Design Specifications — Speeding Up the Design to Development Workflow and Improving Productivity

Adobe Stock / mavoimages
We live in a multi-screen world where designers and developers create products that live on multiple platforms and devices. One of the most important, yet overlooked, aspects of all great product teams, is the relationship between designers and developers.
Good relationships require good communication. Therefore, communication between designers and developers is a critical part of the product development process, especially during the developer handoff. Product teams can spend up to 50 percent of their time doing avoidable reworks, which cost precious time and money. Often, the root of the problem is a lack of communication.
During the developer handoff, a designer must clearly communicate how every piece of the design looks, works and feels to a developer. This communication comes in the form of design specifications –a.k.a. design specs.
What Are Design Specs?
Design specs are detailed documents providing information about a product, such as user interface design details (colors, character styles and measurements) and information (flows, behaviors and functionality). A developer uses this document to take the design into production and build the product to the designer’s specifications
Why Design Details Are Important
Clearly communicating design details is important because choices are made for a reason. A designer’s selection, such as choosing a sans serif over serif font, is meaningful and the design specs communicate this choice to a developer. A developer must correctly and carefully implement these choices on a specific platform or in some cases work with the designer to address platform limitations. For both a designer and a developer, measurements are important for creating a hierarchy, as well as an aesthetic. Design specs create the opportunity for developers to visualize and accurately collect this information.
Why Clearly Understanding User Flow Is Important
Design specs that communicate the user experience flow are extremely important so that developers can recognize the type of logic they must build that will allow a user to traverse back and forth effortlessly through an experience. A designers can also benefit from reviewing the user flow with the development team. Visualizing the user experience as a part of design specs is a powerful feature which saves a designer significant time and improves clarity in the designer to developer handoff.
Where Do Design Specs Fit into The UX Design Process?
To understand how design specs fit into the UX design process, it’s essential to look at the process itself. At its core, every UX process should consist of the following five phases:
- Product definition
- Research
- Analysis
- Design
- Validation (Testing)

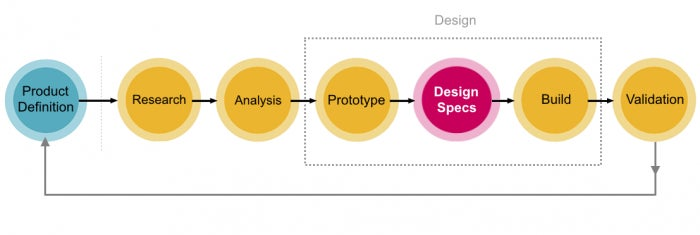
Where design specs fit into the UX design process.
In the UX process, design specs are created at the end of the Design phase. At this time, user expectations for the product are established, the global design goals are clear, and the design is ready for production (engineering and development phase). This is when a designer will hand over the design to a developer for coding (design to development workflow). There are multiple layers of information and details that needs to be conveyed, and it’s critical for designers and developers to be on the same page. Design specs align everyone and are used by developers to implement the design.
For example, let’s say a designer creates a mobile shopping app. The app may utilize several artboards (sign up screen, home screen, search for products), along with a few different typefaces or fonts, colors, and other design elements. Proper design specifications allow a developer to see not only the colors, fonts, and measurements of selected elements, but also the flow of the app as intended by the designer. This saves the designers time by reducing the tedious step of marking up the designs. Instead, a designer can spend more time considering the user experience, while a developer focuses on how to implement it.
What are The Benefits of Design Specs?
Good design specs bridge the gap between the prototype and development phases of the UX process. This simplifies and speeds up the process of creating a tangible product.
Design Specs Allow Designers To Stay Focused
Every minute a designer spends on revising a specification is a minute they could be spending on nailing the visuals, experience, and interactions. Before there were automated tools for creating specifications, a designer had to manually create a specification by exporting all layouts as PNGs, annotating them, and combining them into a document. This approach has three significant problems:
- Manually preparing specifications is time-consuming, especially for big projects.
- Exporting all the required assets and providing all the required information for developers is tedious and increases the chance of human error.
- UI designs frequently change, which requires a designer to revise the specifications each time.
Automated tools turned design specs into a living document that can be accessed by all team members, contains all the requirement info for design implementation, and can be modified and available in real time with ease. This creates an opportunity for better communication and collaboration between design and development teams.
Three Tips for preparing design files for development
- Ensure the design is visually consistent (e.g. the same color palette, fonts, margins, and paddings) and fix any discrepancies before doing the handoff. Review prototypes before handing off to developers to verify consistency.
- Provide proper names for product screens. The name of the screen should simply describe its function.
- Keep your specs up-to-date. An accurate design spec ensures that a project doesn’t encounter serious problems when developers implement the intended design.
Design Specs Communicate Experiences Faster and Smoother
Developers can run into issues with static specifications, especially if they don’t have enough details about the UI design, or if it contains dynamic elements. A developer must either ask a designer for details or is forced to do the inspection themselves, which could lead to visual inconsistencies and hours of back-and-forth to make the design look right.
With Design Specs, developers don’t have to ask anyone about design details. They can just click on a design element and see all the information they need. Painless inspection allows for creating pixel perfect design. Developers can access the layout and specification information for each screen (artboard), and see the design details they need and the flow between screens. Developers use this information to write code that matches the design created by the designer.
Two Tips before starting development:
- Create a point of reference for the team. Some projects have links for different versions of the design, especially when more than one design team is working on a project. This makes it hard to understand which version should be used for reference, or which version is final. When all the team members know where to look for the latest changes it makes things run smoother.
- Before coding, designers should proactively encourage developers to ask clarifying questions, such as “Is it clear how users will interact with this screen?” or “Do you understand why is the screen is organized this way?” This helps a developer understand the intent of a design. It’s an opportunity for developers to fill in any missing pieces that might’ve been overlooked by designers.
Streamlining the Designer to Developer Handoff
The Design Specs (Beta) feature in Adobe XD speeds up the development process by making it easy for a designer to send a developer a link to automatically generated design specs. A Developer can quickly grab key design information like element height, width, size, alignment, relative spacing, colors, and typography. A developer can also view the sequence and flow of artboards to better understand the experience before beginning development.
Getting Started
Within Adobe XD, a designer only needs to click on Share and then Publish Design Specs to generate a public link of an interactive prototype. This link can be shared with a developer via email, Slack, or other communication channels. A designer can also make changes to the prototype and update the new design specs to the same URL, or create a new one.

A designer can generate a public URL in XD for sharing with a developer. On accessing the link, a developer can conduct real-time inspection of flows, measurements, and styles of the design.
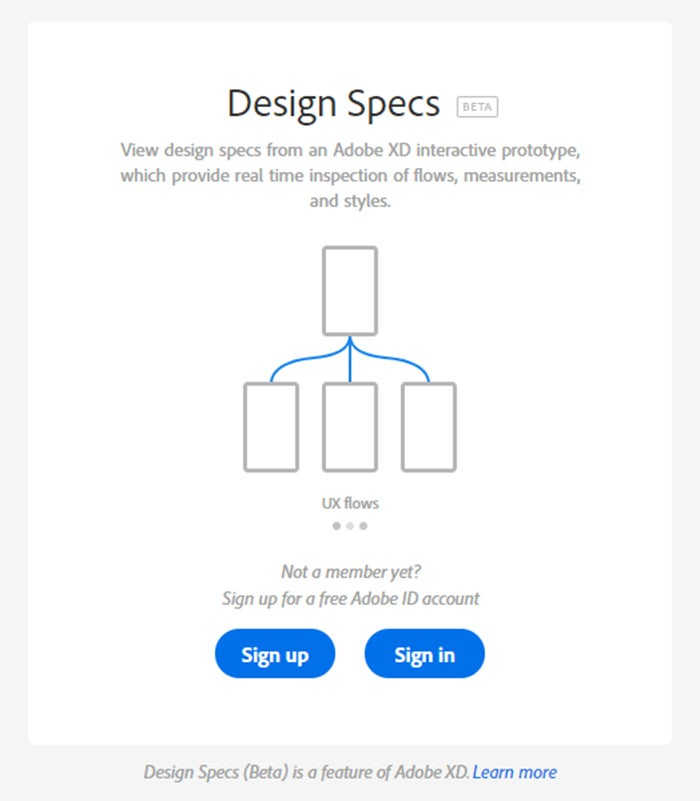
A developer accesses the link via a browser. Upon opening the link, a developer signs in with an Adobe ID, which can be created for free.

Signing in to view design specs in Adobe XD.
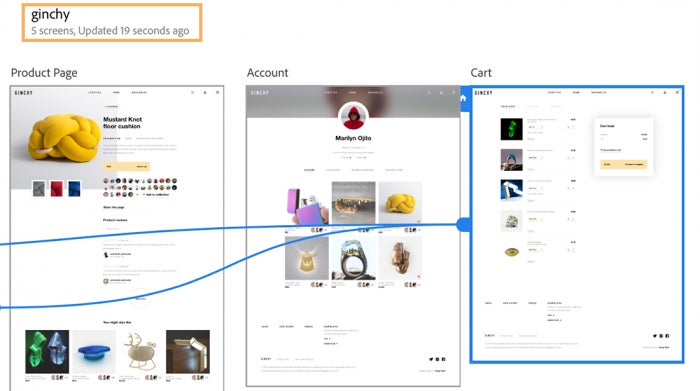
Once logged in, a developer begins in the UX flow view. From this starting point, a developer can see the experience and quickly determine:
- The number of screens that need to be developed, which is useful for planning the development work.
- The sequence and flows in the design specs, which is useful for understanding the end-user workflow.
- The date when the design specs were last updated.

The UX flow view provides you with an overview of the experience
From this view, a developer can also:
- Search for a specific screen by name and view it.
- Hover the mouse over individual screens to see how they are connected to each other.
- Zoom in and out to view specific details.
- Click on an individual screen to view its specific details.
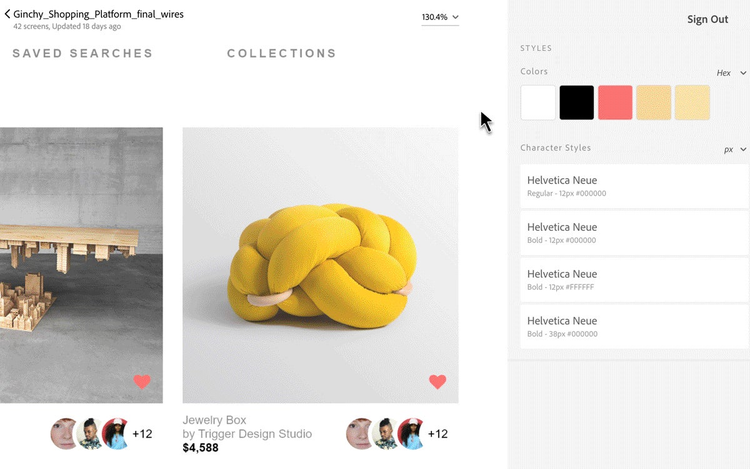
When a screen is selected, it comes into focus and the right side of the screen displays all the unique colors and character styles used. When a developer hovers the mouse over these colors or character styles, the platform highlights all the instances on the screen where they have been used. A developer can click a color or character style to copy it for use in code, ensuring that the design is correctly captured and no information is lost.
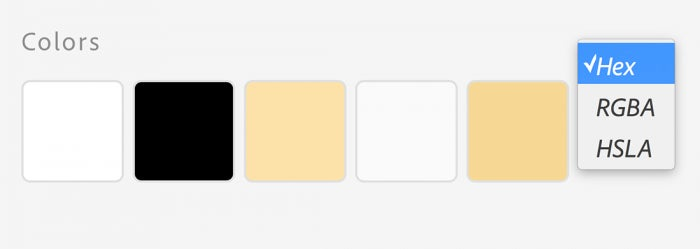
A developer can change the color formats, so if the the information needs to be in HSLA, the developer can switch to this option from the drop-down list. This change is persistent across the entire session–the same color formats are used when you view other screens.

Convert colors from one format to another.
With Design Specs (Beta), a developer has pixel perfect design properties readily available –everything from positioning to styling. When a developer clicks a design element on the screen, the position (X, Y) and size (width, height) as well as the appearance (color, border, opacity, etc) are shown on the right.

Inspect text properties, copy character styles and content, and view measurements.
For example, to find the spacing between objects, a developer selects the element and then hover the mouse over other elements on the screen to see the relative distances.
A developer can also see the properties for any text object including the font, font size, alignment, line spacing, font color. A developer no longer has to play the game called what’s that font!
Design Specs (Beta) gives a developer the flexibility to select the units required for the specific platform by supporting measurements in (pixels, points, or density pixels). This makes the development process faster by managing calculations within the platform and removes the requirement that designers provide this information in their designs.
Design Specs (Beta) simplifies the handoff process and saves time for designers and developers. There are also other ways to improve productivity in your design process.
Five Tips For Designers and Developers Working Together
Neither designers or developers alone can see the whole picture. Each side needs the other to create the entire solution. Design is all about co-creating. The journey from a basic idea to a great product requires clear communication and close collaboration between design and development teams.
That’s why an efficient design phase is both highly collaborative, requiring input from all team players involved in product development, and iterative, meaning the product development process cycles back on itself to validate ideas and assumptions.
Here are some tips for bringing digital products to life faster and easier, as a team.
1. Build a Partnership around Intent, Right from The Start
It’s possible to drastically reduce iteration time by improving communication in a team right from the beginning of a project. A study by the University of Oulu in Finland found that early collaboration between team members on a project leads to a lowered chance of creating poor designs. So, to reduce repetitive work, designers and developers need to work together right from the start.
Early involvement ensures that all parties stay on the same page with the same focus at all times. When everyone on a team understands the global goals of the project and what’s expected of them, it results in products that are well thought through.
2. Communicate Constantly During The UX Design Process
A good design process requires a shared understanding and thinking around decisions the team is making. To build this understanding, designers and developers must communicate on a regular basis and not just during the developer handoff. They need to communicate through all stages of UX design process–from initial research and requirement gathering to final testing and release.
Having an open dialogue means all team members can participate in design discussions from the start. It’s important that everyone on the team be on the same page for each requirement and design change. This requires team members to share information.
Open communication is valuable for both designers and developers:
- Designers will be able to explain to the developer what they want to achieve and what the goals of the project are. This will help developers understand how exactly something should be implemented.
- Developers will be able to tell designers what’s possible to build, and what’s not. Without developer insights, designers risk investing in ideas that can’t be implemented as envisioned.
3. Be Realistic with Decision-Making
Being realistic with decision making means designers will have a solid understanding of what is feasible to build within the scope of a product. When designers know what is possible or impossible from a technical point of view, this knowledge allows them to:
- Conduct a design review. During a design review team members can trade ideas and discuss different approaches. This will help them find out what is possible to create.
- Understand the needs of developers and support them with all required details.
- Avoid UIs/visual effects that are too complex for no good reason or require a lot of effort from the developer side.
4. Stay on top of Industry Trends
It’s important to be familiar with what’s happening in the design world; new methodologies and tools can be valuable to your UX design process. This knowledge will help you to remove friction in the design process wherever possible:
- Use modern methodologies like Design Sprints to iterate fast.
- Use modern tools to automate as many design steps as possible.
5. Collaborate on quality assurance
QA (quality assurance) engineers are responsible for ensuring the quality of a service or product. They know how to find the weak spots of a product. Collaborating with QA can also be a useful when the design team needs to figure out how to create a certain element or interaction.
For the latest trends and insights in UX/UI design, subscribe to our weekly experience design newsletter.