One of the features in Dreamweaver CC is Code View color themes. As one who enjoys playing with code, I was pleased to see some attention given to the view sometimes used as a last resort. Just as there are those who would only look under the hood of their car in the direst of circumstances, some Web designers only go to Code view when they can’t make their design edits work correctly in Design or Live View. This is especially true for new Dreamweaver users who have a limited coding background and are uncomfortable editing code. Going to Code View helps me understand what Dreamweaver is “thinking.”
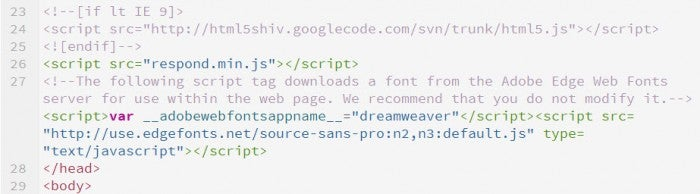
Pages of code are very tedious to read. Changing a simple preference in the Edit menu to increase the font size for code is very helpful, especially when you are using Code View as an instructor in a lab with a projected screen. This is not a new feature, but sometimes overlooked by users.
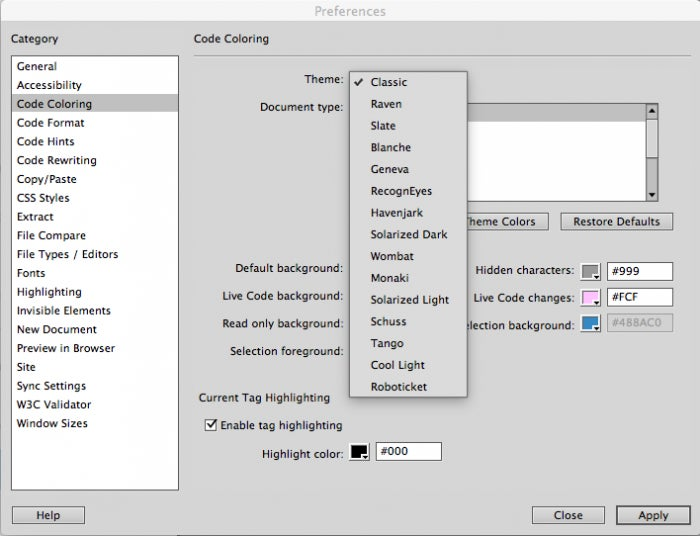
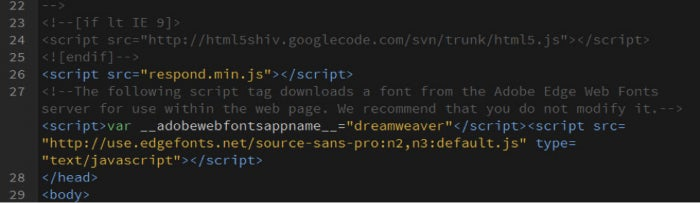
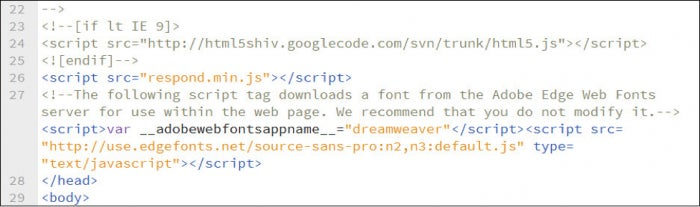
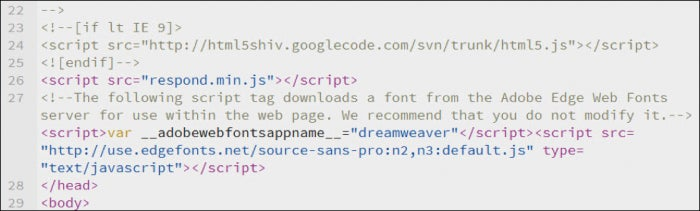
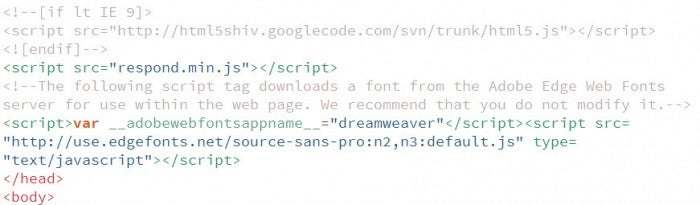
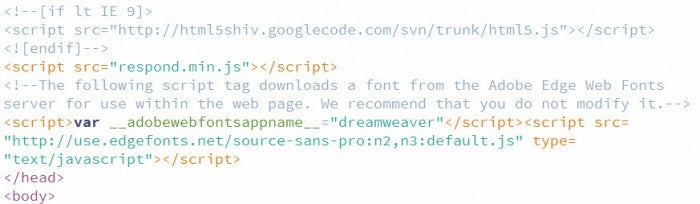
With the new color themes introduced in the latest release of Dreamweaver CC, you can do much more to make reading through code easier on your eyes (depending on your preferences) by choosing the way color is used for the different code view components. These themes are selected with the Edit/Preferences/Code Coloring/Theme option. The default color theme is Classic, the color scheme that you used in previous versions of Dreamweaver. With the latest release of Dreamweaver CC, however, you can choose between , , , and **Roboticket **as a color theme, as shown below.
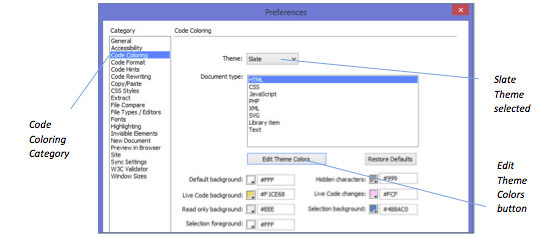
These color themes introduce easy beginning points for developing your own preferences for the colors used for such components as the code background, foreground, and comments. You can even vary the colors for different document types, such as HTML and CSS. For example, I modified the background color of an automatic date in Code View for the Slate color theme from a light yellow to a light pumpkin color using the following steps:
-
- Select Edit on the Menu bar, select Preference, then select Code Coloring.
- Select Slate from the Theme drop-down menu.
- Select the Edit Theme Colors button.
- Select Date Object from the Styles for list menu, select the Background color box, then select a new color of your choice.
https://blog.adobe.com/media_e7a21ef85b35f8d61fdfad44482ffca663909e71.gif
- Select OK to close the Edit Coloring Scheme for HTML dialog box, select Apply in the Preferences dialog box to apply the changes, then select Close.
By selecting Apply, the new color background for all automatic date code is saved to my Slate theme and will retain the color change from session to session.
Thinking Ahead
I would love to have a highlighter tool in my Coding toolbar. With a highlighter tool, I could quickly highlight code when I was interrupted while working on a coding issue. Upon my return, I could quickly scan down the code to locate the issue. A highlighter tool would also be a great tool for instructors. When I was grading pages and pages of code for my web design students, I would ask the students to copy the code, paste it into Word, then highlight and number the code to be graded. This saved immense time. How lovely it would be to be able to highlight code in Dreamweaver! Would you be interested in a Code View highlighter tool?