[Guest Post] “Finding Relevant Content Faster with Dynamic Content Filters”, by Robert Desprez

Adobe RoboHelp (2015 release) gives users more control over the content they want to see while saving technical writers much-needed time.
In the past, technical writers decided on the type of content that appeared in an online help project. For example, if there were three primary audiences for a project, the writer would write the content for three groups, tag the content with conditional text, and then may generate up to three separate online help projects. Most of the time, users had no say in the information they saw.
Benefits for Technical Writers and Users
RoboHelp (2015 release), Adobe’s latest version of its help authoring tool, gives users more control over the type of content they read in Responsive HTML5 or mobile app projects. Responsive HTML5 changes the way the content is presented, based on the device the user is using. For example, when viewing content on a PC, a user sees online help with a traditional layout while someone using a smartphone will see a table of contents that is optimized for touch. A mobile application, most commonly referred to as an app, is a type of application software designed to run on a mobile device, such as a smartphone or tablet computer. RoboHelp (2015 release) creates a help app that includes a table of contents, glossary, and search.
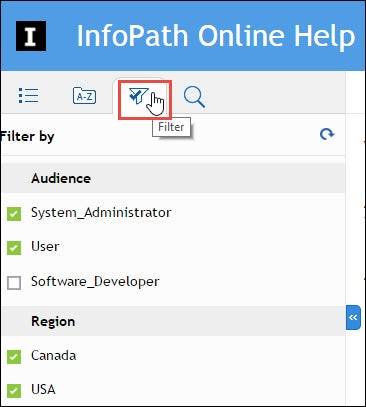
For a given project, a technical writer may have two audiences for an online help system: system administrators and end users. With RoboHelp (2015 release), users can now control the type of content that displays in the online help by clicking the Filter button and selecting the checkboxes for the different audiences. For example, by selecting System_Administrator, the online help automatically displays the content for that audience. Selecting User will dynamically change the content for that user.

For some online help projects, this may provide a lot of benefits to the user and the technical writer.
- Benefits to users: Dynamic content filters provide users with more control over the content they see. For instance, European customers may use dynamic content filters so that they only see technical support contact information for their region. When performing a task, users can change the content so that it pertains just to them.
- Benefits to technical writers: In the past, for projects that contained multiple audiences, technical writers used conditional text to tag content for the different users and then output help projects for each audience. In some cases, this could mean generating online help for each audience, proofing it and testing it, and moving the online help project to a server or designated folder. With dynamic content filters, technical writers create one deliverable and let the users filter what they want to view.
Add Conditional Text to Your Project
To use dynamic content filters, first set up conditional tags, which let you generate subsets of the content within a project for different audiences or purposes.
For a given project, you could create conditional build tags for different users: such as system administrators, users, and software developers. In addition, you could create conditional build tags for a region, such as Canada and the USA.
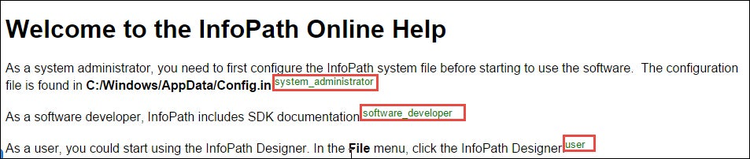
Once the conditional build tags are set up, you apply them to content. As an example, I’ve created a topic for US customers and then tagged it with the conditional text for the USA, as seen in the rules above each line:

Of course, you can apply conditional text to graphics, whole topics, and table of contents and index entries. The following table explains how content tagged with conditional build tags works with dynamic content filters.
Table of Contents
When tagged with conditional text, entries in the table of contents will appear or disappear, depending on which dynamic content filter the user selects.
Index
When tagged with conditional text, the contents of index entries will not be viewable, depending on which dynamic content filter the user selects.
Topic
When tagged with conditional text, certain topics may not viewable, depending on which dynamic content filter the user selects.
Search results
When users type in certain search queries, some search results will not display if the content is tagged with conditional text.
After you tag all the content, ensure you test your conditional build tags.
To test your tags:
- From the Pods menu, select Output (SSL).
- In the Outputs SSL window, right-click Responsive HTML5 (Primary Output) and select Show Tagged Output.
RoboHelp generates a version of the online help that includes the conditional tags you created. In the following screen capture, the first paragraph is tagged with the system_administrator tag, the second paragraph is tagged with software developer, and the last paragraph is tagged with the user tag.

Configure Dynamic Content Filters
Set up dynamic content filters
- In the Output tab, click Responsive HTML5 or Mobile App.
- In the Responsive HTML5 Settings or Mobile App Settings dialog box, in the Dynamic Content Filter section, select the Use Dynamic Content Filter in the output check-box.
- Click Customize.
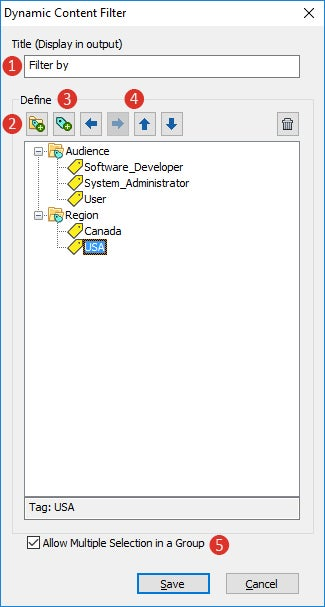
- The Dynamic Content Filter dialog box appears.
-

In the Title field, type a name that will display in the online help when users select the Filter tab in the outputted help. For example, if you type the phrase Filter by it displays the following in the outputted Responsive HTML5 help or mobile app.
- Click Save.
Ensure that the filter setting will display
- In the Responsive HTML5 Settings or Mobile App Settings dialog box, click Customize Selected Layout.
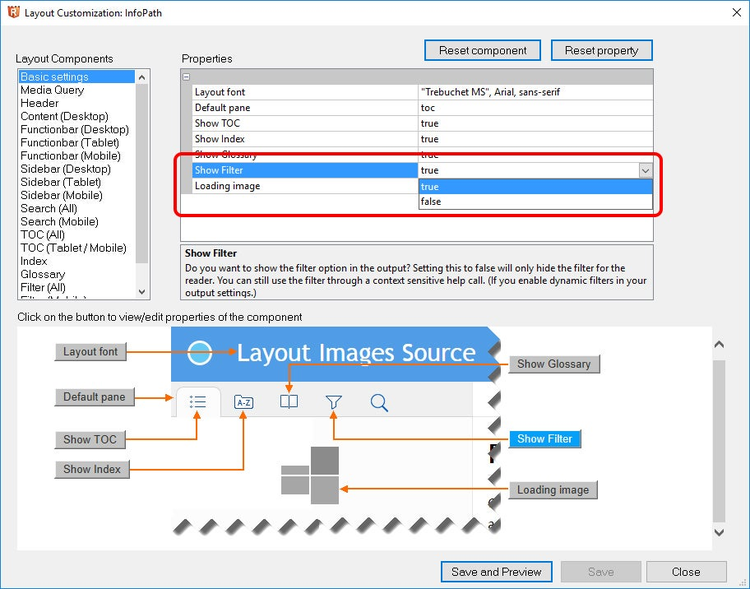
- In the Layout Customization dialog box, select Basic Settings in the Layout Components list.
- In the Properties list, for Show Filter, select true from the adjacent drop-down list.
-

- Click Save.
Generate and Test Your Content
After you tag the content and set up dynamic content filters in RoboHelp (2015 release), generate your Responsive HTML5 help or mobile app. Make sure that the content you tagged works as expected by clicking the Filter button and selecting the checkboxes for the different content filters you created.
Dynamic content filters make it easier for users to view the content they need. For technical writers, dynamic content filters can reduce their workload by enabling them to streamline the number of online help projects required.





