Create A Mobile Animation Prototype with Adobe Animate CC

It is quite understandable that a lot of the attention being paid to Animate CC involves animation, interactivity and the ability to to have your projects appear on practically anything with a screen. What hasn’t gotten a lot of attention is the fact that Animate CC is also a pretty nifty mobile prototyping tool.
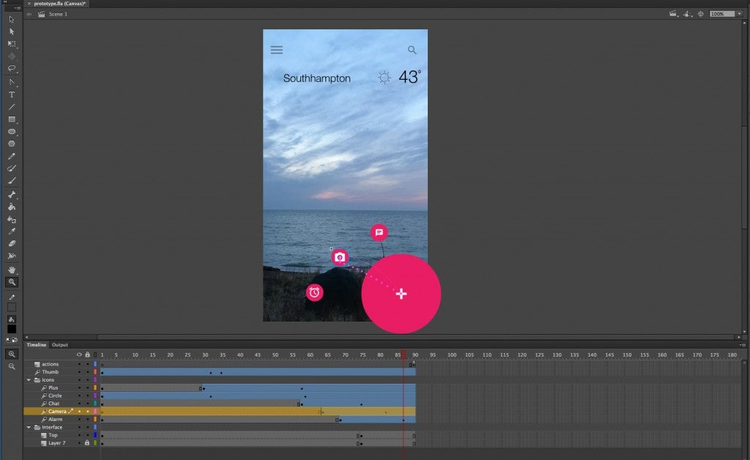
This is especially true when it comes to developing projects that will appear on mobile devices and tablets. In the above example, for instance, when the Floating Action Button is tapped those three icons move on to the screen while the + sign rotates. It is almost impossible to explain, verbally or in writing, that they move in a slight arc over the space of roughly one second and that they slow down before they stop. Thus a prototype demonstrates intention. You can show everyone involved interactions, motion and duration and make any necessary changes based on feedback.
These prototypes are also finding their way into the UX process. It is a lot more efficient and cost effective to find issues using a prototype than to find and fix them in the middle of final production.
Finally, one great feature of prototypes is they are disposable. If something isn’t quite right – it takes too long for those icons to move to their final position – you can shorten that time with a couple of mouse clicks. If the button is in the wrong place, it can be moved. If during User Testing it is discovered the testers don’t understand the purpose of the plus sign, change it. This is a process that continues right up the last minute before the developers take over to wire up the final project. In fact, it even accelerates the development process if the developer has been involved right from the start.
With the rise of mobile there has also been a corresponding rise to prominence of prototyping tools such as the recently-released Public Preview Adobe Experience Design CC. Though there are a number of reasons behind this new class of software, for me, at least, it is here due to the communication issue I pointed out earlier. It is no longer sufficient to verbally describe interaction and motion based on a static design prepared in Photoshop or Illustrator. Everyone will form a different mental image of what is being described and the odds are pretty good the final result won’t correspond to those differing images. By showing the interactivity and motion everyone is on the same page.
Another aspect of prototyping is to get your ideas into motion sooner, rather than later. This way you get your ideas in front of the stakeholders early in the process where they can be rapidly changed and the financial implications are low to non-existent.
In this exercise we are going to prototype a simple interaction on a mobile screen: When a Floating Action Button is tapped, three icons move onto the interface. Let’s get started:
Open the Prototype_Exercise.fla file found in your download. When it opens you will notice the interface elements on the Timeline are locked. This is because they are static and as stuff gets moved around on the canvas, I don’t want the interface elements to move or be accidentally selected. If you open the Library panel, you will also see the content used in this Exercise has been placed in folders. The reason for this to keep the Library neat and tidy.
“Wiring Up” A Floating Action Button
With the “housekeeping out of the way, let’s get started building the prototype. The key to this process is one I teach my students: Build a bit. Test it. In this instance we’ll start with the Floating Action Button (FAB) which, when tapped, expands in size. Here’s how:
- Select the Interface folder on the timeline and click the New layer icon. When the new layer appears above the folder, double-click the name and rename the layer to FAB.
- With the new layer selected, open the MovieClips folder in the Library and drag the FAB movieclip to the canvas.
- Once it is moved into place, drag the playhead to Frame 25 and add a keyframe. This is where the FAB will start to grow.
- Right click on the FAB time some where beyond the new keyframe and select Create Motion Tween.
- Pull the playhead to frame 40 of the FAB timeline, right click on the frame and select Insert Keyframe>Scale. Select the Free Transform tool and, with the Shift key held down, drag out the right bottom corner of the FAB until it hangs off the bottom corner of the stage.

- Add a new layer and rename it Plus. Move the playhead to frame 25 and add a keyframe. Move the playhead to frame 40 and add another keyframe.
- Right click between the two keyframes and select Create Motion Tween. This indicates the motion will occur between the two keyframes. The intentionion is to have this movieclip spin while the FAB is increasing in size. By having a short duration the symbol will remain in place and not move for the balance of the movie.
- Move the playhead to end of the animation around Frame 39, select the symbol and, In the Properties panel change the Rotation value to 1 times.
- Create a new Folder on the timeline , rename it FAB and move the FAB and Plus layers into the folder.

If you scrub the playhead across the timeline you will see the motion. To see the motion play at the current frame rate, press the Return/Enter key. This where the “Do a bit. Test it” maxim comes into play. If the animation is too fast, too slow or you want to change something else, now is the time. There is nothing else on the timeline to distract you which means you can concentrate on getting it right.
Adding The Motion To The Icons
Next are the icons that spring out of the FAB. Let’s get them in place.
- Add three new layers named Alarm, Camera and Chat to the timeline.
- Select the Alarm layer and open the MovieClips folder in the Library. Dag the Alarm movie clip to stage and place it over the Plus movieclip.
- In the Alarm layer add a keyframe at Frame 40 and create a Motion Tween. Move the playhead to Frame 55 and add a Position keyframe (Add Keyframe>Position)
- Move the playhead to Frame 55, select the Alarm on the stage and move it above the big FAB circle.
At this point you could sit back and think the motion is great. It moves from “here” to “there”. No quite. One major principle of motion is that objects move in an arc. Another major principle is nothing moves at a constant rate of speed. Let’s deal with them:
- That straight line you see between the “Here” and “There” locations for the Alarm is a motion path. Move your cursor to the middle of that path and you will notice your cursor is sporting a curve. Click and drag the path and it will now change from a straight line to an arc.

Next up, let’s deal with the speed issue. Acceleration and deceleration are managed by a technique called “easing”. When an object is accelerating you would use an “Ease In” and ,when it is decelerating and coming to res,t you would use an “Ease Out”. Eases are built into Animate CC’s Motion Editor. Here’s how to open the Motion Editor and apply easing to the Alarm symbol:
- Double click between the two keyframes in the Alarm Layer. That graph that opens under the Layer is the Motion Editor. We want to apply an ease to the motion of the Alarm. Select Location in the Motion Editor.
- At the bottom of the Motion Editor you will see Add Ease. Click it to open the Easing panel. Though there are a lot of interesting easing effects let’s keep is simple for this exercise. Twirl down Simple and select Slow. Double click the Alarm timeline to close the Motion Editor.

- Repeat steps 2 – 7 for the Camera and Chat symbols. To stagger the animations I added a keyframe to their layers about 5 frames after their first keyframe.
- Add a Folder named Icons to the timeline and move the Alarm, Camera and Chat icons into the folder.
- Move the Icons folder under the FAB folder on the timeline and press the Return/Enter key. The three icons move into position after the Plus symbol finishes its rotation.
Add a Code Snippet

If you were to test the movie in a browser by pressing Command- Return (Mac) or Ctrl- Enter (PC) you will see the animation play but it loops back to the start at the end of the timeline. If this is not what you want, the loop can be addressed with a Code Snippet. Here’s how:
- Right-click on the last frame of the actions layer and select Actions. This will open the Actions panel.
- Click the Snippet button – it is the button in the top right- to open the Snippets.
- Twirl down HTML5 Canvas > Timeline Navigation and double-click “Stop at this frame”. The code in the snippet is added to the Code panel.
- Close the Actions panel to return to the main timeline and test the movie in a browser by pressing Command- Return (Mac) or Ctrl- Enter (PC). At this point you can select File>Save As.
Keep in mind any code added to the timeline needs to be tested in the browser. Simply pressing the Return/Enter key does nothing more than start the playhead moving across the timeline.
Publishing And Sharing Your Prototype

At this stage you are satisfied with the motion and the time has arrived arrived to share the file with your stakeholders for review and revision. You have a couple of choices open to you. The first is to output the Animate CC project as a video or to output the necessary HTML and JavsScript and then upload the resulting files to a server.
Follow these steps to create the browser version of the project:
- Select File> Publish Settings to open the Publish Settings dialog box. The settings you see apply to the HTML5 Canvas file type chosen for this exercise.
- In the Publish area you have two choices. The default is JavaScript/HTML for obvious reasons. If this file is to be placed in a page created by Dreamweaver CC (2015) or Adobe Muse CC (2015) feel free to deselect this option and choose, instead, OAM Package. The OAM package puts all of the files created into a single file which can then be directly placed into the files created by those two applications.
- Feel free to deselect Export Sound assets for the simple reason there are no audio files associated with this project. As well, you can deselect Loop Timeline because the code snippet stops the playhead on the last frame.
- Click the Publish button and all of the necessary HTML and JS files and an image folder will be created in the folder where you saved the Animate CC file. (I have included these files in the Complete>HTML folder).
- Click the OK button, to close the Publish Settings dialog box.
You can also output this prototype as an .mp4 or QuickTime video that can be shared with the stakeholders. This is a common format for projects containing motion and no interactivity and is quite easy to accomplish in Animate CC. Here’s how:
- Select File>Export>Export Video to open the Export Video dialog box.

- At this point you need to make a decision. If you want to create an .mp4 video, select Convert video in Adobe Media Encoder. When you click Export, this will open the Media Encoder and this application will be used to create the .mp4 file. If you deselect the Media Encoder option, Animate CC will create a Quicktime .mov file.
- Click the Browse button to choose the folder where you want the video to be placed and click Export.
Conclusion
Though Animate CC has traditionally been viewed as an animation or motion design tool, the rise of mobile and the inclusion of motion, actually leverages Animate CC’s strengths:
- As a designer you can control how objects move, for how long and what triggers the motion. In fact you might even want to work out your ideas using simple boxes and circles before adding the final bits and pieces such as icons , text and images.
- The .fla file, can be treated as a living document where changes identified during User Testing or through team and client feedback can be rapidly accommodated and subjected to further testing.
- The ability to output an Animate CC prototype to web and video formats means projects, concepts and ideas can be easily shared with all of the stakeholders at any stage of the process.