How to create SVG icons for icon fonts

What are icon fonts and why use them?
In the history of the web, designers have tried a variety of methods to use icons on websites. That was for many reasons: scalability, performance and ability to recolor them without maintaining a large amount of image files. Since using non-standard fonts has become commonplace in web development in recent years, this has also lead to the rise of icon fonts, that are simply fonts containing symbols instead of typical characters from the alphabet.
Implementing icons as a web font has many advantages compared to SVGs:
- It’s easy to apply CSS properties without editing the icon itself (color, gradient, shadows, etc.);
- You can use the same icon in different sizes and colors to save time and space;
- Better page speed performance (i.e. fewer http requests);
- Icon fonts load faster than background or inline SVG’s (see this experiment).
But to be clear, there are some disadvantages too. Icons from an icon font can only be a single color and, due to differences across browsers, rendering and font smoothing can be unreliable. Nonetheless, icon fonts are, in most cases, a great solution for adding resolution-independent graphic assets to your website.
Now, let’s create an icon font. To do so, we need some icons. The icons have to be consistent and in SVG (Scalable Vector Graphics) format. You can also download my free icon set from Iconfinder.
Let me walk you through the steps of creating an icon font.
Easily export multiple icons to SVGs using Illustrator’s artboards
Imagine you have a bunch of vector icons, in different dimensions and styles, each one in its own document and you want to create a consistent and unified icon font. To manage and keep track of a large amount of icons and exporting them to various sizes and formats can be a Sisyphean task.
Adobe Illustrator has a pretty perfect solution, called ‘Artboards’, to keep up with large amount of icons in one place and being able to export all of them to SVG, with just one click.
Artboards are canvases included in a single document. Each Illustrator document has at least one artboard (the main canvas), but you can add more and have them in a single document.
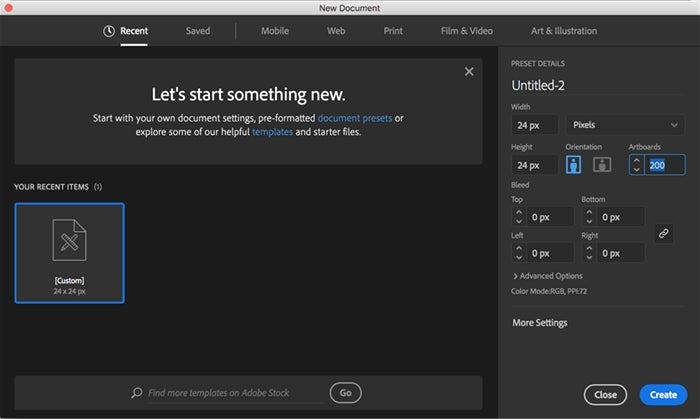
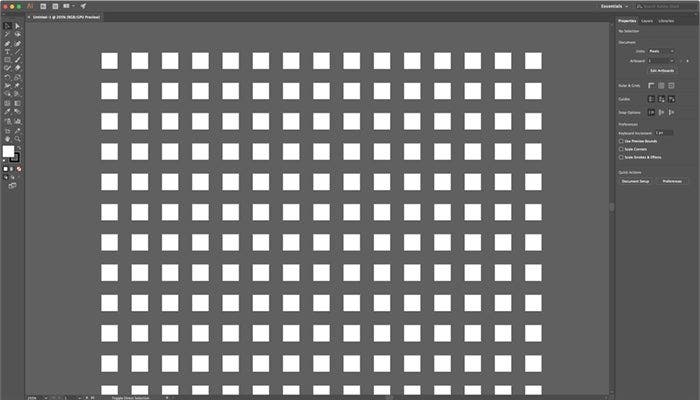
So let’s start with a new Illustrator document with 200 artboards, each sized 24×24 pixels, that will be used as the base document for our icon set/font. With the release of Illustrator CC 2018, you can now, instead of 100, create up to 1,000 artboards in a single document.
If you want to skip to manually copy/paste hundreds of SVG’s to artboards, you can use this handy Illustrator script “Ai Merge” by Iconfinder, which will import your folder with SVG, AI, EPS, and PDF files and place one icon per artboard. The script also creates a new artboard named according to the file name (minus the file extension), places the file contents, centers the object, and aligns to the nearest pixel.


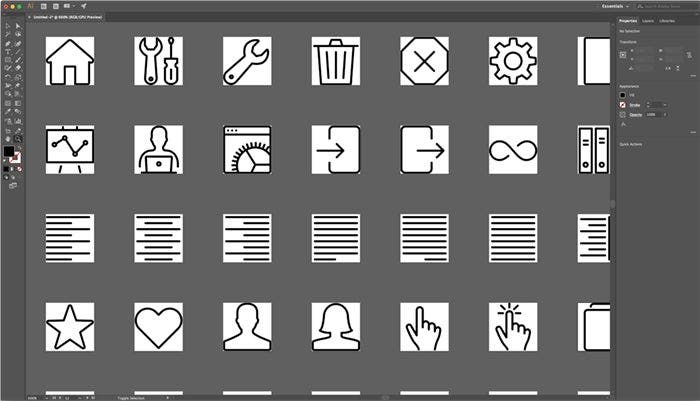
So once we have filled up our new document with icons, artboards will allow us to have a perfect overview and organization for the complete set. The basic rules of creating a consistent and unified icon sets are to set up visual rules and apply them to all icons.
What’s also important is the naming of each artboard. When exporting, the artboard names will not just become the names of our output SVG files, they will also be used for the CSS class naming in the icon font. Take some time and name them appropriately – you will be grateful later on when maintaining the HTML code.
In our example, we will create an icon font with outlined icons. We will select all icons in the document (Ctrl + A) and apply a unified stroke weight (1 px), corner and cap style of the stroke (rounded). If you have downloaded icons with converted strokes, try to use icons from the same collection or, at least, the same designer.

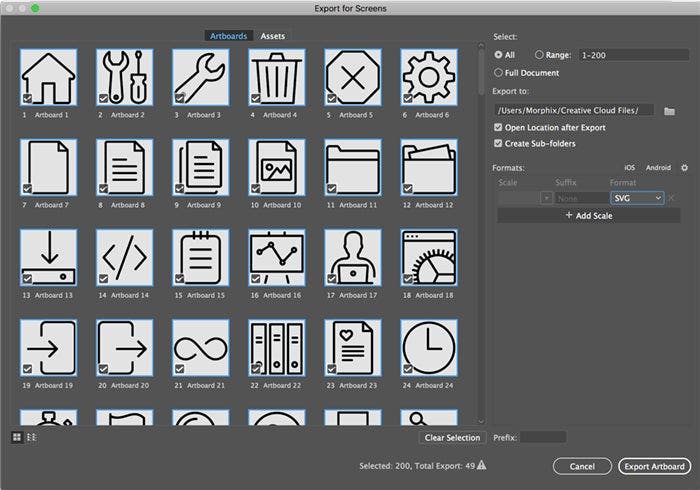
Once you have your icons in place, you can use the ‘Export for Screens’ feature accessible under ‘File’ > ‘Export’ > ‘Export for Screens’. This is the best part of using Artboards. You can export all icons in different sizes and formats. Another great time-saver is that you can export your formats and sizes to subfolders.

On the left side of the export window select all or just few of the artboards you would like to export, and name them, as those names will be used for your output files.
On the right hand side you can define multiple formats and dimensions you would like to export to. To create an icon font we just need all icons as SVG files.
The files will be exported to the location you choose, named by the pattern you defined in the export window. The filenames will start with the prefix (if set; optional) and followed by the artboard name.
Once you have your desired icon(s) exported to SVGs, the next step is creating the font.
Creating an Icon font
Fortunately, there are plenty of free and paid online tools that you can use – among them are icomoon and Fontello. We will use icomoon for our demonstration.
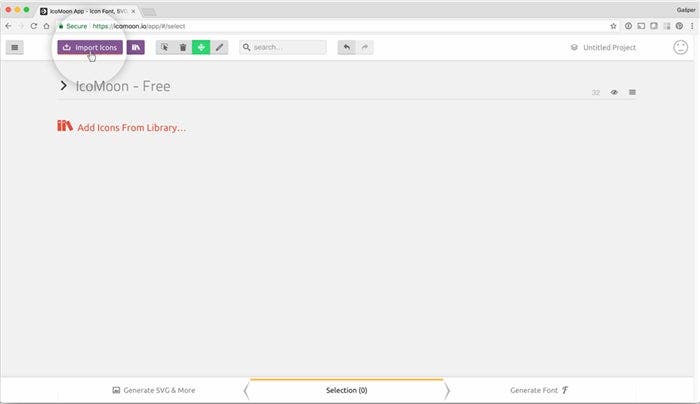
Step 1: Drag & drop selected SVG’s and create a new set

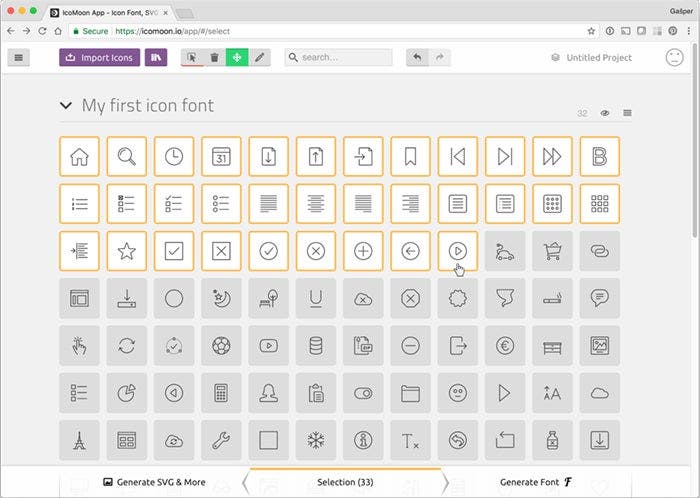
Step 2: Select all the icons you wish to include in the font

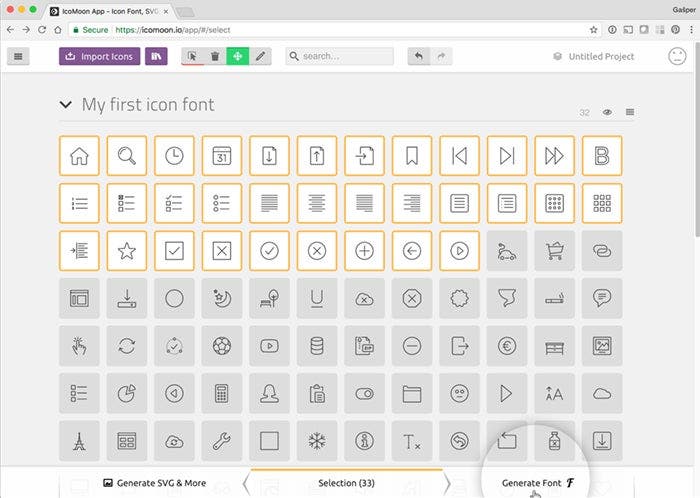
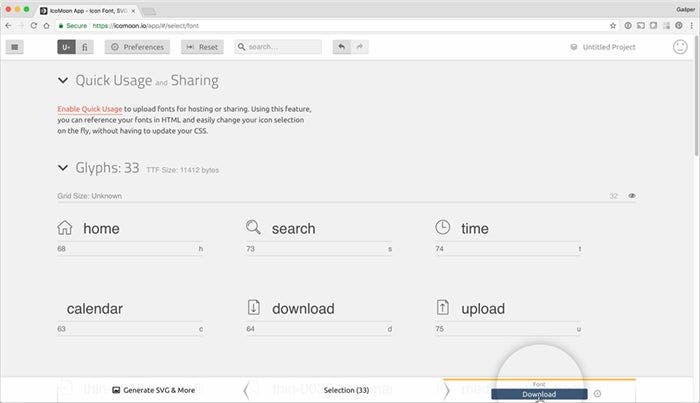
Step 3: Generate the font

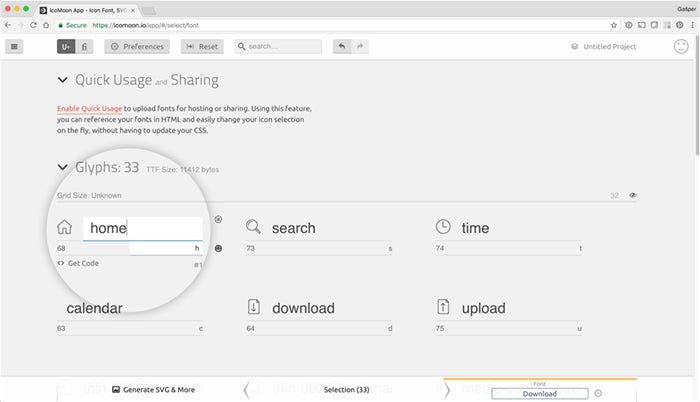
Step 4: Rename all the icons and define a unicode character for each (optional)

Step 5: Download the generated files

Congrats! If you completed all the steps, you have created your first icon font.
To use your icon font on a website 1) copy the CSS code that came in “style.css” to your own CSS file and 2) copy the “fonts” folder to your root website folder. Make sure that the uploaded fonts are linked from the imported CSS and properly placed in “fonts/”.
An icon can be inserted with the following HTML code:
The class name “icon-write” is generated from the title you gave each icon when creating the icon font. The classes are referred to styling definitions in the included CSS file:
.icon-write:before {
content: “\w61”;
}
The styling can be applied either inline or to the class in style.css. Here is an example of how to set the size, color, and the hover style of an icon:
.icon-write:before {
content: “\61”;
color: #c0dfe8;
font-size: 72px;
margin-bottom: 24px;
}
.icon-write:before {
color: #000000;
}
Icon fonts are a great solution to integrate icons into your site and style them without using any vector editor. With CSS, the possibilities are almost endless.
Adobe Illustrator has a pretty perfect solution to keep up with large amount of icons in one place and being able to export all of them to SVG (or other formats and dimensions), with just one click. It also makes it easy to apply style changes to all icons and re-export in literally few seconds. In terms of time savings, Artboards is the best feature ever for icon designers for sure.
I encourage you to use icon fonts for your next project. And if you want, you are more than welcome to use my free icon set, which includes a handpicked selection of 200 outlined icons from the Picons Thin collection.
Got something cool to share about icons? Share it with #WeekofIcons and we may retweet your work on Twitter!