This month we’re writing about art and artists in limbo, so we couldn’t pass up an opportunity to learn more about cinemagraphs — those eye-catching hybrids that exist somewhere between a photo and a video. To find out more, we talked to Chris Converse, a graphic designer whose amazing cinemagraphs have us hooked.
Why Can’t I Stop Looking?
When you first lay eyes on a cinemagraph, it’s hard not to stare. It doesn’t quite meet our expectations of a photo (something’s moving!), but it doesn’t have the story arc of a video, either.
The medium is picking up steam among Chris’ clients as a way to get viewers’ attention in a world that bombards us with content. “There’s no beginning and end, so the message is immediate,” Chris says. “I think that’s why we’re seeing a lot of advertisers rediscovering this experience. You get this awesome animation, but you don’t have to engage people for five or six or seven seconds to tell them a story.”
Social media is helping with the rise in cinemagraphs, too. Now that platforms like Facebook and Twitter support autoplay, cinemagraphs can grab people’s attention without even asking them to click.
Where Did Cinemagraphs Come From?
While the technology and platforms for cinemagraphs have hit a sweet spot in the last few years, the earliest use of this technology goes back to around 2011, when video companies started making the images as animated gifs — the only tech that would play in everyone’s browsers at the time. The process involved taking frames from a video and painstakingly stitching them together into a seamless loop.
But Chris was there in the early days when animated GIFs, the ancestors of cinemagraphs, were first becoming popular in the 90’s. “I worked at a medical center, and we decided to make animations to show how normal brain function works compared to seizures. They were only four-frame animations and they had to be super-tiny because everybody was still on dial up back then. But they worked so well that other departments started asking for them too.”
The Craft Behind a Cinemagraph
The most common starting place for a cinemagraph, according to Chris, is a 5-20 second video. “You set up a tripod and point it at something like running water or snow or wind,” Chris says. “Then, bring that into Photoshop or After Effects and find a spot at the beginning and the end of the video where the frames look pretty close — if we need to, we’ll blend the frames — to create a loop.”
If everything in the video is moving, Chris selects a freeze frame and masks the areas that he wants to move while keeping the others static.
Another option is to start with a still image and simulate motion with a tool like Particle Systems in After Effects, which can generate effects like fog or snow. You can also distort the image with Fractal Noise in After Effects, which is how Chris created the undulating-water in his turtle image.
The Best of the Best
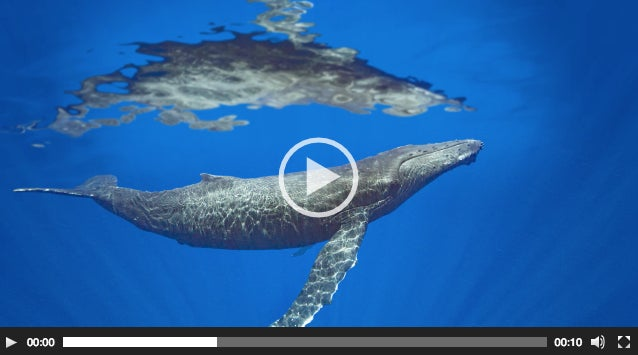
One of Chris’ favorite cinemagraphs so far started as a static photo of a whale by David Fleetham, the famous underwater photographer. Chris and his team kept the whale, but replaced the background with water they created in Photoshop using the Gradient tool. They then used Particles and Lights in After Effects to make it look as if the sun was reflecting off the bottom of the ocean, just outside the frame.
Another favorite captures a scene from Knott’s Berry Farm’s Halloween event. Chris made the animation using JavaScript (you can see the full tutorial here). “When you use JavaScript,” he explains, “the parts of the image can be randomized. We have lights that flicker at random times and two layers of fog that move at different paces. They don’t have to match, so we might take 40 seconds for the fog layer to loop and clouds might loop at 20 seconds.”
What’s Next for Cinemagraphs?
Since the tech for making cinemagraphs is moving quickly, we asked what Chris hopes is next. “I think people will start making cinemagraphs in 360. You might see a room where the fireplace is running, but everything else is static. Or it could be snowing or raining out the window. There could be multiple things that move, but you’ll only see one or two at a time as you pan around.”
Even as tech advances, the key to cinemagraphs will always be to hide what makes them work. “If it’s a good cinemagraph, you should be mesmerized by it and not notice the technology at all,” says Chris.
Our Month in Limbo
To see more of Chris and his team’s cinemagraphs, visit their collection. And for thoughts on being an artist in limbo, read about young creatives in a world that’s changing fast, find out how two artists are balancing different design tools, get young artists’ takes on when to follow trends, and check out our gallery of a selection of cinemagraphs from Adobe Stock.