Design Specs Made Easier with Adobe XD
Simplifying the design-to-development process.

Image source: Adobe Stock / Twin Design.
Even if you’re a ride-or-die Photoshop user, you should know how Adobe XD is changing the game.
Maybe you want to build all of your content and artboards in Photoshop, but use Adobe XD to wire and prototype interactivity. No third-party plug-ins needed.
Or, maybe your team is slowly migrating from Photoshop to XD. You may not know that all of your legacy work — including existing specs — remains intact, but is fully editable in XD.
For designers, the days of manual design specs are over
With XD, you simply select the artboards you want, and then easily share them out to the web via a public or private URL. In just a few clicks, it’s done.
- Easily prototype your designs after you’ve imported your work from Photoshop.You can link interactive elements, experiment with timed transitions, zoom in and out, and even preview and record interactions to share with stakeholders. You can also set up the grids used in your designs and share them out.

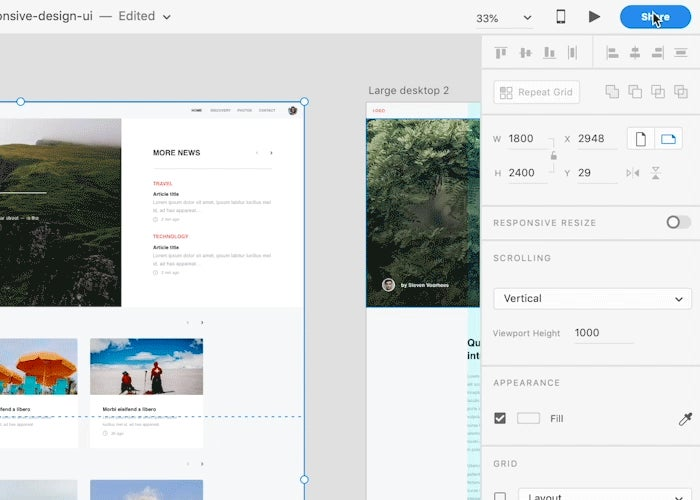
Image source: UI kit Responsive Design by UI8.
- Create and share out design specs by simply selecting your artboards, and then sharing out to the web with a public or private password-protected URL.Even if you make changes to your designs after publishing a link, you can make updates and then republish the latest design spec. From there, the developer can see any changes upon simply refreshing the link. It’s a few simple clicks instead of having to extract assets to a zip file or Google drive and then share them out manually.**
**
Developers are finally in the driver’s seat
Developers can take control with the ability to easily access design specs, choose the file format, and view the user experience workflow to get a deeper understanding of the intended output before diving in.
- Use design specs to get the insight you need before you start a project. Accessing them in XD is as easy as clicking a URL.

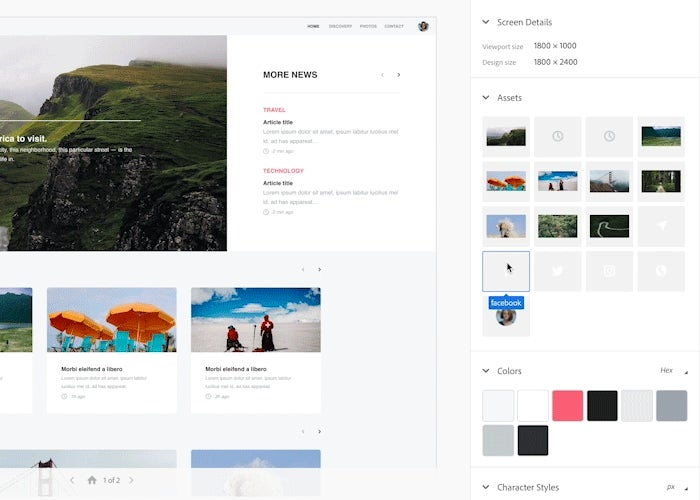
Image source: UI kit Responsive Design by UI8.
- Download assets in the format and resolution you want with the ability to retrieve vector assets as SVG, PNG, PDF, and bitmap assets as PNG and PDF. Get all the information you need, like element height, width, size, alignment, colors, typography, and more. You can view, inspect, or make comments to the designer, in addition to viewing the interactions set on the elements in the artboard.

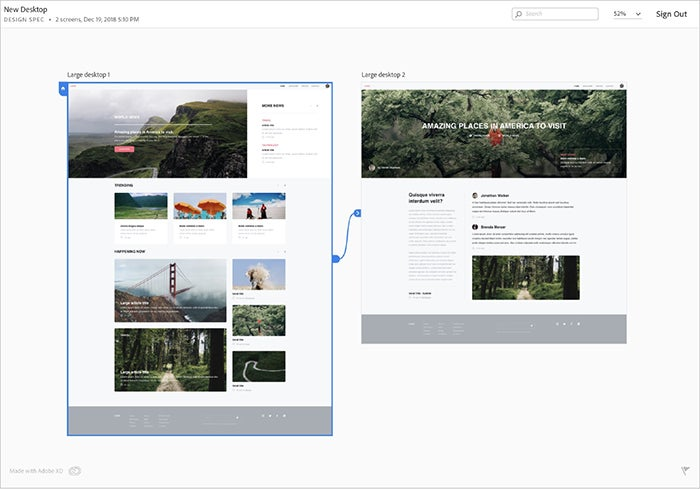
Image source: UI kit Responsive Design by UI8.
- View the sequence and flow of artboards in “UX flow view” to understand the intended experience before development starts. You can ensure you’re working with the latest updates, and you can better plan your workload with the ability to see how many screens need to be developed.
Speed and performance on both sides
These are just a few of the ways Adobe XD is making the design-to-development process easier. When compared to other tools, the biggest advantage across the board is the superior speed and performance it offers.
Plus, no one can argue with free. If you’re a developer, you don’t need a license to use XD unless you’re working with multiple design specs from the same designer. It’s as easy as downloading the product for free.
See for yourself how Adobe XD is the fastest way to design, prototype, and share work, or check out some tutorials and dive right in.