They say that a good portfolio is a designer’s best friend.
So much so that building a portfolio is usually somewhere at the top of the to do list for most new designers. And it’s hard to disagree with this idea. I mean, as a designer, what other better tool can you use to aid you in convincing new clients that you’re the best person to work with?
But there’s also a problem here, and it’s this:
Not all forms of portfolios are equally effective. And, even worse, some of them can backfire and cost you a job instead of giving you one.
The devil is in the details – as they say. So let’s look into that today – let’s figure out how you can build your 2017-proof web design portfolio that will impress your clients and make you look like a pro as soon as you walk in the door.
Starting with:
The main goal of a web design portfolio
There are two, actually:
- present what you have that others don’t – the thing that makes you unique,
- present a good proof that you can deliver results.
The first goal should be fairly obvious. With so many other designers in the market, standing out is a valuable skill. If you stand out, you can build a brand for yourself. You become known for something. If you blend in, you’re just like thousands of other designers competing in the same marketplace.
Now, the second goal – proof that you can deliver – is actually way more tricky than it sounds.
The need to be able to deliver results is something that beginner designers don’t usually ponder too much about. The non-obvious thing here is that those are not “design results” we’re talking about. It’s business results.
At the end of the day, a client doesn’t want a “pretty site,” even though it might appear so. What a client really wants is a website that will achieve certain business goals, and hence put the business in a better position than it would otherwise be without the website.
This is huge because it goes way above the visual attractiveness of the final website, and puts a focus on an entirely different aspect – the website’s ability to make money (more or less). And that’s especially true in 2017. With more and more e-commerce websites and other commercial website projects, earning potentials are among the key characteristics of well-executed website designs.
Therefore, how do we build a portfolio that takes all of that into account, and really convinces the client that YOU can deliver?
Be original
There are no set-in-stone rules that you need to follow from a technical point of view when building a portfolio website. You can do whatever. Be original. Make yourself unique.
At the end of the day, the more your portfolio site stands out, the more effective it will be.
Essentially, there are no portfolio-unfriendly layouts, design types, graphic concepts, or website structures. Anything and everything goes as long as it manages to showcase your portfolio effectively, present your services effectively, and convince your clients that you’re the person for the job.
For example, do a quick research going through popular user profiles on Behance. Follow the links to their websites and see how different many of them are.
Two nice examples:
Think case studies … not visuals
Clients need solutions, not works of art.
You can’t just show off the looks of the websites that you built and not provide any commentary whatsoever. Real-world clients simply won’t care.
Each project in your portfolio needs to have a good description that explains the goals behind that project and talks about the process of actually going through it from start to finish.
So yes, this means doing some writing, unfortunately. But it’s the kind of writing that holds a really good return on investment.
With good project descriptions, you’re helping potential clients understand what the goal behind each thing in the portfolio was. It’s basically allowing them to look beyond the initial appearances and understand why you made specific choices with those projects.
This not only presents your expertise but also lets the client know that you will be able to figure things out along the way, instead of simply being the hand holding the brush.
Here’s what Robert Mening of WebsiteSetup.org says about evaluating candidates for a web design job:
Looking through someone’s previous work is key. And this is not just about screenshots or quick demos, but more about seeing if the designer can solve specific problems and deliver solutions. If I can see an indication of that in their portfolio then it’s a great sign. So rather than looking just at the visuals, I try to look for some explanation as to why certain choices were made vs the other possibilities.
The workflow of the designer is key as well. There’s always a lot of back and forth when working on a complex design project, so I need the person to be able to get back to me quickly and work on the improvements that were suggested. When looking through a portfolio, I try to search for things where it’s clearly visible that a given design decision was made because of a business reason that warranted it. In other words, I need designers that can work towards a business goal, not just someone who can “move the brush nicely.”
In the end, I’m usually looking for someone who is interested in full-time work, so I need to be sure that we can work together as a team where both theirs and my vision make up the final product.
Again, think case studies, not project snapshots. Use as many visuals as you need to present a project case study effectively, but don’t make those visuals the be-all end-all of the portfolio.
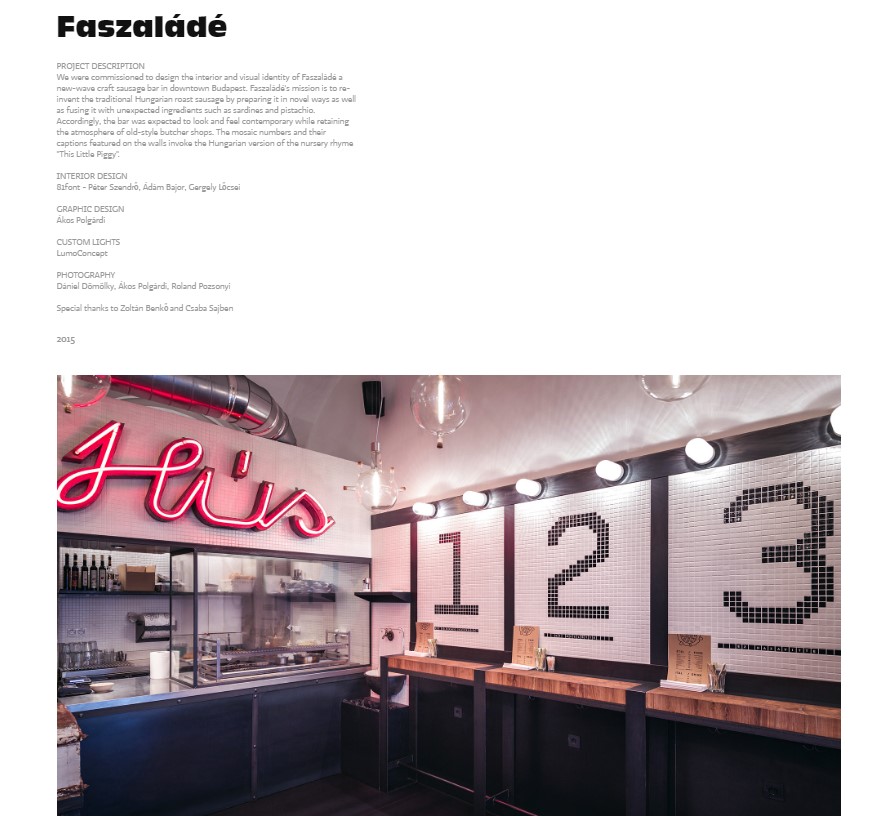
Here’s a great example of a case-study-based portfolio by Creative Monarchy:
Present each individual project separately
Since we are thinking about this in terms of case studies vs single project snapshots, each of your portfolio projects should get its own sub-page that’s linked from the main portfolio listing.
If we were to just make the whole portfolio a single blob of content that’s all put together on one page then we wouldn’t be able to get into any detail for individual projects too effectively.
For example, see this portfolio by Andrea Pedrina:
The main portfolio is just a set of titled boxes. But when you click on any of them, you’ll see a separate page that goes into detail – transitions to case-study mode. There, Andrea takes more time to explain the ideas and challenges of the project.
As a bonus, this sort of structure also allows you to share specific case studies with specific clients. So for instance, if you have a client interested in an X type of project, then you can share specific portfolio links with them that lead to something similar. This should make them much more willing to work with you, seeing you have experience.
Talk about actual results
When you’re describing each of your portfolio projects, you need to focus more on the facts and the parameters of each project, rather than on their visual aspects.
In other words, think and talk results, not visual flair.
Here’s what’s actually important to a client looking through projects in your portfolio:
- What your previous clients got as a result of working with you. This involves business goals, achievements, and other important outcomes from a business point of view.
- Is there any data presented alongside the project. This involves raw numbers regarding the results that the website brought, the sales it generated, the conversions it got vs the old website, and etc. Basically, everything that makes a website an effective marketing or sales tool.
- Is there any mention of UX, conversion optimization, split testing and other website performance metrics that are key for a website’s long-term success.
Here’s what Catalin Zorzini of ecomm.design shared about this:
The designers I work with need to have a strong focus on functionality and UX, instead of relying too much on pure aesthetics. In the long run, aesthetics can go outdated, but the UX needs to stay there no matter what.
Essentially, I’m looking for patience in a web designer. Working on good UX takes time, and it’s not something you can just do perfectly at the first try. If a designer puts a lot of care into explaining the ins and outs of various UX and usability-related aspects of the projects in their portfolio, then it makes me pay attention.
- If there are any testimonials. This involves your actual clients talking about their experience working with you. Testimonials really go a long way in a portfolio. Although they don’t make a sale on their own (i.e. you need other elements in your portfolio as well), they can be an effective final nudge for a new client to make up their mind.
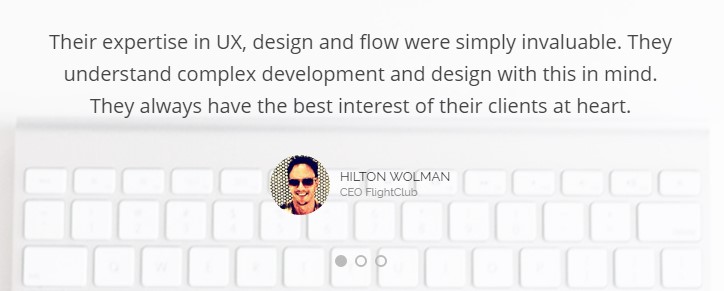
The previously mentioned Creative Monarchy has an effective testimonial presentation:
Please notice the structure of the testimonial:
- there’s a picture – proving it’s a real person,
- name and position of the person giving the testimonial,
- the text is factual, focusing on specific aspects of working with them (instead of being general, like, “So and So is a great designer.”)
Don’t show everything
Not everything you’ve ever done needs to go into your portfolio.
Choose just the best stuff, or the most interesting stuff.
The best stuff you can probably identify pretty easily. Those are the projects that changed your clients’ businesses or even lives. The ones that took a business off the ground, or improved someone’s sales many-fold.
Talk about those projects extensively. Explain everything that led them to that success. Say it in a way that’s easy to understand and also convinces the reader – your prospective client – that they can expect similar results.
The other kind of projects that should appear in your portfolio – the most interesting projects – are a bit more tricky to identify. Those aren’t necessarily the projects that have ended in the hugest of successes, or that were appreciated the most, etc. These are the ones that have something about them that any new client can resonate with easily on a personal level.
For example, talk about projects that were meant to help a client save a failing business that perhaps couldn’t get off the ground at all. Talk about how you helped them pivot to a new strategy (just an example, if you have an experience like that under your belt). The focus here isn’t as much on the final website that you built, but on the process itself.
Or, talk about some projects that you did for non-profits geared at raising awareness about Cause X. Talk about meeting with Y, figuring out what’s the message that needs to be shared about Cause X. Etc.
In a normal businessy scenario, there’s not much to brag about with projects like that … they don’t bring you richness, nor flare, but putting them in your portfolio simply makes you more human and makes people want to get to know your work better.
Make it current
A portfolio is only as good as it is current. In other words, the projects you worked on five years ago hardly count.
Just like in sports, it’s your latest performance that matters. Nobody cares about your last season home runs.
Therefore, always keep your portfolio up-to-date, and always try adding new and interesting projects.
Also, showcase the dates of the projects near the top of the project description. Your clients need to know that you’re an active professional and that you’re constantly looking for what’s new and interesting.
Make it accessible and easy to digest
Let’s tackle the elephant in the room. And really, this is crucial.
Whatever method you choose to build your portfolio with, you need to make sure that the final product is accessible and easy to digest. On all devices. On all screens. On all browsers.
I know this sounds basic at first … like something I shouldn’t even have to talk about, but I really want to address this since it’s a serious deal-breaker if you get it wrong.
Just like a shoemaker can’t roam the streets in messed up shoes, a web designer can’t have a website that’s faulty in any way. In short, if any potential client sees something funny-looking on your portfolio site, you’re done. The credibility is gone.
So always make sure to use only the best tools that allow you to build a truly friendly portfolio site.
If you already have those tools lined up, that’s cool, go ahead and use them. If you don’t, check out our favorite – Adobe Portfolio. It lets you build a portfolio quickly, with no coding required, so you’re not risking any server incompatibilities with your source code or anything. It just works. Plus, it doesn’t limit you in terms of the layouts or looks that you can use.
Also, speaking of making the portfolio easy to digest, we can’t forget about the language you’re using in the portfolio itself.
Don’t try sounding professional and smart. Instead, try resonating with people on a more personal and natural level. You want them to feel good about reading / looking at your portfolio and getting to know you through it. Don’t build up a barrier around you by sounding too formal. You’re not on Wall Street to be talking like that.
In the end, treating whoever is browsing through your portfolio as a friend will pay off. Making people feel comfortable with the way you’re talking about your work is a great start, and makes it easier for a potential client to reach out to you.