Unleash Hidden Gems in OpenType fonts

Designed by Codify Design Studio.
The OpenType format allows for a font to contain up to 65,536 glyphs! That’s an incredible number of possibilities for designers to take advantage of — maybe too many? Thankfully, Adobe InDesign, Illustrator, and Photoshop provide us with a Glyphs panel that allows us to browse, filter, and select the exact glyph we’re looking for.
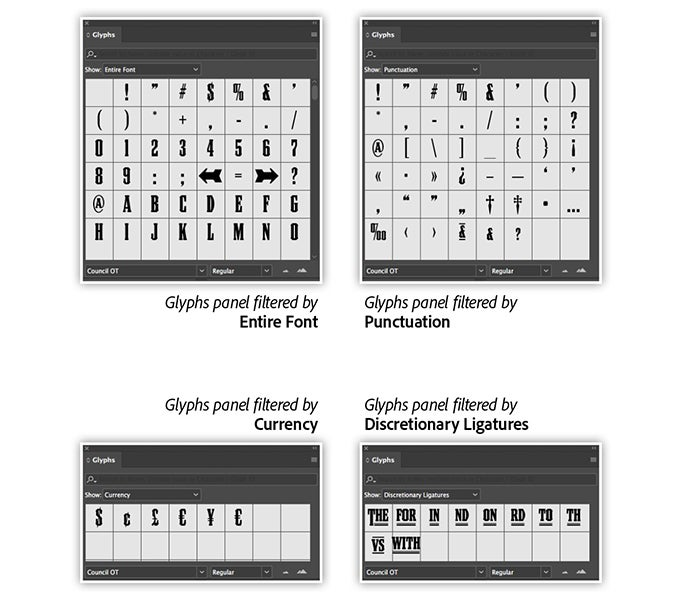
Explore the Glyphs panel
Once you have applied an OpenType font to your text, select a few characters, then open the Glyphs panel to explore extra features of the font. A dropdown menu at the top of the panel allows you to filter the glyphs based on type.

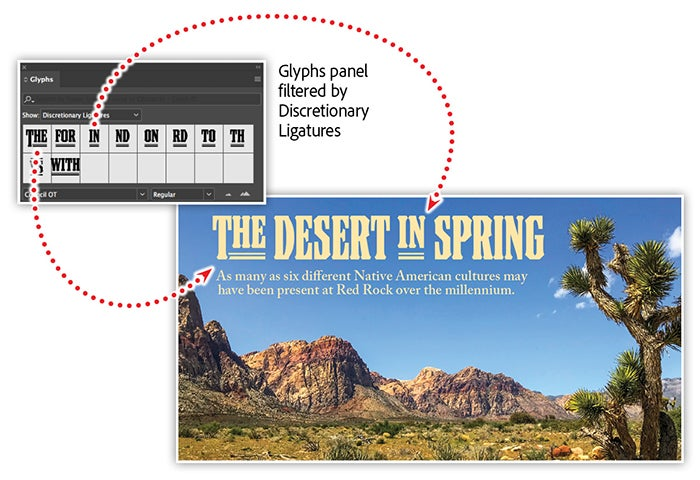
There are quite a few filterable options available, including swashes, currency, special symbols, and discretionary ligatures. In some cases, fonts may contain artwork and alternate lockups for words or phrases.

The font example above shows “The” and “in” in conjunction with a stylized graphical bar.
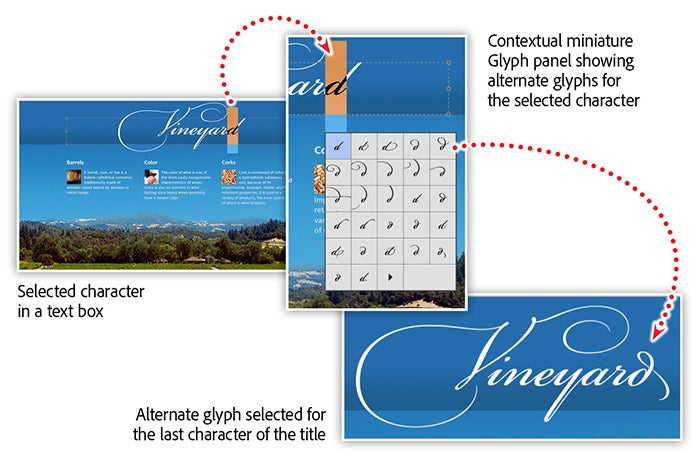
Seamless glyph access while you design
In addition to the Glyphs panel, InDesign, Photoshop, and Illustrator also provide contextual Glyph substitution while editing your content. With some text selected in a text box, OpenType fonts will trigger a miniature Glyph panel that shows you alternate glyph options based on your selection. There’s also a small arrow that will open the full Glyphs panel for further exploration.

In the example above, selecting the D at the end of “Vineyard,” then hovering over the selection provides a whole series of alternate glyphs available in Bickham Script Pro 3 for a lowercase letter D. Experiment with different glyphs to see if any of the alternatives enhance your design.
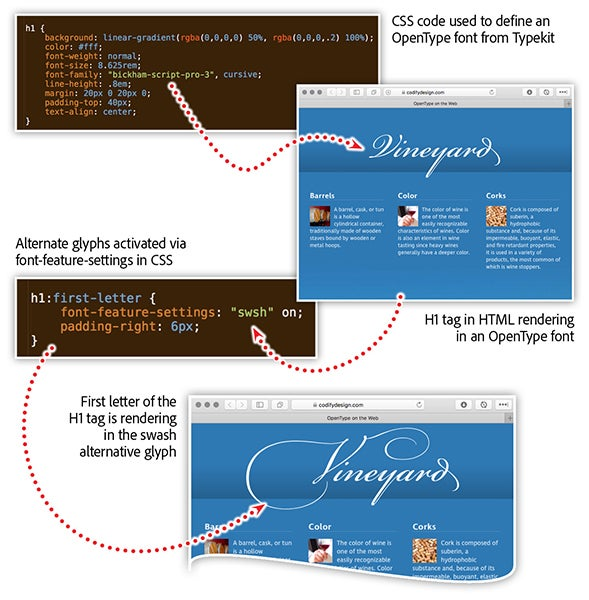
Access OpenType features with CSS
Your web pages can also benefit from the advantages of OpenType. Cascading Style Sheets (CSS) includes support for accessing alternate glyphs available in a font.

In the example above, the H1 tag is being specified to use the font family of Bickham Script Pro 3. In a web browser, the H1 tag is rendering using the web version of that font from Typekit. Web browsers will use the default glyph characters when applying the font to the text. An additional CSS property named font-feature-settings can be used to access additional features of an OpenType font. This technique can be used to access features such as old style figures, small caps, slashed zeros, fractions, swashes, and more. When swashes are enabled for Bickham Script Pro 3, the more ornate glyphs for capital letters are enabled and displayed in the browser.
Learn more about creating beautiful typography with Creative Cloud
Join Chris Converse in the recorded webinar to discover tools to help you identify unknown fonts, activate beautiful typefaces for use on your website, and uncover special characters and ligatures that are just waiting to be discovered in your favorite fonts.
In this session you’ll learn how to:
- Identify fonts using your phone’s camera.
- Make use of the Glyphs panel.
- Explore learning and discover tools on TypeKit.
- Share type styles across CC apps with Libraries.
- Enable a font for use on the web.
- Use new variable width fonts — the future of OpenType.
Watch the Adobe Creative Cloud e-learning series