5x More Reasons to switch from Word to FrameMaker
In April, we held a special webinar session that focused on five more reasons to consider migrating from MS Word to FrameMaker. The main features explored were:
(1) Anchored Frames and Graphic Object Styles
(2) Tables Styles and advanced controls
(3) Dashboard / workspaces and pods
(4) Publish to HTML5
(5) Future proof content by migrating to XML
You may view the recorded session by clicking on the TITLE below:
5 Reasons to Migrate from Word to FrameMaker
Minute Markers to Key Concepts in Recording:
02:15 Summary of key features focus
(1) Anchored Frames and Graphic Object Styles
(2) Tables Styles and advanced controls
(3) Dashboard / workspaces and pods
(4) Publish to HTML5
(5) Future proof content by migrating to XML
05:00 Working with ANCHORED FRAMES
08:30 Summarize many anchored frame options
10:00 Working with INSETS POD to manage referenced graphics
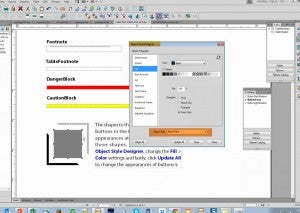
13:20 GRAPHIC OBJECT STYLES: visit Reference Page of common template and discover how you can redefine graphic values for different Object Styles to globally change appearance of NAMED graphic styles throughout the entire document.

https://blogsimages.adobe.com/techcomm/files/2015/04/01-Obj-Styles.jpg
17:00 DEMO of using Graphic Object Styles to modify appearance and positioning of Anchored Frames
21:30 Review over new TABLE CATALOG … demonstrate several powerful transformations that can be made to tables via Table Styles
24:00 Automatically adding “prefix” text in an empty paragraph to particular Table Style (e.g. have “Parts Table” inserted automatically
27:00 Some ways to resize Table Column widths
30:00 Using INSETS PODS to locate and then fix a “broken reference” to externally referenced graphic
33:00 Working with Reference Pages to control structured of a generated INDEX, and how to modify FORMATTING
37:00 Using MARKERS PODS to locate and fix incorrect INDEX MARKERS. New ability to “filter” displayed markers
41:00 PUBLISH TO HTML5 responsive layout: review over new “Chapter.fm” template that has styles pre-mapped to attractive CSS styles for HTML5
46:15 View published HTML5 results in Chrome … discover how navigation icons will relocate as screen gets smaller
49:00 Discuss “STRUCTURED FRAMEMAKER” and how full license still gives you the option to create potent, non-XML files
50:00 Creating a DITA TOPIC … and explore STRUCTURED WORKSPACE … the Structure View and other common tools
53:00 Authoring and Editing XML w/o viewing the Structure View … unique ability to collapse and drag n’ drop elements to legal locations (like item from sublist moved into containing list) … notice automatic reformatting
58:00 USEFUL LINKS FOR FRAMEMAKER