Illustrator Symbols + Layers = Perfect Structure for Responsive SVG!
Work Smarter, Not Harder, in Illustrator

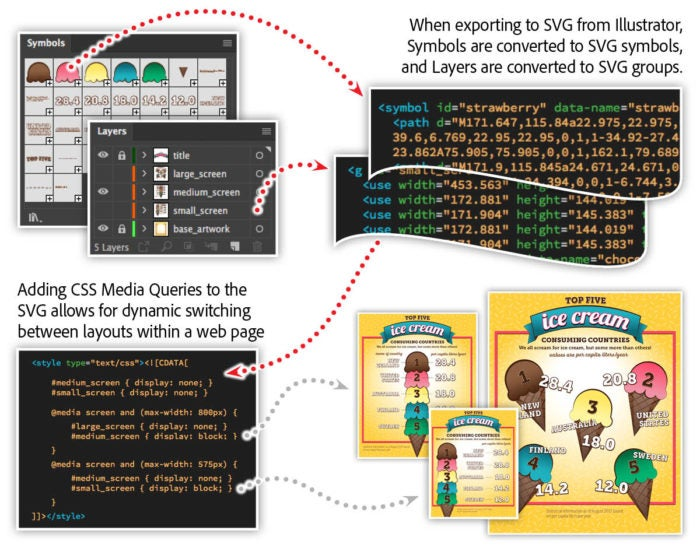
Image credited to Codify Design Studio
Web graphics can exist in a variety or formats, including PNG, JPG, GIF, and SVG. SVG (scalable vector graphics) are unique to this list because they define artwork using mathematics instead of pixels. I typically refer to SVG as the “EPS of the web,” because they offer the same resolution-independent flexibility as EPS does for print design.
SVG files are actually XML files, capable of including the math needed to draw the graphics, as well as define symbols, create groups, and even define CSS rules. CSS (cascading style sheets) is the technology that affords us the ability layout and style a web page.
Illustrator provides unparalleled support for the SVG format, including the ability to create symbols, groups, IDs, and precise vector definitions of your artwork.
From Illustrator to SVG
Illustrator symbols provide a way to define artwork that can be reused throughout your Illustrator document. When you edit any one symbol, all of the symbols in your document are updated as well. This provides an efficient way to reuse artwork throughout multiple artboards.
Layers provide you with the ability to organize your layouts and artwork, with the added benefit of controlling the stacking order. While layers have been in Illustrator for many years, they take on another role when exporting your artwork to the SVG format.
So, while you may already use symbols and layers in your daily work, another powerful benefit is that this workflow translates perfectly into the SVG format. This means that an Illustrator symbol is converted to an SVG symbol automatically — making your exported SVG file more efficient. And in addition to symbols, layers are also converted into SVG groups in an exported SVG.
Using this knowledge, we can create three versions of an infographic, and use some CSS in the resulting SVG file to display different versions for varying screen sizes.

Image credited to Codify Design Studio
Considering each layer is coded into an SVG group, we’ll add some CSS media queries to show and hide the groups based on screen size. This will give us the opportunity to adjust the layout based on the available size — providing an optimal reading experience based on screen size.
Sample CSS code for your SVG:

The above link with the SVG file is responsive. Resize your browser’s width to see the graphic update dynamically.
More workflow tip for Illustrator
Want more tips? Check out these related articles that will get you working smarter, not harder, in Illustrator.
Speed Up your vector drawings in Illustrator_
_
Share Text Styles From Illustrator with Creative Cloud Libraries_
_
Get to Know Graphic Styles in Illustrator_
_
Watch these features in action!
In this webinar we’ll explore best practices for working with layers, groups, symbols, CC Libraries and Typekit fonts. Bonus: We’ll show you how to make a responsive web graphic.
In this session you’ll learn about:
- Creating a well-structured Illustrator document.
- Working with symbols in Illustrator.
- Using color and assets from CC Library.
- Options for exporting.
Adobe Creative Cloud e-learning series: