Move Quickly, Design Effectively: When a Minimum Viable Product (MVP) Becomes A UX Designer’s Best Friend

Digital design is a fast-growing market with a lot of new products released on a daily basis, and it’s becoming more important than ever for designers to be able to move quickly. One of the best ways to do this is by designing for a MVP (minimum viable product).
In this article, I’ll describe the concept of a MVP, show why it’s so valuable for designers, and identify two popular strategies UX designers can use to create a MVP.
What Is A Minimum Viable Product?
MVP is the shortest path from idea to validated learning. According to Eric Ries, author of The Lean Startup, the MVP is the version of a new product that allows a team to collect the maximum amount of validated learning about customers with the least effort.

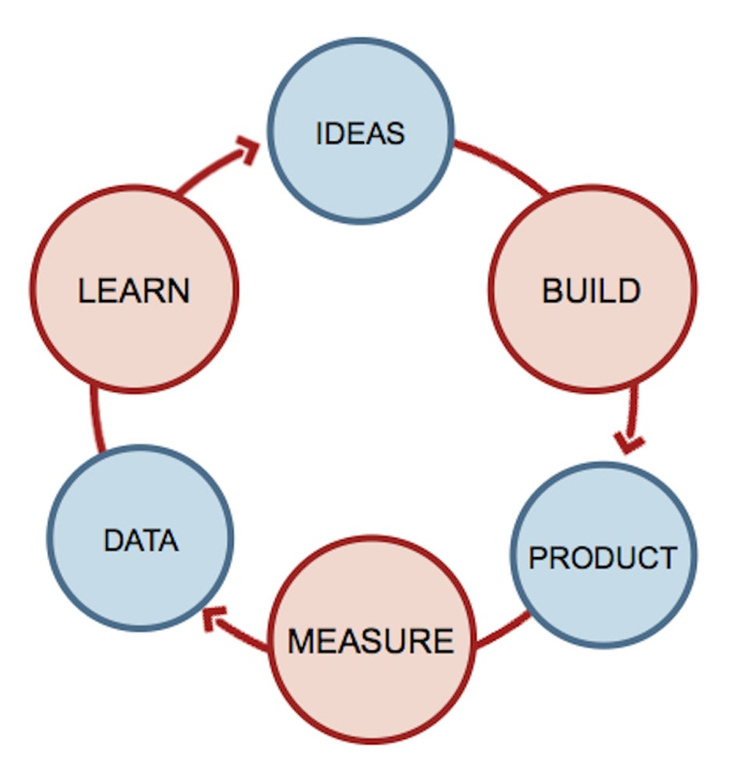
The MVP and Lean Startup Circle
In essence, MVPs embody all the best practices associated with Agile and Lean UX–an emphasis on collaboration and fast delivery (Agile) as well as measurement and validation of a product (Lean). The purpose of a MVP is to learn, to validate, and invalidate a hypothesis.
https://blog.adobe.com/media_50eb55a1ac78ef8e15b6eb2271b6d228d72029d1.gif
One of the most important things you need to know while building a MVP is the Lean Startup Build-Measure-Learn cycle. The Lean model says that it is best to build fast and measure/analyze each iteration of a product.

MVP as a Process
MVPs are the cheapest and faster way product team can start learning. As Eric Ries said: “As you consider building your own minimum viable product, let this simple rule suffice: remove any feature, process, or effort that does not contribute directly to the learning you seek.”
The process of creating a MVP usually contains 6 steps:
- Find a problem worth solving.
- Determine the smallest possible solution (MVP).
- Make sure the MVP communicates the value of the product.
- Build the solution.
- Test it with early adopters (also known as earlyvangelists) and obtain feedback on the MVP.
- Determine the strategic direction of further product development.
Why Designers Should Care about MVPs
MVPs are all about maximizing the value that designers will get back as soon as possible with minimal risk. There are several key benefits of using the MVP process:
- Minimizing risk while maximizing viability. The most important benefit is the possibility of verifying a hypothesis before building an actual product. Instead of building a complete finished product, designers can test pieces of the product with real customers and, with their feedback, continue to iteratively improve the product. Proper use of a MVP allows you to build a product they will simply love.
- **Eliminate dead weight.**A vast majority of products have dead weight–a set of features that don’t bring any value to users. A MVP makes it possible to eliminate dead weight and save time/resources dedicated to design & development.
- Better know a user’s wants and needs. A MVP can accelerate the team’s learning regarding what the user actually wants/needs while using rapid iteration to deliver it. A MVP focuses teams on what is important.
How A MVP Is Different from Other Design Models
There are two popular approaches to building products–Traditional and ‘Release Early, Release Often.’
MVP vs. The Traditional Design Model
In a traditional design model, product teams try to design the entire product all at once. The intent behind this is simple: designers believe that unless the whole thing is designed and built, the product won’t be a coherent and complete experience. In other words, designers try to maximize the chance of success.
Unfortunately, this approach rarely works well for a number of reasons. The two most critical issues of this approach are:
- It isn’t flexible. Trying to design a final product in one fell swoop is the same as trying to plan every last detail of a long journey before it’s even started. No matter how thoughtful the plan is, there will be a moment (or moments) in the journey when things don’t go according to plan.
https://blog.adobe.com/media_4ec429078ae3844a6520ef691e782ddd90a1f9c6.gif
- You risk building a product for yourself, not your user. A traditional approach often doesn’t take into account customer needs and wants. The absence of an actual feedback loop makes it very risky and definitely not agile. It’s not that rare to find a product team that has spent a lot of time (3-5 years) building a product they think their customers want, only to discover they don’t want it at all.
Unlike traditional design practices, which usually focus on features and feature sets, the MVP model is focused on learning. With MVPs, product teams keep the big picture in mind, but as far as details go they take small continuous steps toward the destination. They measure the progress they’ve made, make all required adjustments, and only after that do they take another step.
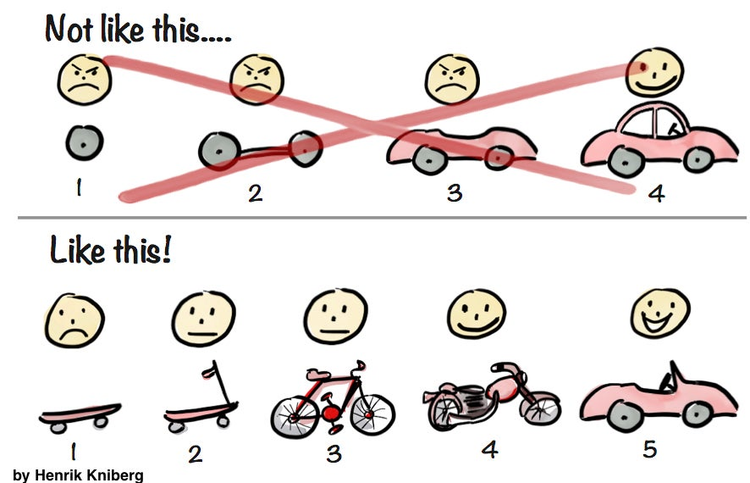
In the example below, you can see how this works in practice. Here you can see the difference between a traditional design approach vs. a MVP for the project, which aims to build a car. With the MVP, designers focus on the underlying need the customer wants fulfilled. The underlying need, in this case, is ‘I want to get from A to B faster.’ After the first iteration, the team delivers the ‘lite’ version of the product (a skateboard), and will get the customer to test it and give feedback. Of course, the customer is unlikely to be happy with this–it’s nowhere near the car that he ordered. That’s OK though, since the primary goal for the product team is to learn; to test a hypothesis about the product and gather feedback.

MVP vs. The ‘Release Early, Release Often’ Model
The MVP strategy can be compared to the ‘Release Early, Release Often’ strategy: when a team simply throws whatever they have on the market and then listens to what customers say about it.
Both strategies are focused on gathering customer feedback and iterating. The key difference is the design objective: the MVP strategy has a clear objective prior to engaging with customers and seeks reassurance on that strategy, while “Release Early, Release Often” relies on customers to set the objectives as it evolves. Both strategies can be used for developing products; however, the ‘Release Early, Release Often’ strategy won’t work in some cases (like innovative products, for example). When you show an innovative product to 20 customers you might get 20 different opinions.

What’s Required to Benefit from A MVP
To be able to effectively design MVPs it’s important to have a holistic understanding of the concept of a MVP.
The MVP Isn’t A Minimal Set of Features
Some designers try to approach the MVP by looking for some minimal feature set required to create a working product. This misses the point of an MVP. The MVP requires you to treat the product as a set of experiences rather than a collection of features and functionality.
A MVP Is Both A Minimum and A Viable Product
A MVP is both a minimum and a viable product. This might sound obvious, but all too often project teams get caught up in the ‘minimum’ aspect of creating a MVP without thinking about ensuring they build a ‘viable product.’ This results in products that are unstable and unusable. Using a poorly executed MVP to test the market will likely lead to negative market feedback, regardless of how great an original concept is. Of course, a MVP shouldn’t be a complete product but it should be valuable to those who will test it.

Quick To Create
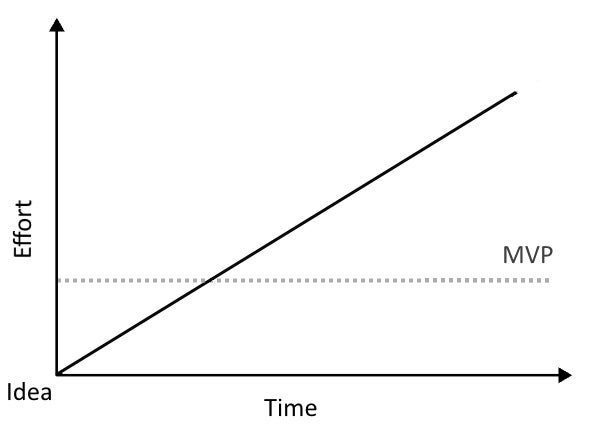
A MVP refers to releasing something quickly, whether it’s a physical product or just a landing page. If a product team has a hypothesis about a certain feature or even a whole product, a MVP should be the fastest way to test that hypothesis and reveal whether it’s correct or not. There’s a simple rule to MVPs: the more time it takes to complete, the less valuable it becomes. A MVP should be created in hours or days, not in months or weeks.
At the same time, speed doesn’t necessarily mean an absence of quality. Adopting Agile/Lean tools and methods in the UX design process will make it possible to iterate quickly at the appropriate quality.

Testable
Testing viability is the bread and butter of MVP-driven UX design. The MVP should allow designers to learn from what they built through measurement. Gathered metrics will inform the degree to which the original prediction about design was accurate.
Two Popular MVP Design Strategies
As mentioned, product designers don’t always have to build a fully-functional prototype in order to create a MVP. There’s a wide variety of methods one can utilize to test a hypothesis. Here are two popular ways of approaching the design of a MVP:
Fake It ‘Til You Make It
This approach was popularized by the Lean Startup movement. Instead of building an actual product, a product team imagines that the product has already been built and creates the marketing page to sell it. The goal of this is to check whether the product is interesting for the target audience. Product designers analyze the key quantitative metrics (such as a number of sign-ups) to determine a potential interest for the product. If a product team isn’t satisfied with results (e.g. total number of signups is less than expected), they can modify the advertising properties (e.g. modify a message on the marketing page) to see if that has an impact.
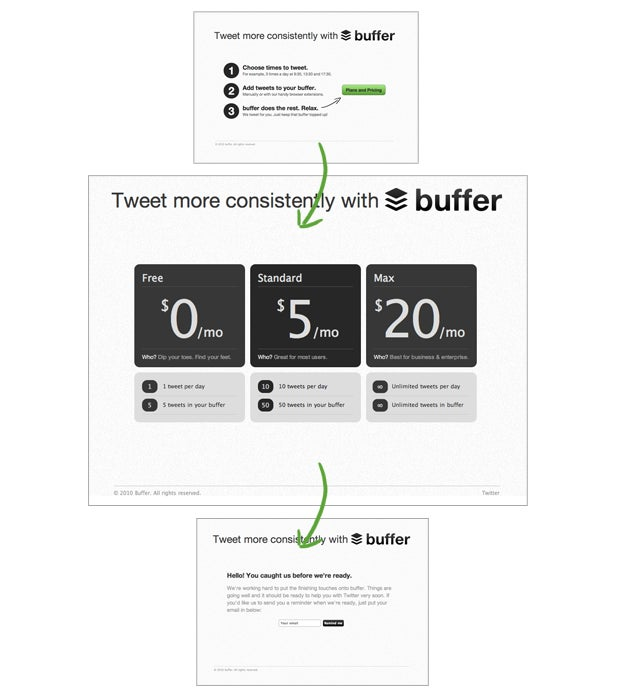
Buffer is one good example of a company that used this strategy. If you aren’t familiar with Buffer, it’s an app that makes it easy to share content on social media. When starting out, Joel Gascoigne, Buffer’s founder, had an idea of the product in mind, but he didn’t want to get stuck building a product no one wanted to use. Instead, he built a simple landing page to learn if users were really having a problem scheduling and managing social media publications.

Buffer’s first minimum viable product explained what Buffer was, how it would work, how much it would cost, and had a signup form. When visitors tried to sign up they were shown a message explaining that the Buffer wasn’t ready yet and they could sign up for updates by typing in their email address. Joel used the email addresses received from the signup form to start conversations with potential users of the product, gaining valuable insight into what they wanted. By relying solely on landing pages, he was able to validate two hypotheses (people are interested in the product and they would pay for it) for little cost.
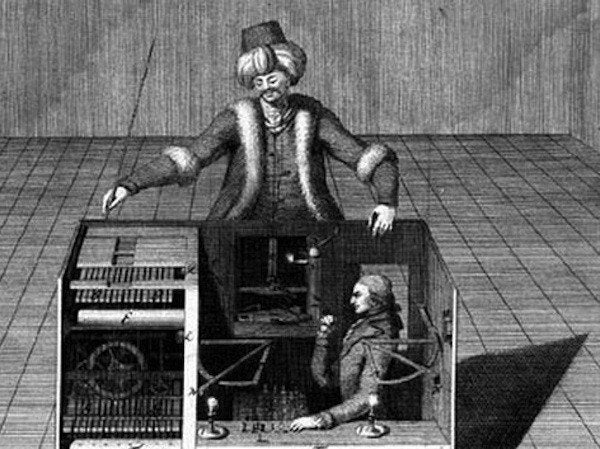
Turk
In some cases, it’s possible to manually simulate features that will eventually be rolled into a product. This is what is known as a mechanical Turk: a user inputs a request, that request is sent to an actual person who manually performs the task, and the results (which appear to be product output) are given back to the user.

In 1999, Nick Swinmurn wanted to build an online store for shoes but he wasn’t sure whether people would use it. He popped down to his local shoe store and photographed pairs of shoes. The photographs were uploaded to a super-simple website. When a site visitor clicked on the button to buy a pair, Nick would go to the store where he took the photo and buy the shoes. From a business point of view there was zero infrastructure and zero inventory, but from the customer’s point of view, everything appears to be perfectly fine. This is the first page in the story of the company called Zappos.
Conclusion
The MVP process is valuable for every UX designer, whether he or she works at a startup or a big corporation. Learning from users, minimizing risk, and maximizing viability are all worthwhile objectives.