Digital Asset Management for Designers: Collaborate with Linked Symbols and Cloud Documents in Adobe XD

Illustration: Justin Cheong.
Teams and individuals from all sizes of businesses and organizations are creating Design Systems to help scale their products and increase design consistency. With the introduction of Linked Symbols and cloud documents in XD, you can now share components, like symbols, and styles across XD documents, and have them automatically update whenever changes are made to the symbols itself.
Best of all, Linked Symbols went live in the October 2018 release, so you can jump right in and start playing with Linked Assets in the current version of Adobe XD. In this post, we’ll get deeper into why we built this feature, the major benefits of it, and share some tips on how to best collaborate with your team or simply reuse your assets.

A design system’s best friend
Let’s be honest, we designers all create, use, and reuse components throughout our process. From a simple button to a larger scale navigation system, we’re always looking for consistency and making our design process more efficient.
The Adobe XD design team wanted to create a seamless flow that feels natural for designers. And we wanted to do that without having too many updates, actions to take, or third-party platforms to run it by.
Think of it this way — how many times do you grab and reuse that bottom navigation from the iOS UI Kit, the FAB button from Android Material Design, or even components from your company UI Kit? Very often. But then again, think about how many times you have to go back and forth between documents, tweak an element, and re-edit everything only to learn over the team coffee break that you’re not using the latest asset. Frustrating right? We’ve all been there.
With this new feature, you can easily use the same assets or symbols across multiple documents; simply copy your assets from one document to another as a Linked Asset. Modifying the Symbol in the original document, it notifies you and you can choose to update that Linked Asset across all documents that are using it. This provides a single source of truth across your entire team, and is paramount in perfecting your design system.
We built this workflow to increase design consistency across documents, projects, and teams, and also to help you better organize your files and manage assets. Everything stays in sync across files, everywhere.
Making future-facing tools at Adobe requires thinking and designing for power users, but also considering the next generation of creatives just starting out. We have built Linked Assets to be powerful enough for pros, yet accessible for anyone. By using a common pattern like Copy/Paste between documents — we’re making this feature easy for a new starter to discover and see benefits. As well as for a power-user who would use symbols constantly between her team UI kit and her design.

Maximize your Linked Assets workflow
Want to use Symbols across more than one document? Using Linked Assets is the way to go. Every team has their own preferences on how they like to organize their assets, so here I’ll highlight how to best use the feature for you and your design team. Let’s say you’re starting from scratch and don’t have any design system in place:
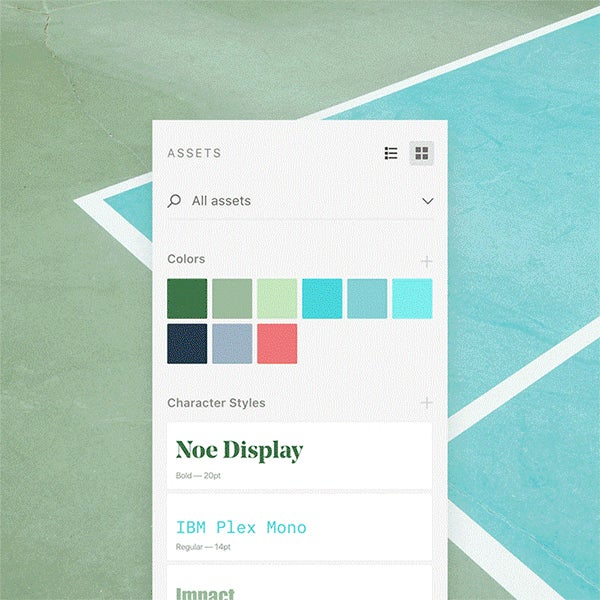
- First, create a brand new document. This will be your source of truth, where you’ll consume assets to scale your designs. In it, generate the color palette first, add Character Styles, and create the Symbols that will compose your designs. Remember, all this can be modified in one click with the powerful Assets Panel, as described here. Pro-tip: You might want to include explanations and best practices on how to use each elements.
- Start with smaller symbols like an icon, then go onto bigger elements like a navigation system. Once you’re familiar with Linked Assets, you can create a larger group of elements, like a page template.
- Once you are happy with your UI Kit, test it out with your team members. Save the XD document with the new cloud doc workflow in Creative Cloud. Your team will find your cloud document right within the XD welcome screen. Now everyone is in synced whenever new changes are made to the UI Kit.
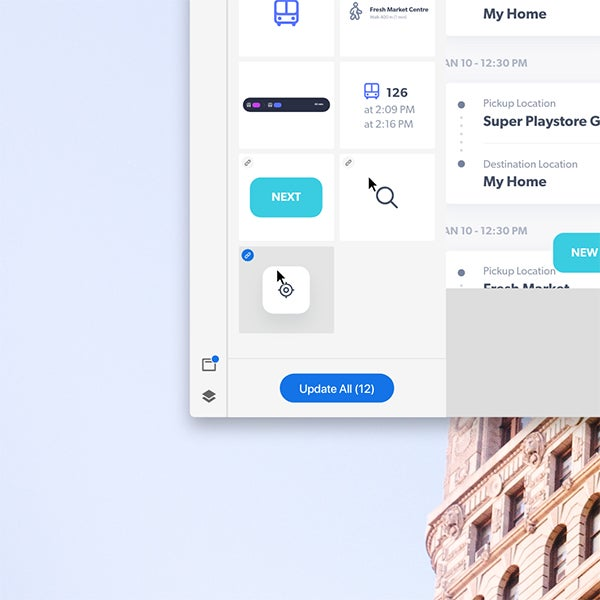
Et voilà! Now you can start using elements from your UI kit document in any other XD document. Simply select a symbol in your kit, copy it, and go into your design document and paste it. You’ll notice in your Assets Panel that a new link icon has appeared next to the symbol. This indicates that the symbol you’re using is a Linked Asset.
Whenever there is an update made to the original document (your UI kit), all the files using this component will get a blue badge next to the asset in the Assets Panel. By hovering on this blue badge, you can see the change made and the difference that would be made in your document if you decide to accept the update to the symbol. If you do want to use this new version of the symbol, just click the blue badge to automatically update it across your document.

A dream for digital creators and a pleasure to serve others
Designing Adobe XD is a dream for us creatives working in the digital design world. You get to fix the frustrations you and other designers have, by using the tool you design. Building this feature was something important for us — design system are taking a bigger place in the design process than ever before. We had to come up with a solution to help everyone drive their ideas effectively, and most importantly, scale it at the speed of light.
We always want to create the best experience possible — and for that, we’d love to hear from you! Get in touch via the AdobeXD UserVoice, and for UX insights sent straight to your inbox, sign up for Adobe’s experience design newsletter.