Making an existing site responsive with new capabilities in Dreamweaver CC

Keeping current website clients happy is just as important as securing new ones. And, in today’s multiple device world, happiness is a responsive site. Dreamweaver CC 2015 includes very powerful tools for creating responsive sites from scratch—which can also be leveraged to convert non-responsive web pages into Bootstrap-driven multi-device ready ones. In this post, we’ll run through the retrofit process, step-by-step.
Starting with a non-responsive website
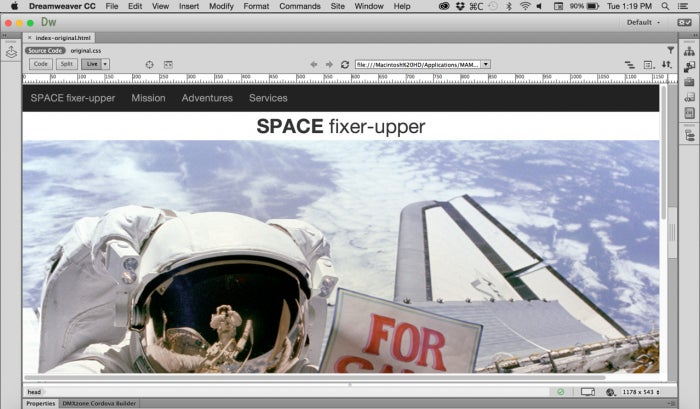
Let’s start by taking a look at what we have to work with. I’ve opened index-original.html in Dreamweaver. With the document window fully expanded, everything looks just fine; I’m sure it looks great on the client’s desktop system.

http://blogs.adobe.com/creativecloud/files/2015/08/pic1.png
But, look at it on any other different size screen, and the picture is far from rosy. Use the Window Size feature from the bottom-right of the Status bar to choose any device width, such as 375 x 667 iPhone 6, and many issues arise:
https://blog.adobe.com/media_f28de965ad4f22aafc927ea33f4812d92478bd50.gif
- Navigation is split into two rows, with the bottom one falling out of the dark background and overlapping the heading text.
- Heading text is badly positioned.
- Hero image remains full size and the user would need to scroll mightily to see it all.
- Mission statement stretches beyond the screen.
- Only one of the 3 service columns is initially viewable, so it looks like that’s all that is offered.
The only saving grace is that all the footer text is on-screen and centered—but the rest is a mess and needs a shot of Bootstrap powered responsive love. Let’s get started!
Integrating with Bootstrap
Dreamweaver CC is now fully Bootstrap compatible, from the Live view UI to Insert panel objects to code hinting and completion. We’ll bring all those components into play as we pull the web page into the multi-screen age.
When I tackle a job like this, I like working from the outside in—which, in this case, means adding the necessary code to work responsively for the whole page. The first element needed is a meta tag to adjust the viewport according to the width of the device.
https://blog.adobe.com/media_5975cb9bc67b49ae207aafbfdbe678579bf5655f.gif
Meta tags are placed in the “section and Dreamweaver will do this you automatically in Live view by choosing Viewport from the HTML category of the Insert panel. It’s a one-click operation—no dialog box appears—the proper code is simply added:
Next, we’ll need to bring in the required Bootstrap files. There are two—one CSS and the other JavaScript—and you can find both on getbootstrap.com. Once you’re on the site, click the Download link. From their download page, you can either pull down the files to host on your own site or, as I’ll do for this example, get the CDN links.

First, I’ll scroll down to the Bootstrap CDN section and copy the initial CSS link to bootstrap.min.css:
Naturally, your version number may be different. I’ll paste this in the section, just below the tag and above my own page CSS file (original.css in the example files). If you want to work with established Bootstrap themes, you should also copy the boothstrap.theme.min.css link; however, it’s not needed for this example.
Next copy the “tag that includes the latest CDN version of the bootstrap.min.js file:
Although it could also go into the area, this code snippet is best placed just above the closing near the document’s end. Finally, we’ll need to add a call to jQuery, the JavaScript framework foundation for Bootstrap. Again, I’m going to go with a remotely hosted file. Choose your favorite as long as it is version 1.9.1 or higher, as required by Bootstrap.
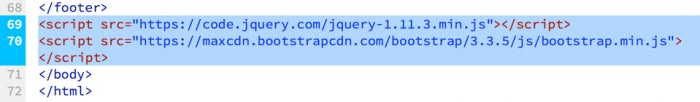
Paste the jQuery tag above the Bootstrap so that it can be loaded in proper sequence. Code view of the bottom of the file should look like this:

http://blogs.adobe.com/creativecloud/files/2015/08/pic4.png
Save your HTML file and switch to Live view. You won’t see any differences on the page yet—a bit more work to do for sure!—but the Bootstrap foundation is now well and truly laid.
Note: There is one change that will be pretty noticeable: the multi-colored Visual Media Queries toolbar is now visible at the top of the document window. We’ll explore that functionality in a section a bit later in this tutorial.
Modifying page structure: Navigation
Now we’re ready to begin tackling the page content and we’ll start with one of element that really benefits from the responsive treatment, navigation. HTML navigation is typically accomplished with heavily styled unordered lists. When the screen width narrows (as with a smart phone), you still want the user to be able easily view and access each nav item easily. Definitely not the case with the non-responsive page.
The most common responsive solution is to replace the list items with a menu button—which, when selected, displays the nav list in far more accessible overlay. Let me show you how to transform a traditional navbar into a fully responsive one:
- Switch to Live view and click anywhere in the top nav bar area. Changing classes in Live view is very straight-forward.
- Select the initial`` tag from the Tag Selector and in the Element Quick View (commonly referred to as the heads-up display) replace the custom orig class with three Bootstrap-specific ones: navbar, navbar-default, and navbar-inverse.https://blog.adobe.com/media_aac2f069009f9eef431982e4de93db93e62c510e.gif
Bootstrap is really CSS class driven—and Dreamweaver knows this road very well. As you enter the multiple classes for the“tag, you’ll see the code hinting feature pop-up to help you get the syntax just right. - Switch to Split view and select the code within the``
In addition to using targeted classes, Bootstrap is very dependent on a specific structure and you’ll quite often have to add additional markup. For the navigation, we’ll add two nested divs around the existing nav content. - From the Bootstrap Components category of the Insert panel, choose Container-fluid.
Dreamweaver will wrap a div around the selection with the class of container-fluid . Bootstrap uses both container and container-fluid The container-fluid class extends to the full screen width, perfect for our navbar. - In Live view, use the Element Quick View to change the logo class to navbar-brand.
Again, swapping a custom class for a Bootstrap native one. - Click once on the
tag with the new navbar-brand class to identify the closingelement and then move the closing tag after the…code block.
Dreamweaver CC makes it one-click simple to find the related closing tag. Just one last coding task to do—but it’s a dozy. - Insert the “ code to create the navigation menu button when the screen width becomes too narrow. Add the following code right after the opening:
: Toggle navigation
Save your file.
This snippet creates the menu button on the fly (using the three tags with the icon-bar class) and then collapsing and expands the menu as needed. To test, switch to Live view and then use the Scrubber on the middle right of the document window to drag the screen width inward. When you get to 767px wide, the navigation switches. Click on the menu button to view your choices. Totally worth the work, right?
At this point, the complete tag should look like this:
Toggle navigation
SPACE fixer-upper
Mission
Adventures
Services
Modifying page structure: General Content
Now that the navigation is taken care of, let's move on to the rest of the page. First up is the full screen-width image, a common occurrence on today's web pages. Commonly referred to as a hero image, this large-scale image is called a jumbotron in Bootstrap and you only need to know a few techniques to make it fully responsive.
In Live view, select the hero image and then the surrounding
tag. Via the Element Quick View, add the class .jumbotron.
This Bootstrap class—which pops up in code hints when you start to type—sets the max-width to 100%.
Select the tag, and change the hero class to img-responsive and remove both the width and height
The img-responsive class ensures that—without the limiting width and height values—the image resizes with the width of the screen.
Save your page and again, drag the scrubber to resize the document window—and see that beautiful photo go with the flow!
Navbars and jumbotrons are very specific use cases: the vast majority of Bootstrap-based content is contained within a highly structured series of rows and columns. Essentially, you'll need to enclose each section in some way. A common method is to use a
tag with a class of container. Within the div.container is one or more divs with a row class. Nested in each div.row is one or more div.column elements. Let's apply that structure to our example file so you can see a practical application.
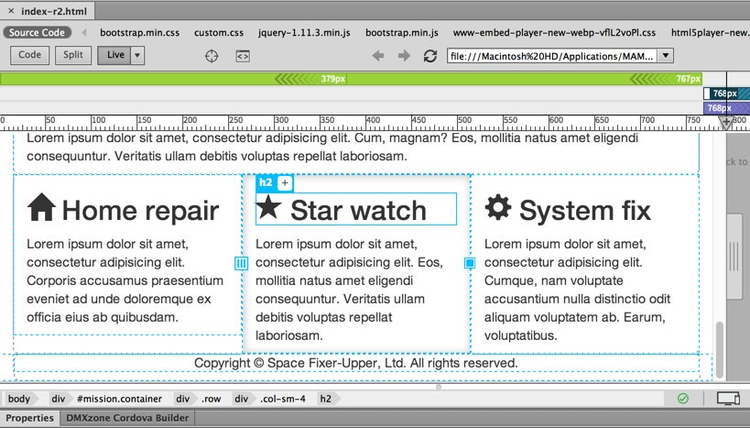
In Live view, click any where in the mission statement and then note the surrounding container (which also encloses the three services)
You'll see that some of the classes in the example (like container and row) are the same and will not need to be changed. Bootstrap based their technique on best practices, so it's entirely possible the conversion task will reuse existing classes.
In Code view, Select the content within the row that surrounds the mission heading and text.
Content in a row must be wrapped within a column. The Bootstrap column classes are the primary tools for responding to various screen widths.
Press Ctrl-T (PC) or Cmd-T (Mac) to open the Quick Tag Editor (QTE) in Wrap mode. In the pop-up, enter
.
The Quick Tag Editor is one of my all-time favorite Dreamweaver power tools. With it, you can quickly wrap a selection with additional code, edit the code or insert new markup, in Code or Live view. Here, we're using the QTE to enclose the selection with a new div tag that applies a Bootstrap class (col-sm-12) to create a column for the small screen size (with a minimum width of 768px) which extends to all 12 columns of the grid.
In the next row, remove the clearfix class in either Live view or Code view, your choice
Classes like clearfix are used to clear floats. Bootstrap handles all that for you, so you won't need additional markup.
Within the row, change the column1, column2, and column3 classes to use a single class: col-sm-4.
No need to identify the columns separately if they all have the same width.; the single Bootstrap class restricting the width to 4 columns will do the trick for all 3 here. You can easily add additional classes to resize the columns (or hide them entirely) at different screen widths.
In your custom CSS file, remove any rules with .container or .row selectors.
The downside to using the same class names as Bootstrap is that inevitably there is some overlap. I've found it's best to delete rules with selectors in common to achieve basic responsiveness and then re-apply any needed tweaks.
Now, the column widths resize proportionally for screens above 768px wide and then stack, one on top of the other, for anything narrower. I'll show you how to add another breakpoint in the next section.
Bootstrap has many other cool tricks up its responsive sleeve. Icons are very useful to quickly identify individual page areas, like those shown in our three columns. In the starting HTML file, these icons are PNG images. Bootstrap includes a full library of font symbols called glyphicons which are clean, lightweight and totally scalable. To use them replace your tag with a element, like this:
The glyphicon class sets-up the font use while glyphicon-home specifies which symbol to use; Dreamweaver includes 5 such symbols but there are over 250 available—check them out (and get their proper names) from this handy cheat sheet.
The footer is the final page element to address. While it mostly seems okay, to pull it completely into the Bootstrap system, you'll need a bit more work:
In Live view, select the tag, and change the custom center class to the Bootstrap text-center.
Bootstrap also has text-left, text-right and text-justify classes to manage all your alignment needs.
Select the div.row within the footer and press Ctrl-T/Cmd-T twice to invoke the Quick Tag Editor in Wrap mode. Enter
.
Adding a container around the row will hold it to the same width as the rest of the content
Save your page.
Now, the whole page—from navbar to footer—flows responsively from screen to screen.
Working with Visual Media Queries
How does Bootstrap work its magic? Much of the responsiveness—particularly when dealing with content in columns—comes from a number of media queries. Each standard media query is pre-defined and supplies a series of breakpoints where the layout can be totally modified. As noted earlier, the Visual Media Query (VMQ) toolbar light up with its brightly colored indicators right after we linked to the Bootstrap files.
The VMQ is both informative and functional. Not only does it show you the various breakpoints in a color-coded fashion (min-width only are green, max-width only are purple, while media queries that have both min-width and max-width defined are blue), but clicking on any one resizes the document window accordingly and directs any defined CSS rules to that query.
Moreover, you're not restricted to sticking with just the three standard media queries. For example, I often need to define a separate one for a smaller phone size with a maximum width of 379px. Here's how it's done:
Drag the scrubber to a width of 379 pixels.
Dreamweaver displays the current dimensions in a pop-up just below the ruler.
Click Add New Media Query (the plus symbol inside the inverted triangle on the ruler).
The next step depends on whether you want to a min-width based query or one based on a max-width; Dreamweaver presents both options, one green and the other purple.
Click the green bar to the left of the dividing line. In the pop-up dialog that appears, adjust the max-width value if necessary.
You can also supply a min-width value to create a media query with both parameters.
Set the CSS Source to select your custom CSS file and click OK.
A new breakpoint will appear in the Visual Media Query bar. Now, you can adjust your layout in Live view by resizing (or hiding) the columns for any desired screen width.
Previewing your newly responsive page
Dreamweaver CC includes a killer feature that allows you to directly preview your page on a phone or tablet. With Device Preview, you can quickly and consistently test your responsive site in the real-world.
Device Preview is extremely straight-forward. Just make sure your device and system are on the same network (Wi-Fi is fine) and click the Device Preview icon in the Status bar. Then, use an OCR app on your device to scan the QR code displayed. Almost immediately, your now fully Dreamweaver-crafted responsive page is viewable on the device. For a more in-depth look at the cool, useful tool, check out my post Preview and Inspect Websites on Actual Devices.
Retrofitting an existing site to meet today's multiple-screen world is a challenge, no doubt. Dreamweaver CC gives you the tools you need to meet that challenge and keep your clients happy, functional—and most importantly—your continued clients.
- “
“
“
“