunter könnt ihr euren Wunschwert eintragen für jede Spalte eintragen. Der Clou: Legt ihr nicht für alle Spalten einen Wert fest, könnt ihr die verbleibenden Spalten über „auto“ perfekt an den Textrahmen anpassen.

Natürlich könnt ihr auch alle Spalten automatisch an den Textrahmen anpassen. Wählt dafür einfach „Alle Auto an“ aus. Und das ist noch nicht alles! Über „Speichern in Format“ könnt ihr eure definierten Spaltenbreiten als Vorlage festhalten und auf beliebige weitere Tabellen anwenden. (Tim Gouder)
20. Scripted Reality : Wie ihr eure eigenen Skripte erstellen könnt
Nachdem wir so viele kleine Helferlein vorgestellt haben, kommt hier ein ganz heißer Tipp: Wenn ihr kein für eure Bedürfnisse passendes Skript gefunden habt, könnt ihr euch ganz einfach eins auf den Leib schneidern. Von einfachen Aufgaben bis hin zu komplexen Funktionen: Skripte können viele Arbeitsschritte automatisieren und vereinfachen. Eine genaue Anleitung gibt es** hier**!