Unstructured Authoring Post #1: Rich Graphics Control in FrameMaker 11
This is our first in a series of parallel blogs covering unstructured FrameMaker 11, to balance blogs written by Kapil Verma which cover the many enhancements to FrameMaker 11 for working with XML and DITA.
Increasing importance of dynamic graphics
In the last couple of years it become possible to insert video and other forms of dynamic graphics (3D diagrams) into tech comm documentation that traditionally had a series of static screen captures or progressive static views of vector drawings. Demand for this feature has grown exponentially for several reasons:
- Dynamic graphics in social media, on tablets and hand held devices have led customers to expect a more dynamic experience, even with reference materials
- Images that users can manipulate are not only more engaging, they convey more information with far less space than many paragraphs of description
- For accuracy (and safety) sake, users of equipment where lives are at stake (airlines, medical devices) have long desired a list of parts or a table that would change the view of a graphic to identify a critical part
FrameMaker introduced more powerful rich media in versions 9 and 10, but substantially raised the bar with the latest release FrameMaker 1.
Video options within FrameMaker 11
Major improvements are the ability to select and place a poster image for an imported video. You may also insert video “controls” in text that will become dynamic in output to PDF or some other online formats. FrameMaker 11 even gives you the ability to identify and create video “cue” points within your imported video, even if you did not create the video.
For a dynamic look at these new features, view the YouTube video below:
Expecting a datasource
Create “video controls” for the graphics
This can be easily accomplished by entering text that matches the video control you wish to provide (e.g. “Play”, “Pause”, “Side View”, etc.) and then use a new command to create a link to the graphic from the appropriate line of text.
Image hot spots
Using FrameMaker vector drawing tools, you can now easily create “hot spots” over graphics, which can be linked to appropriate text. Hypertext markers may be embedded in text that re related to portions of a graphic. These named hypertext links will appear as choices when you use the Graphics “hot spot” command to connect a selected shape to a text destination.
A simple example for using this feature would be to have an Employee manual in PDF contain hotspots from different sections of a floor plan diagram be hyperlinked to relevant text about fire exits, emergency equipment, etc. To see just how simple this is to accomplish in FrameMaker 11, click on the video below:
http://www.youtube.com/embed/_QYYCIImKtU
Creating a table of interactive links for a 3D graphics
FrameMaker 11 supports many rich media formats, including u3d. When such graphics are imported, they may be “named” with a special graphic command. Any “named” 3D graphic may be invoked elsewhere in the document to swiftly generate a dynamic, hyperlinked table of:
- views
- animations
- parts
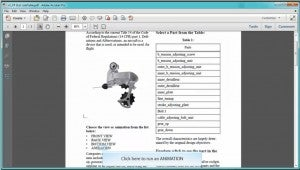
The last choice is of particular interest for tech comm publishers who create 3D, technical diagrams with many parts or facets. A generated “link table to graphic” will automatically extract the name of each part of a 3D diagram, place it in a table column, and hyperlink the named part to that portion of the diagram. When the file (or book) is published to PDF, users will be able to click on various parts in the table, and the diagram will change to a “wire diagram” type view with only the named part shaded in 3D.
For an indepth look at this feature, view a video demo in our AdobeTV episode, “FrameMaker 11 Generate hyperlinked parts table from 3D Illo.”
Link a specific 3D part to text

https://blogsimages.adobe.com/techcomm/files/2012/09/01-linked-table-video2.jpg
For placed 3D and vector images with named parts, you can create links from the parts to locations in your document or a URL. To set up a link from a part within a placed 3D image to text, complete the
following simple steps:
- In the appropriate text location, insert a newlink hypertext marker at the destination in your document using the
Specify Named Destination command - Right-Click a 3D Object to Access its context menu
- Click the Link To Text option
- From the dialog select the part and the corresponding destination
marker - Create link
… this excerpt from the FrameMaker 11 Reviewer’s Guide shows just how simple this process is.
How will you use it?
The possibilities with these new tools are as limitless as the profiles of our existing and potential customers. Who doesn’t want or need to created a richer, guided experience with interactive graphics to cut down on pages of successive screen captures? To discover how you can use FrameMaker, download a trial copy of FrameMaker 11 today.
Our next blog in this series on unstructured authoring with FrameMaker will cover new Object Styles.