How Video Game Designer Henry Faber Uses Adobe XD to Level-Up Gameplay Experiences

Henry Faber is a Toronto-based game and graphic designer who uses Adobe XD in his projects. When he’s not working on new Nintendo Switch games, he’s busy running a nonprofit that provides safe spaces and opportunities for minorities in game and graphic design.
We recently talked to Henry about his work with XD, how game design is surprisingly not too different from website and app design, and the advice he has for designers wanting to jump into the games industry.
How have you used Adobe XD in your game design work/projects?
Adobe XD is fast. I can mock-up an idea while talking with the team, and, even with low or medium fidelity, communicate an aesthetic and action simultaneously. This allows me to visually design and test complex user interactions, such as saving and loading a player’s state as they make decisions in a game’s branching narrative, without relying on the developer to make a fully functioning prototype. I can create it and present it to the team or even a play-testing group and watch them try it out.
I also use it to design the many user interface (UI) details and user experience (UX) challenges that are ever-present within games that players don’t often consciously notice. Things like navigating inventory systems, options menus, or specific micro mechanics that are a subset of the overall game. This is where XD really shines — I can zoom in and out of these interactions while retaining the big picture.
I can quickly mock-up important screens in various viewport contexts. I’ve been working on a lot of Nintendo Switch games lately, and it’s a really cool device.

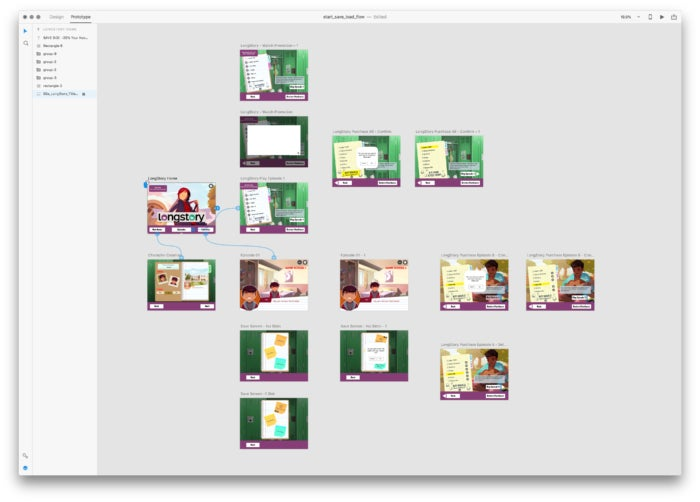
A prototype of Faber’s game “LongStory” in Adobe XD.
The final assets for the games are usually created in another application, such as Photoshop, but I like to push my tools as far as I can, so occasionally you’ll find graphics in the release version straight from XD.
Are there any notable games you’ve designed or worked on where you used Adobe XD?
The truth is I’m a producer on most of the games I work on. Because graphic design and UX skills aren’t the primary gateways into game making, I find myself enjoyably involved in these activities. The games that come from the communities I work in are made by small teams, so it’s not unusual for multidisciplinary work from everyone involved.
On two recent projects, I’ve used Adobe XD to work through problems and design mock-ups for:
- “LongStory” by Bloom Digital: A relationship simulator in a visual novel format, “LongStory” allows teens to experiment with dating and relationships in safe ways. LGTBQ friendly, “LongStory” represents the kind of diverse content coming from the communities I work with. Some of the team was working remotely and managing the save system, while juggling player decisions, DLC content, and mobile considerations were surprisingly complex. Being able to publish a prototype instantly through Creative Cloud and paste a link into Slack for the team to review was incredibly helpful. You can get “LongStory” on iOS, Android, and Steam.
- Light Fingers by Numizmatic Games: This game is coming out later this year on Nintendo Switch. It’s a hybrid board/video game in which sneaky thieves play a high-stakes game on a magical clockworks board. Up to four players compete to find out who’s the most deft. Because the game features a lot of familiar, physical interactions, such as rolling dice and choosing cards, the team and I spent a lot of time finding ways to connect the two while taking advantage of the Switch’s control scheme. I’ve used XD extensively to test these concepts out, as well as mock-up the game’s various information displays.
How is using Adobe XD for game design different than using it for a website or app design?
The differences between the three are actually pretty minor. All the same issues apply, but in different forms. For example, responsiveness to dynamic view ports is as prevalent on PC games as it is in mobile or web development. Information density and player affordances for different control schemes — based on either input type or progressive development of skill with the game’s interface systems — are very similar to designing professional-use applications.
The chance for creativity often comes in the form of the player receiving feedback from using interfaces. It’s not just information that’s important, but how good that information feels as it responds to player actions.

What advice do you have for designers who want to try their hand at game design?
My background is graphic design. I studied at Emily Carr University in Vancouver and have used design process and thinking to build everything from visual identities to entire companies.
Designers have a lot of excellent tools and skills to apply to game UX and UI right out of the gate, which is great. What designers don’t often realize is how that discipline can be applied to game design: problem solving, systems building, testing, and iteration. UX teams do this all of the time, but often from a set of business requirements. With game design, you can push these skills in extremely creative and rewarding ways.
Some things you can do:
- Rethink what you consider a game: First-person shooters, role-playing games, platformers, interactive fiction, puzzle games, there are countless genres and audiences for truly diverse content. Get out there and play, or try watching Let’s Play on YouTube to see how people are developing a culture around games.
- Look to the indie communities: Independent game makers are doing the heavy lifting in bringing new voices and ideas to games. If you’re lucky enough to be in a city where there’s activity, see if you can drop into an event and get to know what’s going on. Otherwise, you can explore online marketplaces such as itch.io to see some bleeding-edge DIY creators making really cool work.
- Make a game: Yes, you can make a game today, even if you’re not a coder. There are a lot of great resources and tools to get you started, but something I recommend to people curious about game making is something you can do tonight. Download Twine, and you can build a choose your own adventure-like interactive story in a couple of hours. It generates the game as HTML, so you can share it online and customize it with CSS. It’s a great way to get started making games and thinking about the possibilities. From there, you can explore different types of tools, such as Stencyl, Unity, Unreal, and Game Maker.
- Deconstruct a game: Another fun thing for designers to try — take an existing video game and deconstruct it into a physical board game. This is a really great activity and gets you thinking about systems and mechanics, while providing you with a way to add your own spin to an existing idea. It also helps you learn how to paper-prototype ideas, just like prototyping interfaces in XD, so you can work out problems before committing to building them.
Learn more about Henry Faber on his Twitter, and for UX insights sent straight to your inbox, sign up for Adobe’s experience design newsletter.