8 Basic Design Principles to Help You Create Better Graphics

Graphic design is a highly sought-after skill. Society cares about the way things look, and there is a constant need to produce high-quality design, whether it’s for advertisements, websites, logos, videos, or web content. You don’t need to be a pro-designer to create highly shareable content—especially when adding design elements to photos you already have is as easy as a couple taps on your phone. Still slick tools are only part of the puzzle; you still need to develop an eye for what works visually and what detracts from your message. Here are eight basic design principles to keep in mind when working with visuals and creating graphics.
1. Alignment
Alignment is an important fundamental of design, since it helps create a sharp, ordered appearance by ensuring the elements have a pleasing connection with each other. Aligning objects properly will clean up a design and eliminate the messiness or sloppiness that can occur when elements are placed randomly. In Spark Post, it’s easy to align elements in relation to each other or to your background photo thanks to the dotted line that appears when you move blocks of texts or shapes. The app will let you know when you’ve lined up your text or shapes in the middle of your design and with the edges of other elements in your graphic.

2. Hierarchy
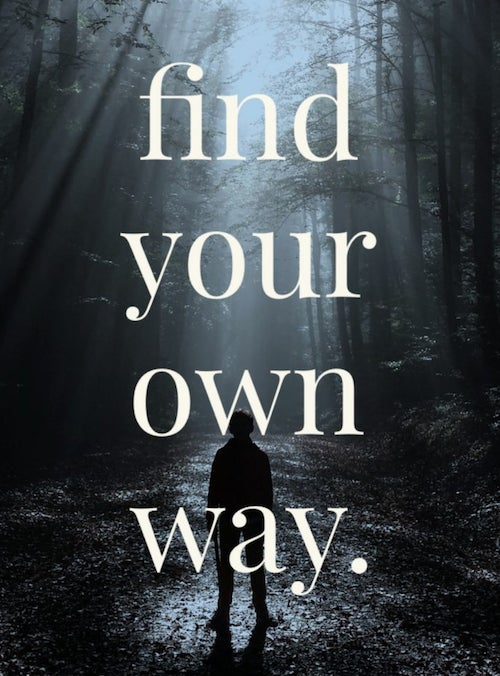
Utilizing this principle in your design starts with your message first and the goals of your design. Figure out what the most important piece of info is first. Perhaps you want the main message of your design to be a quote, but you also want to let viewers know how to follow you or that you have a sale. Visually establish your main message as the focal point with larger text or shapes to make it pop and then include your secondary message in a way that doesn’t overpower.
3. Contrast
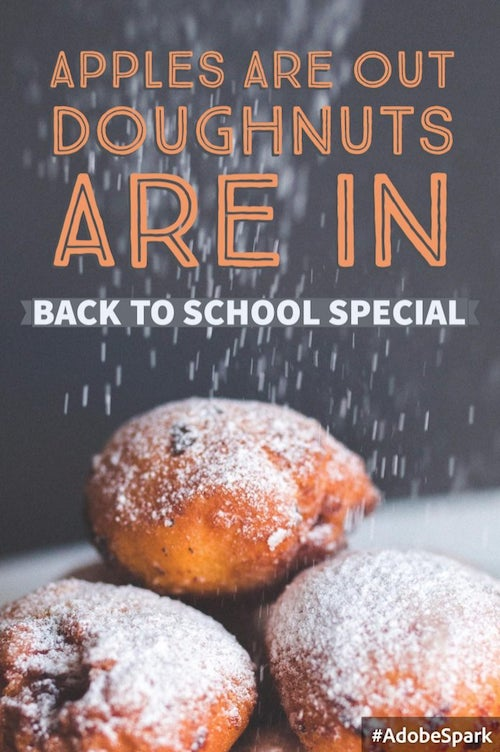
Contrast is an important principle of design because it lets you draw out the most important elements of a design and add emphasis. Contrast happens when two design elements are in opposition to each other, like black and white, thick and thin, modern and traditional, etc. Contrast is what helps guide the viewer’s eyes to the most important parts of your design and helps organize the information in an easily digestible manner.

4. Repetition
Repetition is an important design basic because it helps strengthen the overall look of the design. It also ties together different elements to help them remain organized and more consistent. Consistency and repetition is especially important in branding because you want your particular look to be instantly recognizable.

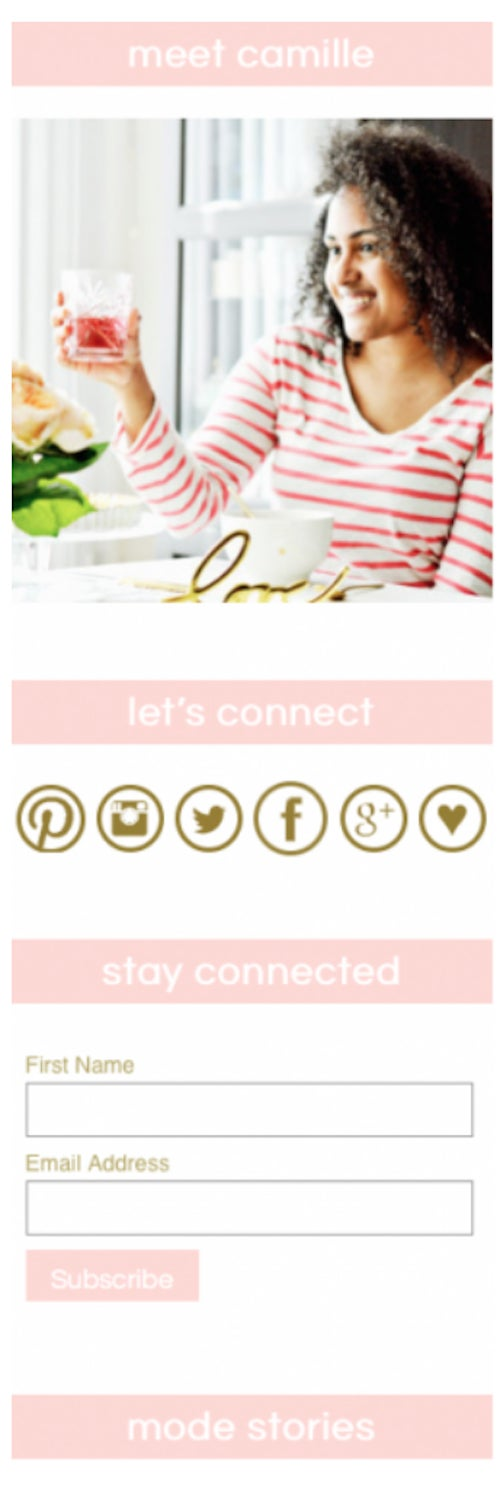
On her site’s homepage, she repeats a pink bar across the top of every page and in the sidebar (pictured above) to create cohesion.
5. Proximity
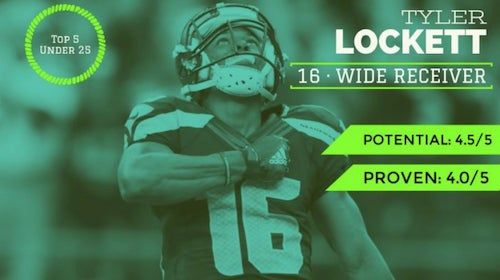
Proximity is also helpful in creating organization on a page, since similar or related elements should be grouped together to create a relationship between them. Ideally you might cluster the elements together in a way that helps to declutter the overall design. The elements don’t need to be clustered together for placement, either — proximity could mean they are connected visually another way, such as by color, font, type, size etc. Look at how our own Brian Nemhauser, the voice behind Hawkblogger, groups consistent shapes and fonts next to each other to highlight a player’s stats.

6. Balance
Balance gives a design its form and stability and helps to distribute the elements evenly throughout your design; this even spacing will offer an appearance that is professional and attractive instead of being jumbled and messy. Balance doesn’t mean elements need to be the same size, or that they must be distributed evenly across the page — it can be symmetrical or asymmetrical. Symmetrical balance weights the elements evenly on either sides of the design, while asymmetrical uses contrast to even out the flow of design (i.e. dark elements are balanced out by light ones).
7. Color
Color is a significant part of design and should be considered carefully each time you start a new design. Colors are largely responsible for dictating the mood of a design — each color has something a little different to say. Green tends to make people think of non-profits or the environment, while red causes stormy emotions like anger, blue is more calming and passive, and yellow creates a sensation of happiness. You don’t need to study color theory to get it right—Spark Post suggests color combinations based on the image you begin with.
To aid legibility, consider adding a gradient background behind text, especially if your text color is at all similar. It will help make your words pop.

8. Space
The parts of your design you choose to leave blank are just as important as the ones you’re filling with colors, text and images. Negative space creates shape and can help highlight the most important pieces of information in your design. Never underestimate the power of simplicity.

Just as developing an ear for good storytelling comes down to recognizing what resonates in other people’s work, developing an eye for visuals starts with identifying these basic principles. What makes you engage with a piece of content or out in the world? What elements draw you in and what missteps turn you off? Think about these questions and you’ll be on your way to creating cool designs.