How to create HTML5 banner ads with Adobe Animate

Adobe Animate provides powerful features for HTML5 ad builders. These features when used appropriately can facilitate a highly efficient and flexible ad creation workflow. This tutorial will walk you through the required steps of using these individual features collectively, so that you become proficient with properly implementing each of them within your ad production process and that you are working as effectively as possible. If you haven’t already read the white paper, then I would definitely suggest doing so at your earliest convenience, especially if you are looking for detailed explanations of the steps and features that I will only briefly describe in this tutorial.
Build HTML5 ads with Adobe Animate
Because I’ve already covered this content in great detail within the white paper, I will not be focusing on this information again here in this article. Instead, I will present you with a concise, step-by-step walk through of a smart and optimized ad creation process. You will learn how to properly utilize all of the Animate CC ad creation features that I introduced in the white paper, effectively fitting them all together as part of an efficient and streamlined workflow.

In order to get started with this tutorial, you will need files that are no longer available for download.
We recommend visiting our Animate tutorials page for more recent, relevent help.
Upon extracting the contents of the tutorial files, you will see 3 folders named DoubleClick_AdStarter, Project_Start and Project_Finish. Open the Project_Finish folder and preview the example ad that we will be building.
Simply open DoubleClick_AdStarter_300x250_Final.html within your preferred browser to view the finalized demo. You should see a very simple banner featuring some animated headline text and a few interactive logos. The banner is also configured to comply with DoubleClick’s standard HTML5 banner coding requirements, which can be referenced here.
Close DoubleClick_AdStarter_300x250_Final.html and then open the DoubleClick_AdStarter FLA inside of the DoubleClick_AdStarter folder. You will probably immediately notice that the FLA appears to be empty, with no visible elements on the Stage or timeline. This is intentional, because this FLA can be used as a generic template to begin any standard HTML5 ad that will be served by DoubleClick.
Choose an HTML5 template
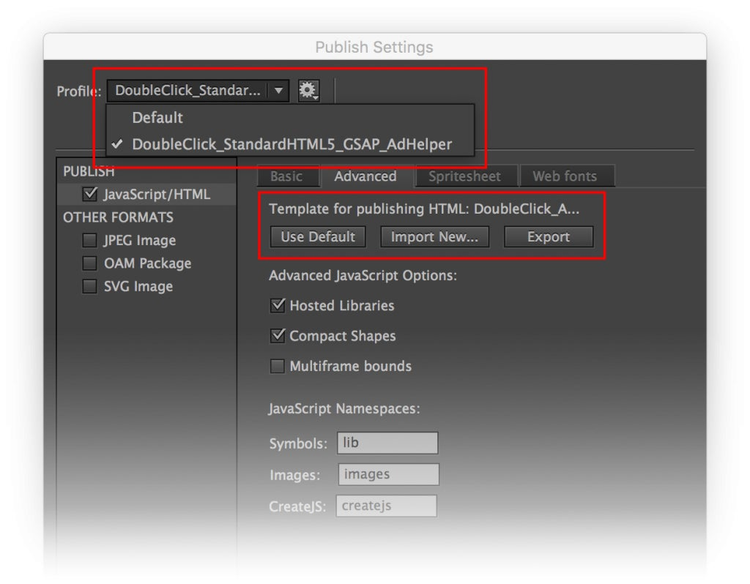
The FLA is already pre-configured to reference a custom template that will allow you to more efficiently create a standard HTML5 ad that meets DoubleClick’s coding requirements. The custom template also provides complete support for GreenSock and AdHelper, which we will utilize in the demo project. To see the reference to the custom template (DoubleClick_AdStarter_Template) and associated custom profile (DoubleClick_StandardHTML5_GSAP_AdHelper), go to File > Publish Settings > Advanced as shown below:
Using the DoubleClick_AdStarter FLA
The DoubleClick_AdStarter_Template file will support the following:
- Loading DoubleClick’s CDN hosted CreateJs library (full, combined)
- Loading DoubleClick’s CDN hosted GSAP library (TweenMax)
- Inclusion of DoubleClick’s required clickTag variable
- Loading a locally referenced version of AdHelper (will be included within the deliverable creative assets)
- HiDPI / Retina scaling
- Automatic starting and stopping of animations after 15 seconds
- Performance monitoring
- Alternate content for unsupported browsers
- Automatic border creation
- Click-through handling
- Preloader implementation
A few additional, noteworthy points about the DoubleClick_AdStarter FLA:
- Inside of the Properties Panel you’ll notice that the Stage has dimensions of 300×250. If you’ve read my GreenSock Blog Article then you know that I’ve previously instructed ad creators to author their FLAs at double-scale and then allow AdHelper to scale the Canvas element accordingly, in order to ensure crisp graphics on high-DPI screens.
- Now the method that I’ve described within those publications is still valid, however in this tutorial I wanted to introduce an alternative approach that will allow for you to author your FLA at the actual ad dimensions while still having AdHelper provide hi-DPI support. A few of the advantages of authoring your FLA at the actual ad dimensions rather than at double-scale would be:
- It may feel more intuitive and natural to many ad creators.
- Basically provides the same approach that is taken when supporting hi-DPI graphics in the HTML DOM, where you would reference double-scaled image assets and then size them down using CSS.
- Allows for greater flexibility if the you are ever required to support screens that may be higher then @2x pixel density, which is very likely to become more prevalent as technology continues to advance. In these scenarios you could easily use images that were @3x or @4x while still authoring your FLA at the intended ad dimensions.
- You are able to selectively decide which assets will be scaled up within the FLA rather than scaling down all of the assets collectively. This allows you to more easily implement a strategic approach for supporting hi-DPI in order to avoid unnecessarily bloating the overall file size associated with your image assets.
- Scaling up the Canvas (which will leverage @2x bitmaps that will not be scaled) for hi-DPI screens rather than scaling down the Canvas (and it’s @2x bitmaps) for standard displays, ensures that there is no aliasing of bitmaps, which can sometimes be a side effect when scaling down image assets.
Now deciding which approach to use is really a matter of personal preference. It comes down to whichever method feels most comfortable and will allow you to effectively achieve the desired results. Please understand, that I am not introducing this alternative approach to confuse the situation, I simply wanted to provide you with another option so that moving forward you are able to intelligently decide which approach will best meet your specific needs.
- You’ll also see in Properties Panel that the FPS has been set to 30. This is a personal preference that I’ve found provides smooth animation results at a less CPU-intensive frame rate and also allows my ads to more efficiently leverage requestAnimationFrame when animating with Animate CC.
- If you press CTRL+ENTER one more time to inspect the ad unit within the browser, you’ll see that there is a 1 pixel black border around the banner and upon clicking anywhere within the banner it will launch www.adobe.com in a new browser window. The creation of the border and the click-handling functionality are both being executed by code contained within the custom template, saving you the hassle of having to do this repetitive work on each and every banner project. You will never need to include a border or any click handling methods within the FLA of any ad that uses this custom template.
Now that you understand the functionality that the DoubleClick_AdStarter FLA supports, let’s get started using it within a simple, real-world example.
Close the DoubleClick_AdStarter FLA and then go to the Project_Start folder and open the DoubleClick_AdStarter_300x250_Begin FLA. This FLA is preconfigured with the exact same custom template and profile as the DoubleClick_AdStarter FLA, however this file already contains some project assets and timeline animations in order to get you started with the tutorial. This is the FLA that we will be working with throughout the rest of the article.
All of the required set-up work is fairly standard and straightforward stuff, so it has already been completed for you for the sake of brevity. Upon closer inspection of the DoubleClick_AdStarter_300x250_Begin FLA, you should take notice of the following items that have already been handled for you:
- The FLA is being authored at the actual ad dimensions of 300×250, as previously described.
- The FPS has been set to 30, as previously described.
- There is no code within the FLA, because we will be adding the required code ourselves in this tutorial.
- Some simple animations have been created on the main timeline, which basically transition between 3 different pieces of headline text.
- There is an Animate CC logo (“logo_mc”) located in the middle of the banner with an animated light shine effect. The effect is executed on the timeline of the MovieClip.
- There are two simple buttons within the ad as well. There is an interactive Adobe logo (“adobe_btn”) and an interactive Creative Cloud logo (“cc_btn”).
- There is no ad border within the FLA because as previously described; the custom template will generate one for you automatically.
Press CTRL+ENTER to test and publish this project starter FLA. You will see the animated headline text, the animated light shine effect on the Animate logo and you will also be able to interact with the two simple buttons to see their rollover states. If you watch the ad for a full 15 seconds, you will then notice that all of the continuous animation actually stops at this point.
If you mouseover the ad the animations will resume and then pause once again when you mouseout, leaving the bounds of the Canvas. This is AdHelper functionality, automatically pausing and restarting any ongoing animations in order to comply with standardized and widely adopted IAB and publisher specs.
There are a couple of additional set-up steps that have already been completed for you, but that are deserving of detailed explanations:
- First, it is very important to understand that if you decide to build your ad at the actual ad dimensions and still wish to support hi-DPI screens, then you will need to import all image assets at double scale. All of the bitmap assets within this demo have been created at double scale and then embedded inside of MovieClips that have been scaled down 50% on the Stage.
- This is the approach that should be taken with all bitmap assets that will need to display at full resolution on hi-DPI screens. Additionally, all complex vector assets have also been created at double-scale inside of MovieClips that have been scaled down 50% on the Stage.
- These MovieClips have then been cached as bitmaps, which pre-renders them to an off-screen bitmap, so that the drawing commands do not have to be repeatedly calculated and rendered on each frame. This can provide significant performance benefits when used appropriately with static art. It is very important to understand that any time you use Cache as Bitmap (Properties > Display > Render > Cache as Bitmap) it should be applied to a MovieClip that has been scaled down 50% from it’s original size. This ensures that you are caching a reference to the full sized asset, rather than the scaled down version.
- Lastly, bitmap caching should only be used on static content, and only when the complexity of the graphics is sufficient to warrant its use. This is because bitmap caching creates new bitmaps, which uses both RAM and graphics memory. The latter is limited on mobile devices and overuse can cause performance problems.
- Secondly, while working on the initial design and layout of your ad you should always ensure that Overwrite HTML file on publish is enabled. Under File > Publish Settings > Basic you will see that Overwrite HTML file on publish is currently selected. This is significant because it is strongly encouraged that you leave this setting checked until after you have finalized all of your image assets.
- The reason for this is because each time you make a change to your FLA’s image assets, such as adding or removing an image, Animate CC will need to update code in the HTML wrapper in order to reflect the changes. If you had unchecked this setting and then altered your image assets before attempting to republish your FLA, your ad would unfortunately break.
- If you then re-enabled this feature and republished your FLA your ad would then render correctly, however you would then override and lose any custom code modifications that you might have made to the HTML wrapper. This can be very challenging to manage, because clients have been known to change their minds, making it very difficult to predict when image assets are truly finalized.
- Because of this reality, you should either leave Overwrite HTML file on publish selected until you are sure that all image assets are finalized or alternatively you can work off of a renamed duplicate HTML file so that you can freely and safely make custom code modifications while still maintaining the flexibility to make changes to imagery that will affect the code within the default HTML file of the FLA.
- Then, whenever an image change occurs, you can simply copy and paste those updates from the default HTML file into the renamed duplicate HTML file. For example, you could name your FLA something like myAd_300x250_source.fla and it would then automatically generate a default HTML file of the same name, specifically myAd_300x250_source.html. You could then duplicate that HTML file and rename it to myAd_300x250_deploy.html. You would apply all HTML wrapper modifications to myAd_300x250_deploy.html and use that file for testing any custom code. The FLA would continue to update myAd_300x250_source.html thus ensuring that all image changes were always reflected in that HTML file.
- Once you’ve received final approval from the client, you would then copy and paste the appropriate sprite sheet code from myAd_300x250_source.html into myAd_300x250_deploy.html. For this tutorial we will not be employing this approach, instead we will assume that we have already received final client approval of the banner design before proceeding with all subsequent steps.
So in summary, the following steps (that have already been completed for you in this tutorial) should be followed when starting any new banner project:
- Start a new banner project using the DoubleClick_AdStarter FLA. You should rename your FLA specific to your project and leave the original DoubleClick_AdStarter FLA unchanged so that you can use it to begin similar projects in the future.
- Size the Stage and set the FPS accordingly in the Properties Panel.
- Ensure that Overwrite HTML file on publish is enabled while working on the visual design of the ad.
- For all bitmaps that you intend to display at full resolution on hi-DPI screens, you need to import them into your FLA at double-scale and then scale them down by 50% on the Stage to their intended display sizes.
- For any complex vectors that you wish to cache as bitmaps in order to optimize performance, you will need to create the vector assets at double-scale inside of container MovieClips. Each container MovieClip should then be cached as a bitmap in the Properties Panel (Properties > Display > Render > Cache as Bitmap) and scaled down by 50% on the Stage to the intended display size.
Once you are fairly confident that the design of your banner won’t be changing, your next step is to finalize the way that Animate CC will handle the output of you image assets.
Besides finalizing the actual image assets used within the ad unit, you also need to finalize the sprite sheet Publish Settings before unchecking Overwrite HTML file on publish because these settings also directly affect the code within the HTML wrapper.
Please be aware that Animate CC defaults to using a single PNG sprite sheet, which is not the recommended approach for most ad units. Go to File > Publish Settings > Spritesheet and ensure that Combine image assets into spritesheets is selected, and then select the BOTH option, but do not republish the FLA just yet. In order to fully optimize your image assets you’ll want to change this setting to BOTH in order to tell Animate CC to generate separate sprite sheets for bitmaps that are photographic and opaque (JPG) and those that are hard-edged or require transparency (PNG).
Up to this point we have published the FLA with the default setting of outputting our image assets to a single PNG sprite sheet. Open the images folder for the project and you should see single PNG along with a corresponding JSON file that contains all of the specific dimensions and coordinates of the separate image regions that comprise the sprite sheet. This information is used by Animate CC to successfully position and render your images.
Leave the images folder open, and then go back to Animate CC and press CTRL+ENTER in order to republish and update the HTML with the new sprite sheet settings that we just selected. After publishing the HTML, go back to the images folder and you should now see 2 PNG sprite sheets with 2 corresponding JSON files as well as single JPG. So what exactly has happened here?
First, we are seeing multiple PNG files because if you ever decide to change the way that you are managing your sprite sheet generation, then any previously outputted files will still remain in the images folder in addition to your newly outputted files.
This is an obvious problem, because it makes it much more difficult to identify which files are actually being used by the ad and which should be deleted. It can also unnecessarily bloat the file size of your image assets if you happen to forget to remove any of the unneeded files.
Because of this, it is my suggested best practice that each time you decide to change the way that you are handling your images assets, that you first go to your images folder and delete everything inside of it, so that you can avoid any potential confusion or mistakes. So let’s go ahead and do this now:
- Select all 5 files and delete them from your images folder. Go back to the FLA and press CTRL+ENTER to republish one last time in order to update the images folder with the correct assets.
- You should now see a single PNG sprite sheet, a single corresponding JSON file and a single JPG. The reason that the JPG has not been included within a sprite sheet is because we are only using a lone JPG asset inside of the FLA. If you later decided to include an additional JPG asset within the FLA and then republished, both JPGs would then be included within the same sprite sheet along with an accompanying JSON file.
- However in that scenario, the lone JPG that we are currently seeing, would still exist in the images folder, so we would have to remember to go back inside this folder and delete the individual JPG, for the same reasons that I previously described when we changed the sprite sheet settings.
Now that we have finalized the handling of the image assets, let’s go ahead and republish our HTML, by going to File > Publish. Make sure that you are not pressing CTRL+ENTER to test the FLA again, but rather you should ensure that you are only republishing the HTML. This will provide you with the benefit of removing an unwanted cache-busting variable that gets appended to the name of the FLA’s JavaScript file whenever you use CTRL+ENTER to test the FLA.
This cache-busting variable is not included when you publish the HTML. After you have published the HTML go back to File > Publish Settings > Basic and uncheck Overwrite HTML file on publish.
We can now safely update the HTML with custom code modifications without risking overwriting any of our changes on subsequent publishes. So let’s go ahead and make some edits to the HTML.
Open DoubleClick_AdStarter_300x250_Begin.html in your text editor of choice. Again, now that we have unchecked Overwrite HTML file on publish the FLA will no longer update this HTML file, so all of the changes that we are about to make will not be overwritten by Animate CC.
The custom DoubleClick_AdStarter_Template that the FLA has been leveraging has already included a bunch of custom code inside of this HTML file, including required DoubleClick code, links to DoubleClick’s CDN hosted versions of CreateJs and GSAP, clickTag set up, click handling, border generation and AdHelper implementation.
This being the case, there are still some manual edits that need to be made inside of the HTML that couldn’t be applied as part of the custom template. These edits will allow us to tidy things up a bit and also ensure that our ad can be accepted by most major ad serving vendors and publishers, including DoubleClick of course.
Let’s start at the top of DoubleClick_AdStarter_300x250_Begin.html and work our way down through the code. The first line of interest is line #10, where you should see the following custom meta tag:

DoubleClick suggests including this meta tag, because unlike images or videos, HTML documents don’t have dimensions of their own. For this reason, Google asks that you use the size meta tag to indicate the intended size for your creative.
The size meta tag is an optional parameter in your HTML document, however it’s the best way to be sure that your creative renders at the correct dimensions. This line of code is automatically injected into the HTML by the custom template with a default value of 300×250. With other projects you should manually change the creative dimensions to match your ad accordingly, as follows:
Next, you will see that the custom template has already included linkage to DoubleClick’s CDN hosted versions of GSAP (line #65) and CreateJs (line #67) as well as inclusion of a locally referenced instance of AdHelper (line #69). Now because we are linking to DoubleClick’s JavaScript libraries we need to remove the linkage to CreateJs that gets included by Animate CC.
You’ll see a comment that was included by the custom template on line #71 instructing you to remove the duplicate reference to the library as well as the cache-busting variable that Animate CC has appended to the name of the FLA’s JavaScript file (line #74). If you followed my earlier instructions and republished the HTML before unchecking Overwrite HTML file on publish, then the cache-busting variable has already been removed for you.
However, if you forgot to complete that step, you should manually remove the cache-busting variable now. Remove lines #71-73, and if needed, delete the cache-busting variable from the name of the FLA’s JavaScript file on line #74 (i.e. the ? and the number that follows) so that your code looks like this:

Next on line #75 you’ll see that the custom template has included the clickTag variable that is required by DoubleClick and assigned a placeholder value of “http://www.adobe.com”. For other projects you would obviously change this URL to the appropriate landing page destination for your particular ad campaign. Please be aware that the clickTag value can be easily overridden if desired, simply by assigning a new value to this variable from within your FLA.

Moving along to line #118, you’ll see another comment that was included by the custom template instructing us to remove a duplicated canvas variable assignment on line #120. The custom template already included this exact same variable assignment on line #103 in order to reference the Canvas element in the DOM, as well as test for CreateJs support (the function on line #115); however, Animate CC automatically includes this assignment as well. In order to remove redundant code, please delete lines #118-120, leaving line #118 empty, so that your code now looks like this:

Next, let’s look at line #145, where you’ll find another comment instructing us to uncomment the following line (line #146) and move it above the line that sets the FPS of the Ticker (line #143). This new line of code is going to allow us to change the API that is used to drive the animation ticks.
In this case we are choosing to use requestAnimationFrame in Ticker.RAF_SYNCHED mode in order to match up the requestAnimationFrame heartbeat to the specified framerate within the FLA. Go ahead and delete line #145 and then uncomment and move the next line (line #146) to line #142, which is currently empty.
Leave line #145 empty. Then, because the FLA contained button symbols and we published it before unchecking Overwrite HTML file on publish, there are currently two instances of stage.enableMouseOver(). The first is on line #141 and was automatically included by Animate CC, while the second occurrence is on line #146 and was included by the custom template. Go ahead and delete line #141 in order remove redundant code. After making these edits, your code should end up looking like this:

We now need to manually remove the JSON dependency of our sprite sheet in order to ensure that DoubleClick can accept the ad. The problem with the JSON file is that Google will reject your ad because they do not support or allow the JSON file format to be uploaded within their systems.
Now, as I previously communicated in my Adobe Animate CC White Paper, Adobe is working on removing the existing dependency on the JSON file and the fix should be implemented within the very next release of Animate CC, so you shouldn’t have to worry about this issue for very much longer. That said, for now we need to manually get rid of the JSON. In order to do this, go back to line #125 within the init() function to see where the JSON file is presently being loaded. Rather than loading the JSON file we will now need to load an image file instead. So, in our example we currently see the following on line #125:
loader.loadFile({src:”images/DoubleClick_AdStarter_300x250_Begin_atlas_P_.json?1462053751548″, type:”spritesheet”, id:”DoubleClick_AdStarter_300x250_Begin_atlas_P_”}, true);
Replace the src attribute with the image file path rather then the JSON file path, and also change the type attribute to image, so that your code has been edited to look like the following:
loader.loadFile({src:”images/DoubleClick_AdStarter_300x250_Begin_atlas_P_.png“, type:”image“, id:”DoubleClick_AdStarter_300x250_Begin_atlas_P_”}, true);
Inside of the handleComplete() function, on line #135, is where we are currently pointing to the loaded sprite sheet as follows:
ss[“DoubleClick_AdStarter_300x250_Begin_atlas_P_”] = queue.getResult(“DoubleClick_AdStarter_300x250_Begin_atlas_P_”);
Now instead, we have to explicitly create the sprite sheet object ourselves. In order to accomplish this, we need to first ensure that the string contained within the first set of brackets, matches the id value from line #125 that we edited earlier.
This will most likely already be the case, however you should check it just to be safe. Then, you replace everything after the “=” with code that instantiates the sprite sheet object as follows:
ss[“DoubleClick_AdStarter_300x250_Begin_atlas_P_“] = new createjs.SpriteSheet();
Next, go to the images folder and open DoubleClick_AdStarter_300x250_Begin_atlas_P_.json in your text editor of choice and copy the contents. You should be copying the following code:
{“images”: [“images/DoubleClick_AdStarter_300x250_Begin_atlas_P_.png?1462054099335”], “frames”: [[0,0,176,168],[0,170,315,33]]}
Next, we need to paste this JSON code into the function that creates the new sprite sheet object as follows:
ss[“DoubleClick_AdStarter_300x250_Begin_atlas_P_”] = new createjs.SpriteSheet({“images”: [“images/DoubleClick_AdStarter_300x250_Begin_atlas_P_.png?1462054099335”], “frames”: [[0,0,176,168],[0,170,315,33]]});
Next, we then replace the image path with queue.getResult(“id”) as follows:
ss[“DoubleClick_AdStarter_300x250_Begin_atlas_P_”] = new createjs.SpriteSheet({“images”: [queue.getResult(“DoubleClick_AdStarter_300x250_Begin_atlas_P_”)], “frames”: [[0,0,176,168],[0,170,315,33]]});
Please note, that it is very important that you don’t forget to place brackets [ ] around “images” and “frames”, otherwise the code will break. (Note too that the code above is italicized only to show the difference between instructions and code.) Your final code should look like this:

Now go back to the images folder and delete DoubleClick_AdStarter_300x250_Begin_atlas_P_.json.
After you have removed the JSON file go back to Animate CC and press CTRL+ENTER to publish and test the ad unit. Everything should work just fine in the browser, however if you look inside of your images folder you’ll see that Animate CC has regenerated the JSON file even though it is no longer being used.
In order to verify that the JSON removal has worked successfully, delete the JSON file once again from the images folder and then open DoubleClick_AdStarter_300x250_Begin.html within your browser of choice instead of publishing directly from Animate CC.
If you’ve followed all of the required steps, your ad should be functioning as intended within the browser and you should no longer see a JSON file present with the images folder. As we continue to work on the banner and republish from Animate CC, the JSON file will unfortunately continue to be generated, even though it is not actually being used any longer. Because of this temporary inconvenience, which will be resolved in the next Animate CC release, we will need to remember to delete the JSON file from the images folder one final time before packaging up the final assets for delivery.
Lastly, if you look back at line #115 you’ll see the function that I briefly mentioned earlier, the one that checks for CreateJs browser support. If it is detected that CreateJs is unsupported by the current browser then this function will display alternative content. It is currently configured to show a static back-up image that is stored at the root level of the HTML (backup_300x250.jpg), as follows:

Please understand that this approach is completely optional, and if you chose to not include a backup image within your ad package then you can easily change or remove this functionality.
Using AdHelper, you could decide to display alternate HTML ad content or HTML error messaging in place of displaying a back-up image. AdHelper provides the following static methods for handling alternative content, each giving different levels of control:
// display alternate image
createjs.AdHelper.showAltImage(canvas, imgSrc, href, alt, target);
// display alternate html string
createjs.AdHelper.showAltHTML(canvas, html);
// display alternate html element
createjs.AdHelper.showAlt(canvas, element);
Please note that in this tutorial we are using .showAltImage in order to demonstrate the simplest and most straightforward way of displaying a static backup image. However, there may be scenarios that require you to use one of the alternative methods above.
For example, if you wanted to display a double-sized back-up image in order to support hi-DPI devices, then you wouldn’t be able to use .showAltImage as it is currently configured because it doesn’t support scaling of the back-up image by default, it only displays the image at the actual dimensions. Instead you’d have to implement a custom approach, either combining some simple CSS with .showAltImage (which I’ve included for your reference inside of DoubleClick_AdStarter_300x250_Final.html inside of the Project_Finish folder), or using one of the other methods to display the HTML that includes your image, inline CSS and click-handling.
Now if you decided that you did not want to include fallback logic within your HTML, then you could also remove the function entirely and simply send your ad-serving vendor a separate back-up image that is not packaged with the ad assets.
The way that you handle back-up images comes down to the specific requirements of the ad serving vendor or publisher. In the case of DoubleClick, you should not include backup image assets in your HTML5 .zip file unless the HTML file references them. If the backup image file is not referenced from the HTML, then DoubleClick instructs you to not include the backup image within your HTML5 .zip file. However, because they also allow HTML files that are coded to use their own backup image when a browser can’t handle all of the required features, they provide different instructions for these types of banners.
In these scenarios they instruct you to include a backup image in your .zip in addition to a separate backup image file that the trafficker must upload independently. In our case, because AdHelper references the backup image from within the HTML, it is up to you to decide how you wish to handle your backup image. Using AdHelper within your HTML5 DoubleClick ads provides a great deal of flexibility for handling backup assets, allowing you to take any of the following approaches:
- Allow AdHelper to display the backup image as is currently coded, including the backup image within the HTML5 .zip and also sending a separate version of the backup image for trafficking purposes.
- Remove the function that checks for CreateJs support entirely, and send a separate backup image that is not contained within your final HTML5 .zip.
- Leave the function in place, but replace the line of code that displays the backup image with alternative HTML content or error messaging, and then send a separate backup image that is not contained within your final HTML5 .zip.
The final phase of this tutorial focuses on the implementation of some basic and commonly needed skills that you will frequently employ in most of your banners. This includes controlling timeline animations, simple programmatic animation with GSAP, adding basic interactivity and optimizing final assets for delivery.
So let’s start with the Animate CC logo. We don’t want for the light shine effect to animate automatically and continuously, as is currently the case, but rather it should only be triggered upon user mouseover. In order to accomplish this, first locate the “logo_mc” instance on the Stage and double-click the MovieClip to enter edit mode. Once inside of the MovieClip, go to the first frame of the js layer and launch the Actions Panel (Window > Actions). Then type the following, so that the timeline will stop on the first frame:
this.stop();
If you are familiar with Flash/AS3 then you might be wondering why you are now required to include this before calling stop(). Well, one of the most immediate differences between Flash/AS3 and Adobe Animate/JavaScript is scope, which must be defined explicitly.
JavaScript does not use this as an implicit scope as is the case with AS3. You are now required to explicitly specify scope in all timeline scripts. So, on the timeline, rather than calling stop(), you must use this.stop() instead. Press CTRL+ENTER to publish the FLA and you should now see that the light shine animation has been successfully stopped and is no longer running. However, if you mouseover the logo, nothing happens.
Let’s add some basic interactivity so that the animation will play upon mouseover of the logo. Leave the MovieClip and go back to the main timeline, and click on the first frame of the js layer. Then launch the Actions Panel (Window > Actions) and type the following:
var root = this;
This scope activation object will allow for you to more easily reference MovieClips from within the local scope of other functions. Now we can use root to reference “logo_mc” in order to add interactivity. Add the following code within the Actions Panel:
root.logo_mc.on(“mouseover”, function(){
TweenMax.to(this, 1.25, {scaleX:.63, scaleY:.63, ease:Elastic.easeOut});
this.gotoAndPlay(1);
TweenMax.to(root.shadow_mc, 1.25, {scaleX:.6, scaleY:.47, y:222, alpha:1, ease:Elastic.easeOut});
});
root.logo_mc.on(“mouseout”, function(){
//wake the ad to allow animation to complete if played after 15 secs
ad.wake(1500);
TweenMax.to(this, 1.25, {scaleX:.5, scaleY:.5, ease:Elastic.easeOut});
TweenMax.to(root.shadow_mc, 1.25, {scaleX:.48, scaleY:.63, y:217, alpha:.55, ease:Elastic.easeOut});
});
Here we have used the EaselJs on() method to easily attach and handle the mouseover and mouseout events. The on() method provides an easy way to scope your methods and offers some other handy features. By default, on() sets the scope to the dispatching object, but you can include a third parameter to specify your own scope as needed.
The programmatic animations that are triggered on user interaction are being executed by GreenSock, which if you recall, is automatically being linked to within the custom template that is being leveraged by the FLA. A couple of things to note about the animation code:
- In Animate CC HTML5 Canvas projects, animations are calculated from the MovieClip transformation points, not the registration points.
- When animating the scale of MovieClips that have already been scaled down on the Stage, the animation parameters will need to be adjusted and offset accordingly in order to achieve the desired end result.
One thing to note within the anonymous function that is called on mouseout is the usage of ad.wake(). This is an AdHelper method which allows us to manually wake the ad for a specified duration in order to allow our animation to complete before the ad goes back to sleep. This could alternatively be achieved within the AdHelper code in the HTML by adjusting the inBounds parameter of the AdHelper .setSleep method.
Press CTRL+ENTER once again to publish and test the new functionality that we just added. Mouseover and mouseout the Animate CC logo to see your interactivity in action! On mouseover you should see the light shine effect play while the logo and the shadow beneath it increase in scale with some elasticity easing applied. On mouseout the effect is reversed and the logo returns to it’s initial state.
The next thing that we need like to do is to control and manage the timeline animations of the headline text. Right now, the animations are continuously looping and there is also a brief flicker when the animation returns to the first frame of the timeline.
Let’s address both of these issues by adding in some simple code that will tell the animations to only play through twice, so that they conclude on a suitable end frame before the ad goes to sleep at the 15 second mark, and also instructs the timeline to skip over the first frame of the timeline when it loops to play through for a second time, thus ensuring a seamless transition.
Go ahead and click the first frame of js layer and launch the Actions Panel (Window > Actions) once again. Add the following code underneath the first line where we created the scope activation object (root):
this.loopCount = 1;
Now you might be wondering why we didn’t use var to define this variable. First, you need to know that variables are defined within the scope of their frame code, so if you define a variable in the first frame, you will not be able to access that variable in the final frame. For example:
// first frame
var myVariable = 1;
// final frame
console.log(myVariable); // outputs undefined
In order to get around this, you need to scope your variables using this so that they are accessible across all frames. Please note that variables are not strictly typed in JavaScript as they were previously in AS3. Next, on frame #225 of the js layer, add the following code:
if(this.loopCount === 1){
this.loopCount++;
this.play();
}else{
this.stop();
}
This code will check the value of our “loopCount” variable and if it is equal to 1 (which we set on the first frame of the timeline), it will increment the value by 1 and then instruct the timeline to continue playing.
If the value of the “loopCount” variable is anything other than 1 then the timeline is instructed to stop. Now let’s fix the brief flicker that is occurring when the timeline loops back around. On the final frame of the timeline (#240) add the following code:
this.gotoAndPlay(14);
This code instructs the timeline to go directly to the 15th frame in order to properly synch the end of the previous animation with the next and maintain the appropriate timing that we’re after. So, you may have just noticed that I said we were sending the timeline to the 15th frame, however the code seems to indicate that we are instead sending it to the 14th frame.
Well, you need to know that EaselJS actually uses zero-based frame numbering rather than Animate’s one-based indexing that you are probably already familiar with. This can cause some initial confusion, as it currently requires you to subtract 1 from the indexes displayed in Animate CC. So, the code above is actually correctly sending the timeline to the 15th frame, even though it may appear otherwise.
This may be confusing at first, and you may find that labeling your animation frames with frame labels is more intuitive. Press CTRL+ENTER once again in order to watch the animation play through twice and without any visible flicker when it loops around for the second play.
Let’s wrap up this banner, by using GSAP once again to programmatically add some continuous animations to the Adobe and Creative Cloud logos. These animations will automatically stop after 15 secs, then restart on mouseover and pause on mouseout thanks to AdHelper. Click the first frame of the js layer and launch the Actions Panel (Window > Actions) one last time. Add the following line of code after all of the other existing code:
TweenMax.to([root.adobe_btn,root.cc_btn], 1, {scaleX:1.1, scaleY:1.1, repeat:-1, yoyo:true, repeatDelay:0.25, ease:Expo.easeInOut});
Press CTRL+ENTER one final time to publish and text the FLA. You should see the two logos pulsating simultaneously. If you watch the ad for 15 seconds you should see the animations stop. Upon mouseover of the ad, the animations will restart and will then stop again on mouseout.
Well congratulations, this ad is just about finished! The only remaining step is completed outside of Animate CC, and that would be to fully optimize our image assets. Simply go inside of the images folder and manually compress the JPG using PhotoShop, and then replace the current JPG with your new optimized version. Do the same thing with the PNG sprite sheet, however instead of using PhotoShop use a suitable 3rd party image optimization tool such as ImageOptim/Alpha or TinyPNG/JPG in order to achieve better results, fully optimizing your PNG.
The reason that we need to manually compress and optimize our image assets is because unfortunately the Animate CC default bitmap compression is not very aggressive and you can achieve far better results by using other tools. With file size being one of the major challenges of HTML5 advertising, this is a very important final step before you can complete your banner projects. Lastly, while you are still inside of the images folder, don’t forget to delete the existing JSON file which was regenerated by Animate CC, before zipping up your finalized ad assets and sending the package to your ad serving vendor or publisher (in this case DoubleClick).
More help with Adobe Animate
- For further information regarding getting started using GSAP with Animate CC, please check out my 2 part series on the GreenSock Blog.
- For further information regarding using CreateJs with Animate CC, please check out the CreateJs White Paper that I co-authored with Grant Skinner.
This tutorial has really only scratched the surface of what is possible. If your team is interested in learning much more and receiving personalized training covering how to most effectively use Adobe Animate CC, CreateJs, AdHelper and GSAP for HTML5 ad creation, then please reach out to me for further details regarding the training options that are currently available.