Design With Accessibility in Mind: The POUR Methodology

Designing and building digital products should begin with inclusive design. Inclusive design is a set of principles that help define responses to issues of diversity and enable products to be developed to address the needs of a broad range of users with different levels of ability.
We have to consider the consequences that result from not accounting for differences when we are designing digital products. To design for inclusion, we need to recognize exclusion and understand when it happens and why. Exclusion can happen by not recognizing our own biases within our designs. Exclusion happens when we do not think about all the possible ways the product will be used and by whom.

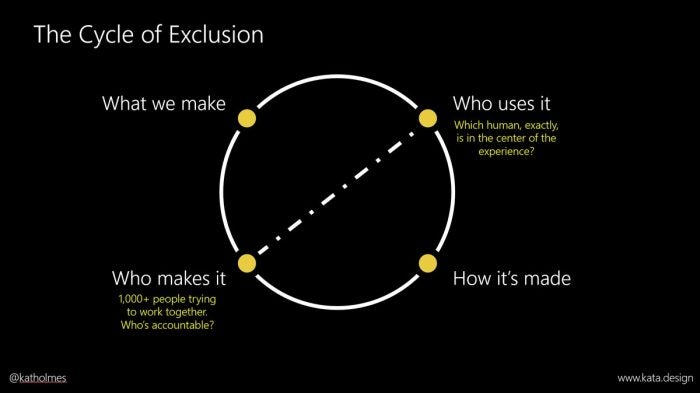
The Cycle of Exclusion via katadesigns
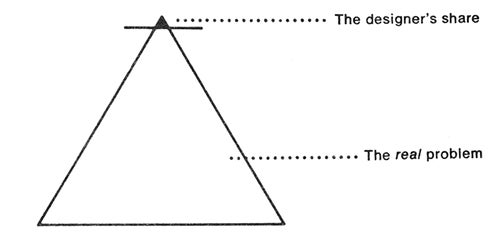
In Design for the Real World, Victor Papanek illustrates the designer’s responsibility in relation to the entire design problem. Design is often done in the here and now and ignores social equity.

Papanek’s Design Problem
We live amongst different demographics and people with a range of abilities. We access and use the amenities around us differently and at different times during the course of our daily lives. How we move around our environment can become difficult based on what we are doing or how we are moving about. Everyone in our neighborhood benefits from curb cuts as these eliminate barriers to movement and travel. The same can happen when we design digital products. We can help users overcome obstacles and difficulties in access to content or services. Kat Holmes suggests thinking about the daily interactions that users will have and not the demographics to find solutions to barriers. Solve for one, extend to the many. This principle is often referred to as the Curb-Cut Effect. By making something accessible or easier to use for one group, it makes things accessible and easier to use for everyone.

A simple example of an inclusive digital product is the NantMobile Money Reader. This mobile app tells the user the denomination and value of several dozen international currencies.

Currency Reader - image courtesy of Nantmobile
Think POUR
To start solving problems within an inclusive framework, think POUR
Perceivable
How will content be interpreted or processed by the user? How is the content being presented and how can it be delivered to the user? Will it be text, audio, video, braille or a combination within the presentation layer? Organize content to have with meaning (semantic structure). Design with text and create information hierarchies. Content should have the same meaning regardless of presentation and style. Think about designing with text only before applying stylizing.
Operable
What type of input methods are available for the user to use and control? What type of affordances or cues are you giving the user? Using established design patterns, i.e., linking to the homepage via a logo in the header or through an icon of a little house helps reinforce user assumptions about how things should work. Can the user use the back button in the browser? Especially when they have made an error or want to revisit previous content. Online shopping carts often do not allow users the affordance of the back button.
Understandable
Can users derive the meaning of content or how it is used? Semantic structures help organize content, but can the user read and comprehend the content? Is the writing style too formal or full of jargon? Writing should be clear and concise. Using the Fogg Index can help guide your writing style and word selection.
Robust
Access to content is supported by a broad range of technologies and methods. How backward compatible is your code base? Are you using up-to-date technologies that are not supported by older browsers? The end goal is to have the solution be technology agnostic and ubiquitous.
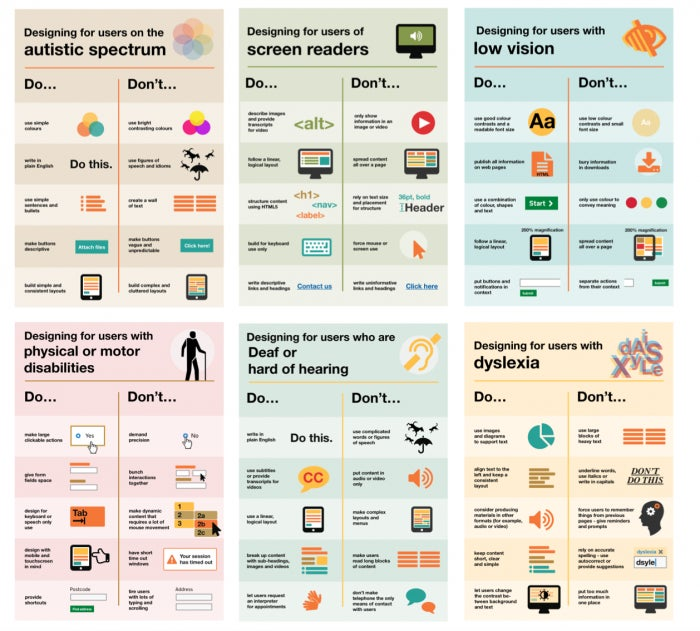
The UK Government has designed several Do’s and Don’ts on designing for accessibility that is a great reference design tool.

UK Government Accessibility Poster image
When we start designing for inclusion we can extend our designs to everyone. Consider designing for yourself 10 to 20 years from now. As we age, our physical and mental capabilities change, which can create barriers to access. Age-related presbyopia is something that I am having to deal with. Remember, we are all temporarily able-bodied.