Create A CSS Sprite Sheet In Adobe Animate CC
CSS Sprite Sheets have been around for over 40 years when they first made an appearance in video games. The idea, which still holds today, was it was much more efficient to show a piece of a larger image than constantly having to load a new image. It is understandable, therefore, why CSS Sprites are so popular when it comes to web animation … especially in the mobile space.

When Flash disappeared on mobile devices a rather interesting thing happened. While mobile was all the rage as the “shiny new thing,” Adobe quietly added the ability to create CSS Sprite Sheets into Flash CS6. This meant animators or motion graphics designers could still take advantage of the power of Animate CC to create motion graphics but, instead of publishing a SWF that could be embedded into a web page, they could simply output the animation as a sprite sheet and left the heavy lifting to HTML5 and CSS3 rather than the Flash Player.
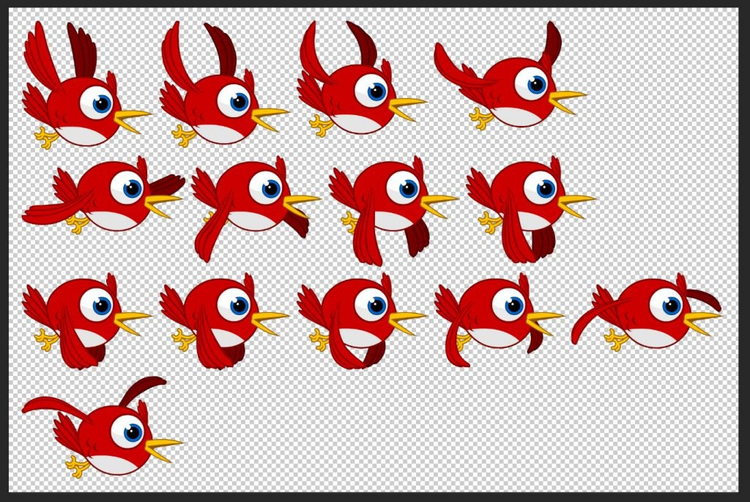
For those of you wondering, a sprite sheet is a bitmap image file that contains several graphics in a tiled grid arrangement. By placing all of the graphics into a single jpg or .png file, the device only needs to load one file rather than a few dozen separate image files.
In Adobe Animate CC, you can create this file from any combination of movie clips, button symbols, graphic symbols or bitmaps on the timeline. They can be created either from the main timeline on the stage or from items found in the Animate CC Library but not from both sources. As well any transforms such as scaling, skewing and so on applied to the object on the Animate CC timeline will be preserved in the Sprite Sheet.
In this exercise we are going to create a CSS Sprite Sheet using an animation from that “Animator Extraordinaire”, Chris Georgenes. What we are going to do is to convert a bird in flight to a CSS Sprite Sheet.
The Animate CC CSS Sprite Sheet Rules
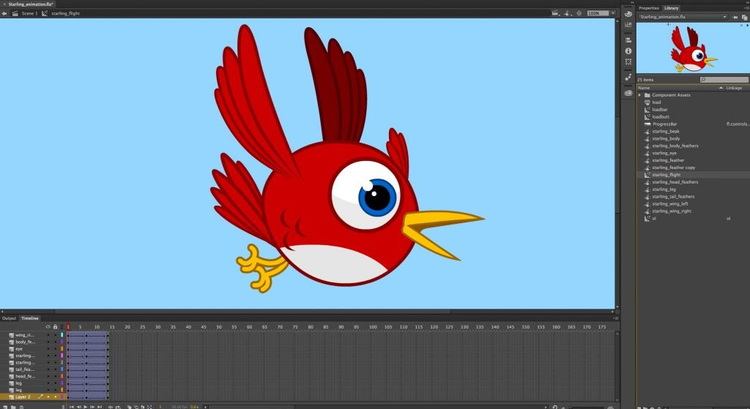
To get started open the Starling_animation.fla file found in the download. When it opens you will see a bird against a blue sky. If you test the file by pressing Command-Return (Mac) or Ctrl-Enter (PC) you will see Chris’ bird flapping its wings.
If you take a look at the Library you will discover there are quite a few bits and pieces that comprise this animation including a couple of movieclips. To see how the bird was constructed, double-click the starling_flight movieclip in the Library. If you scrub the timeline you will see the bird flapping it wings.
Which brings us to the rules:
- Sprite sheets can only be created from timeline animations. This is understandable because each frame on the timeline will be converted to a sprite. The timeline can be either the main timeline or that found in a movieclip.
- Nested movieclips – a movieclip on another movieclip’s timeline – can’t be used. Again this makes sense because nested movieclips only show the first frame of that movieclip on the timeline.
- Actionscipt used to pull assets into the movie, add interactivity or to control the timeline will be ignored.
Bottom line? Sprite Sheets are created from straight heads-up timeline animations found on the stage or in a Button or movieclip symbol.

How To Create A CSS Sprite Sheet In Adobe Animate CC
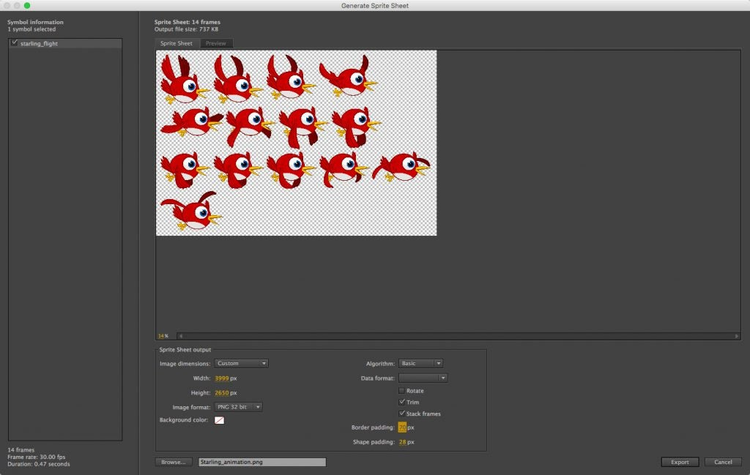
Creating the sprite sheet is a rather uncomplicated process. All you need to do is to Right Click on the starling_flight movieclip and, when the Context Menu opens, select Generate Sprite Sheet. This will open the Generate Sprite Sheet dialog box.
On the left side of the dialog box you are being told the starling_fight movieclip has been selected. On the right side of the dialog box, moving from the top to the bottom, you are given a number of options. They are:
- Sprite Sheet Tab: This is where you determine the properties of the Sprite Sheet.
- Preview Tab: Select this and you will see a preview of the animation to be converted.
- 100%: This “scrubby number” lets you change the view of the sheet to be created. As shown in Figure 3, I reduced the view to 24% in order to see the placement of all of the sprites.
- Image Dimensions: This pop down lets you set the final size of the output. Be aware that choosing a size does not mean the sprites will be scaled to fit the chosen dimensions. Any sprites outside of that size will not be included in the output. You will know you have a problem because there will be a yellow caution icon beside the dimensions. If you are unsure of which size to choose select Auto Size which happens to be the default.
- Width and height: These scrubby numbers allow you to trim the the wasted space from the final output.
- Image Format: Your choices here are PNG 8, PNG 24, PNG 32 and jpeg. If you need transparency PNG 32 is the way to go.
- Algorithm and Data Format: These two choices are driven by the various gaming engines. If this project is destined for simple web playback, you can ignore them. The default Data Format is Starling.
- Rotate: Select this if the Game Engine requires it. Otherwise, leave it unchecked.
- Trim: Select this and any unused pixels in the image will be removed from between the images.
- Stack Frames: Select this and any duplicate frames will be ignored. For example, let’s assume you have decided to add five static frames with no tweens, to the end of the timeline. This option sees each of the frames is the same as the last frame in the timeline and simply ignores them preventing duplication in the output.
- Border Padding: Adds padding to the borders of the sheet. This is especially useful if you think the images are too close to the edges.
- Shape Padding: By changing this value you add space between the sprites in the Sprite Sheet.
- Browse: Click this button and you can determine where to save the file on your computer.
When finished, click Export and the CSS Sprite Sheet will be saved to the location set.

Conclusion
As you have seen, creating a CSS Sprite Sheet in Adobe Animate CC is what I refer to as being “dead simple”. As long as there is a timeline involved, no Actionscipt and no nested symbols, the process of creating the Sprite sheet is reduced to a couple of mouse clicks. Best of all you are handed the power of Animate CC to create animations ranging from the simple to the complex and use them in situations where you are precluded from using a SWF file.