The HTML5 Canvas document type and the associated design and performance capabilities in Flash Professional CC helps you create performance-optimized HTML5 creatives with ease. You can obviously create new ads targeting the HTML5 platform using Flash Professional CC, but you may also have have some existing Flash ads that you want to convert to HTML5 Canvas for targeting them for multiple platforms, especially mobile devices. Here is how you do it:
- Convert your ActionScript document to HTML5 Canvas document using the document type converter.
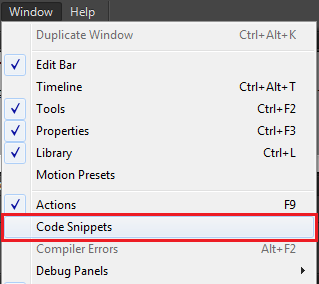
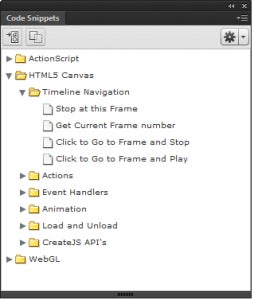
- Replace the ActionScript code commented out as reference in the actions panel with their HTML5 Canvas equivalents. You can use the HTML5 Canvas code snippets panel (Window > Code Snippets) in Flash CC 2015 to get started.
Now, let’s see this in action. We are going to convert a Flash ad to HTML5 Canvas.
Here is the ActionScript example:
http://www.adobe.com/go/getflash
The converted HTML5 Canvas file should look like this:
Converting an ActionScript document and assets to HTML5 Canvas
-
Download the BannerNewFeatures_AS3.zip file, extract the files, and open the BannerNewFeatures_AS3.fla file. You can preview the contents by opening BannerNewFeatures_AS3.swf.
-
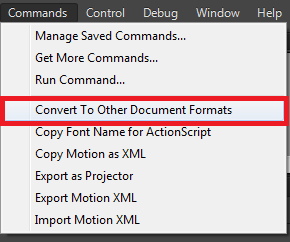
Click Commands > Convert to other document formats to convert the document to HTML5 Canvas document.

-
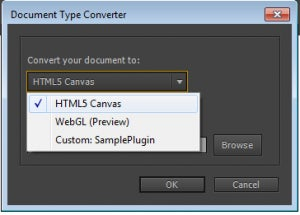
In the Document Type Converter dialog box, select HTML5 Canvas and click Browse to select a location to save the converted FLA.
-

http://blogs.adobe.com/creativecloud/files/2015/07/Doctype-converter.png -
Click OK. The ad has now been converted in to HTML5 Canvas. Open the .html file in the output directory you specified in the previous step to check the converted output. You can see that all your art assets have been converted in to HTML5 Canvas. However, the ad runs in a continuous loop. This change happened because we do not automatically convert the ActionScript code to the equivalent JavaScript code.
Note: Flash Professional does not auto-convert any ActionScript code to JavaScript code because there is no foolproof way to get it completely right. However, our HTML5 Canvas (CreateJS) JavaScript APIs mimic ActionScript code fairly closely. We also have some built-in Code Snippets in Flash CC to help you get started with some commonly used actions.
Converting ActionScript code to JavaScript in your HTML5 Canvas document
-
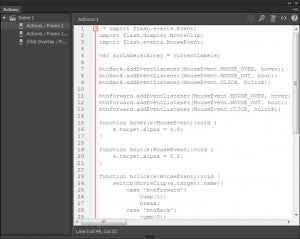
Click Window > Actions to open the Actions panel. All your ActionScript code in FrameScript are displayed as commented out to help you convert them to HTML5 Canvas.
-

http://blogs.adobe.com/creativecloud/files/2015/07/Commented-code.png -
ActionScript code commented out
-
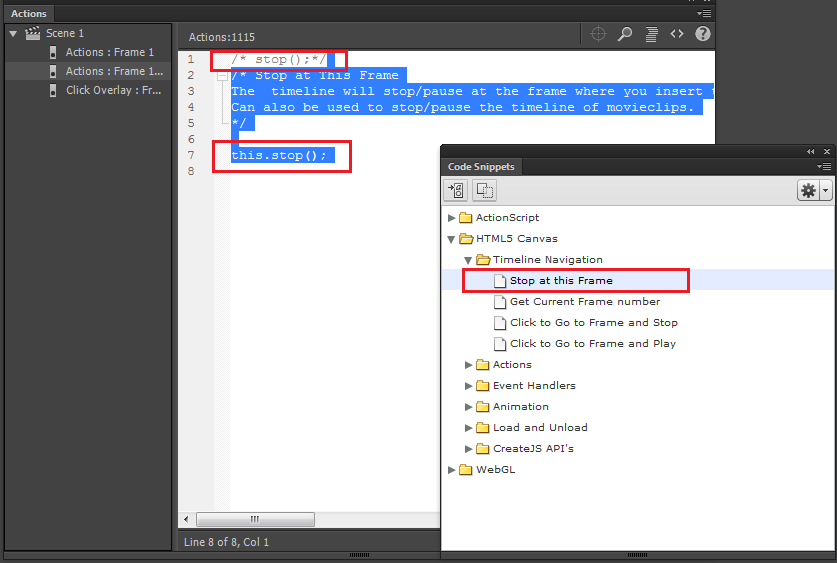
In the Actions panel, click the ActionScript code that you want to replace and type in the JavaScript equivalent (if an equivalent code snippet is available in the the HTML5 Canvas section of the Code Snippets panel, you can just double-click on it) For example, the following image shows that the stop () ; function that is commented out in ActionScript has been replaced with its HTML5 equivalent, **this.stop () ;
**
-
Press Shift+Alt+F12 to publish and check your output.
-
To see how all the ActionScript code in the example document were converted in to HTML5 Canvas, download BannerNewFeatures_Canvas.zip and open the BannerNewFeatures_Canvas.fla file. To view the final output in HTML5, download Published-Banner-HTML5.zip. and open the BannerNewFeatures_Canvas.html file.
Codes for commonly used actions
The following are some of the commonly used ActionScript codes and their equivalent JavaScript codes:
- Symbol Instances are referenced as this.instanceName instead of directly using the instanceName: