How to animate artwork easily

New digital platforms have made it easier than ever for individual artists to promote their work. The flipside is that the more visually saturated the world becomes, the harder it is for creators to stand out. Introducing even simple movement into your illustrations is an easy way to draw attention to your portfolio, slowing scrolls and attracting followers.
Animating digital art has never been easier — all thanks to increasingly powerful and easy-to-use software. This democratization of the art form comes at a critical moment in the creative industry’s development. According to a 2021 report by Precedence Research, the animation market size is projected to nearly double within the next decade alone. The key driver of this growth is not necessarily lifelike 3D ARand VR experiences, either, as one might expect. Rather, experts predict that 2D animation will “register supreme” in coming years.
Find your foothold in this exciting trend — or simply enjoy bringing new life to your work — with this easy-to-follow guide for turning your illustrations into a GIF using Adobe Photoshop.
How to make animation art: A summary
We’ll go over the following points in detail. But first, here’s a quick glance at the steps involved for you to refer back to at any time.
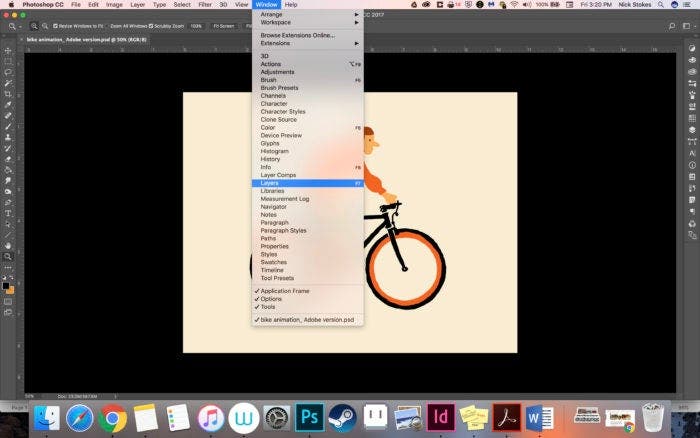
- Begin by opening the layers tab in the window dropdown menu.
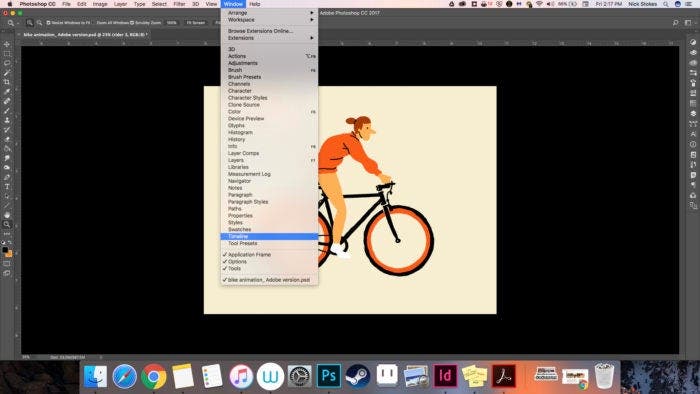
- Select timeline from the window dropdown menu.
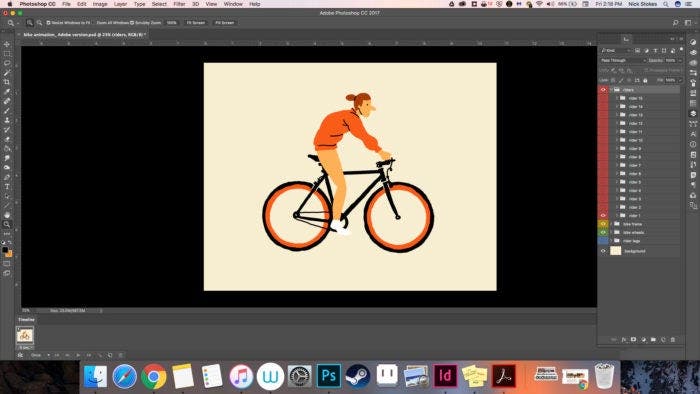
- In the bottom-left corner of the timeline bar, click the box with three small squares labeled “convert to frame animation.”
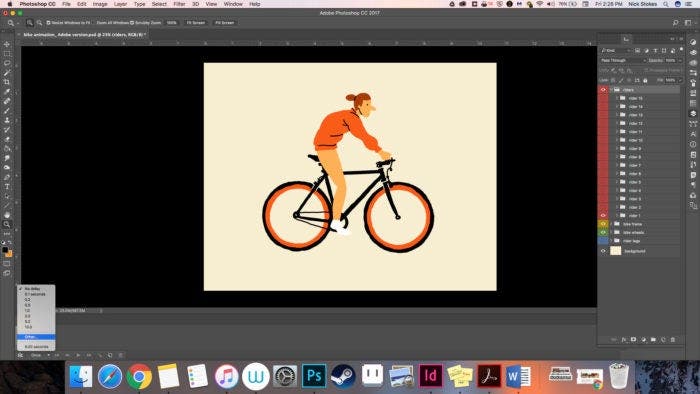
- In the timeline bar, click the dropdown menu.
Keep reading for a breakdown of each of these bullets — plus an interview with an artist finding new inspiration by incorporating movement into his own work.
Create GIFs from your illustrations: A step-by-step guide

“Everyday People” by Nick Stokes.
Traditional animation has always interested Nick, but the methods seemed arduous and complicated. Modern technology makes the skill much more accessible. “I geeked out when I found the GIF feature in Photoshop and saw how it made it so much easier to create simple animations,” Nick says.
The key to killer animated GIFs, Nick believes, is to approach each project with the care of a professional cell animator. But with the right tools, he is able to project his vision. “It’s amazing what you can do digitally with just a tablet and Photoshop,” he says. “It’s getting easier and easier to make really eye-catching visuals in less time.”
Follow along the steps below using this free PSD download featuring the artwork of illustrator Nick Stokes.
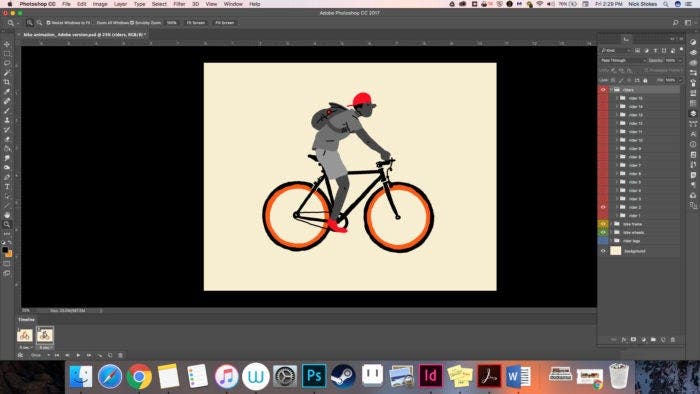
STEP 1
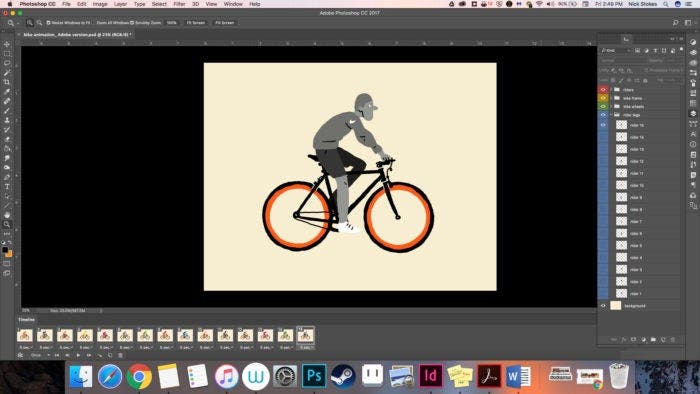
Open up the layers tab in the Window dropdown menu. There you will see all the assets for the animation. Click the “riders” folder to view all the different rider layers. Make sure only “rider 1” is selected (there is an eye in the box to its left when selected).

STEP 2
Select Timeline from the Window dropdown menu.

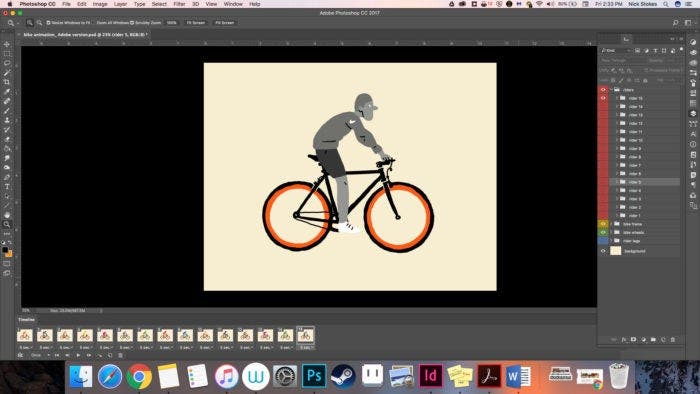
STEP 3
In the bottom-left corner of the timeline bar, click the box with three little squares labeled “convert to frame animation.” You should see rider 1 in the new frame. If not, make sure rider 1 is selected in the layers toolbar.

STEP 4
Underneath the rider 1 frame in the timeline bar, click the dropdown menu that says “5 sec.” Select “other…” from the options and enter .07. This will be the amount of time the frame appears in the animation.

STEP 5
Click the “Duplicate selected frames” button in the timeline toolbar (the second button from the right). Deselect rider 1 from the layer menu and select rider 2. Now the first frame should be rider 1 and the second thumbnail should be rider 2.

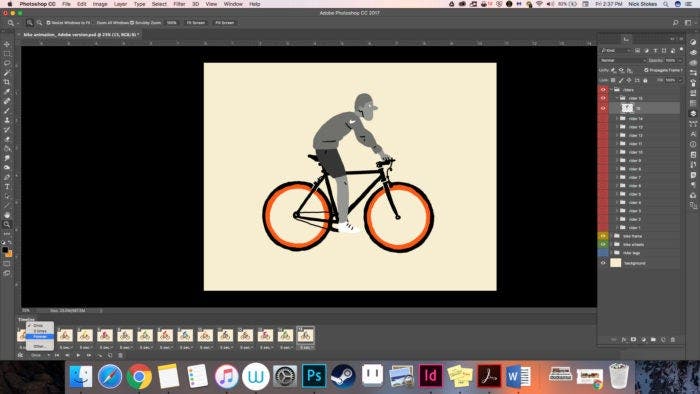
STEP 6
Continue to duplicate layers for frames 3-15, selecting the corresponding rider for each frame. In the end, you should have 15 frames in your timeline with a different rider in each.

STEP 7
After you have created the 15 thumbnails, choose “Select looping options” from the bottom-left corner of the timeline toolbar (second-in from the left) and change “once” to “forever.” This will create a looped video that starts over again after it ends.
Press the play button on the timeline toolbar (fifth-in from the right) to see the looping animation.

STEP 8
But wait, we’re not done. We need to get the riders’ back legs and different wheel colors into the animation as well.
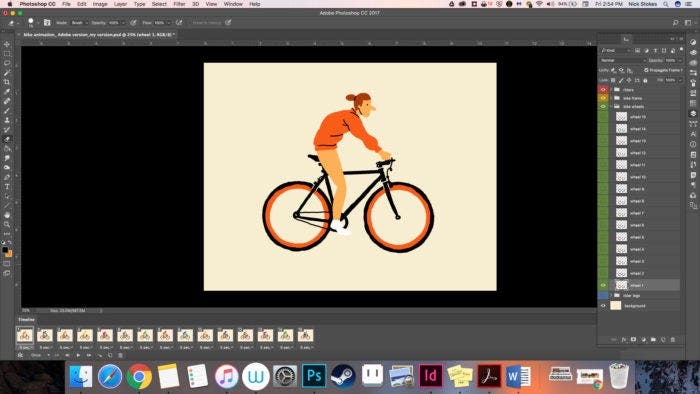
Let’s start with the legs. In the layers tab, you should see another folder labeled “rider legs.” Click the box to the left of the layer to activate it. In that folder, you will find the legs for riders 1-15. Make sure rider 1 is selected in that menu. You should see an orange leg appear behind the biker.

STEP 9
Repeat this process matching each rider with their corresponding legs layer — frame 2 with leg 2, frame 3 with leg 3, frame 4 with leg 4, etc.

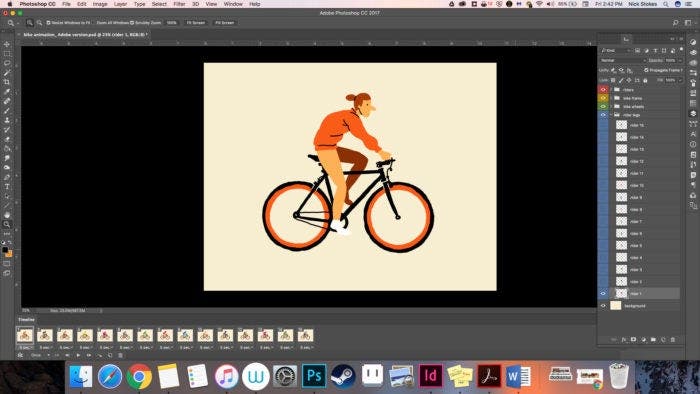
STEP 10
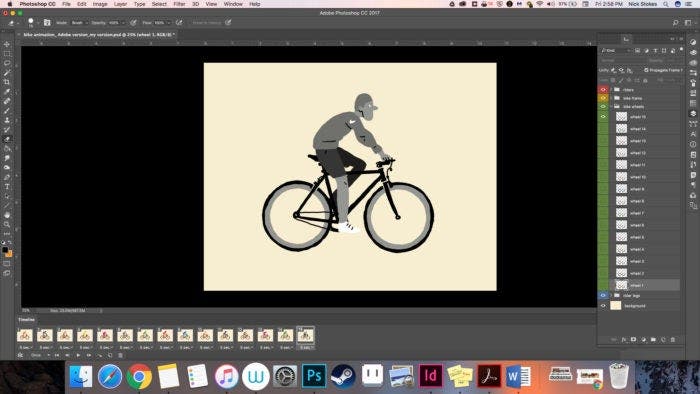
Now, let’s do the wheels. Each rider has their own wheel color based on their unique color scheme.
Activate the “bike wheels” folder by clicking the box to the left of the folder name. Then, click on the bike wheels folder to see all 15 wheels.

STEP 11
Now we will sync up the wheels to their corresponding frames, just like we did with the riders and their legs — wheel 1 with frame 1, wheel 2 with frame 2, wheel 3 with frame 3, etc.

STEP 12
Once all the wheels are synced to their frames, press the play button on the timeline bar to see the fruits of your labor.

Advice from a pro
Nick Stokes’ portfolio immediately catches your eye. The Portland-based designer’s brightly colored caricature designs thrust the viewer back in time, to the era of rainbow gradients and psychedelic logos. Nick started drawing at a young age watching early-morning cartoonists, and now, he works as an art director by day, and in his spare time, he perfects the same motifs that fascinated him as a child. He executes his design in Adobe Illustrator and then animates them in Adobe Photoshop.
Traditional animation has always interested Nick, but the methods seemed arduous and complicated. Modern technology makes the skill much more accessible. “I geeked out when I found the GIF feature in Photoshop and saw how it made it so much easier to create simple animations,” Nick says.
The key to killer animated GIFs, Nick believes, is to approach each project with the care of a professional cell animator. But with the right tools, he is able to project his vision. “It’s amazing what you can do digitally with just a tablet and Photoshop,” he says. “It’s getting easier and easier to make really eye-catching visuals in less time.”
Keep exploring
With Adobe Creative Cloud, it’s easy to create illustrations that move as much as you do, and for those of you who made it this far, we’ve included a special treat. Now that you know how to animate your existing designs, learn how to quickly animate a selfie on the go using Adobe Capture and Adobe Draw.
Whatever you create, have fun with it. Life is full of motion. Now your art can be, too.