Top time saving hacks in Illustrator CC and InDesign CC

We’re always looking for ways to make your life easier when it comes to creating, and the latest versions of Adobe Illustrator CC and InDesign CC are packed full of speedy new tools to help you do just that.
Kicking off our new short video series of Creative Coffee Breaks, we’ve teamed up with illustrator and graphic design expert Gordon Reid from Middle Boop Studios who has shared a range of time saving tips and tricks to help you speed up your workflow while creating amazing works of art.
In this blog, we’ll show you how to make a unique gradient using the Freeform Gradient tool and use the Global Edit tool to speed up your process across multiple artboards in Illustrator CC. Plus, for all you avid InDesign fans, keep scrolling to learn how to instantly fit images to your document using the Content-Aware Fit tool and download a range of unique fonts directly from the cloud within InDesign.
New tools to explore in Illustrator CC
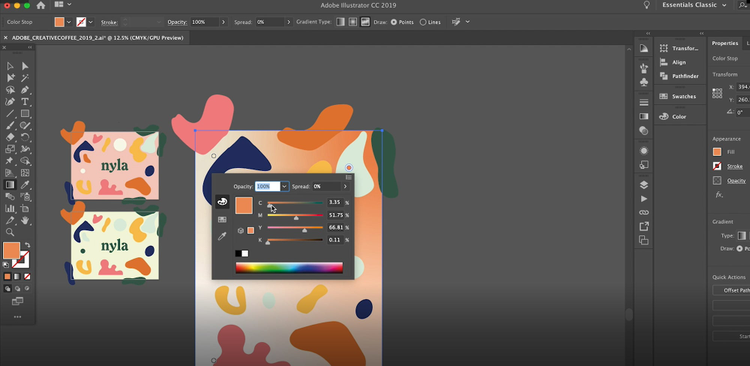
Illustrator CC: Use the Freeform Gradient to make unique gradient

- Firstly, select the area where you want to add a gradient in your Illustrator project by selecting the Gradient tool.
- The Freeform Gradient tool can then be found under Properties, alongside the other Gradient tools. In previous versions of Illustrator CC you could choose from Linear Gradient and Radial Gradient, but the addition of Freeform Gradient gives you more options and more control – everything you need to create the perfect gradient.
- Simply select the Freeform Gradient tool by clicking the icon and then select a Point to change its properties. If you double click a point, you can adjust attributes including colour, opacity and spread.
- Click and drag a Point to reposition the gradient’s centre, or click and hold the outer circle around the Point to change the size of the gradient. You can add extra points by clicking on the Gradient area, allowing you to add extra colours. Points can be deleted by simply selecting the point and pressing delete on your keyboard.
- Why not experiment with the options available with Freeform Gradient to see how you can best use this tool in your projects?
Illustrator CC: Use the Global Edit tool to speed up your process across multiple artboards
The Global Edit tool is great when you want to edit items at the same time across multiple artboards. Previously, you’d have to edit an item and then copy and paste into other artboards, but now you can save time and ensure consistency by using Global Editing.

- Firstly, select an item and then go to Properties. Here you’ll find the Start Global Edit button under Quick Actions. Click this button and the selected item will be highlighted across all of your artboards where the item appears.
- Now you can adjust the size, colour or position of the item in your main artboard, and any changes you make will be reflected across all artboards. For instance, to change colour, first click Start Global Edit and then click the Recolour button which also sits in Quick Actions. There are similar buttons available for Arrange and Offset Path.
- Each time you select an item, just make sure you click Start Global Edit to make simultaneous changes across all artboards. Once you’ve finished editing an item make sure to press Stop Global Edit. It’s as easy as that.
- These new tools (Freeform Gradient and Global Edit) in Illustrator really do save you time and give you greater control over your work. When added to the more than 80 powerful tools available in Illustrator, you’ll always have the right tools for the job, right when you need them.
- Download Illustrator CC for free: https://adobe.ly/2tV8KNa
- Learn more about Illustrator CC now:
- https://adobe.ly/2H6jfGf
- Check out additional Illustrator CC tutorials here:
- https://adobe.ly/2NL6fGB
New tools to explore in InDesign CC
When working on InDesign presentations for clients, there are many factors to consider, with two of the most important being placement of imagery and your use of fonts.
InDesign CC: How to instantly fit images to your document using the Content-Aware Fit tool
Thanks to the new Content-Aware Fit tool it is now quick and simple to fit images inside picture boxes properly leaving you with perfect crops and image sizes.

- Go to the Properties tab and look down to Frame Fitting. You’ll now find a new button called Content-Aware Fit.
- Select the frame containing the image you want to adjust and then click the Content-Aware Fit button. This automatically resizes and positions your image.

- It’s a smart tool, but you may want to add your own input to get the perfect image composition, so click and hold on the circle in the middle of the picture frame to drag and manually position your image. A super speedy solution.
InDesign CC: Download fonts directly from the cloud with Adobe Fonts
Now you’ve got the images sorted, it’s time to consider the fonts. There are some great options in Adobe Fonts, which mean you can preview, download and use the right font for your work quickly and easily.
- Firstly, select a text box on your artboard and then go to the Character menu. Just click on the downward arrow next to the name of the font you’re currently using and a dropdown menu will appear. If you then click on Find More, you will be able to see every single font that is available with Adobe Fonts online. How awesome is that?
-

- With so many to choose from, it’s a good idea to narrow down your selection – which you can do by clicking the Filters tab and then selecting filters, such as only showing Sans Serif fonts. As you scroll down the fonts, you can get a live preview of how your project will look with the fonts you are browsing.
-

- Once you have found the font you like, click the cloud icon next to the font name, on the right hand side, to activate the font.
- A pop-up dialogue box will appear asking if you want to activate the font, so just click OK. You now have the font. It’s really that simple with Adobe Fonts.
-

So, now you have the images fitting how you like them – and the right fonts, thanks to these two clever hacks.
- Download InDesign for free:
- https://adobe.ly/2NN5sot
- Learn more about InDesign now:
- https://adobe.ly/2tWKlqy
- Check out additional InDesign tutorials here:
- https://adobe.ly/2HkPnVV
Check out the video tutorial below to see Gordon putting these tools to the test.
So there you have it! Why not try these time-saving hacks for yourself and share the results by tweeting us @AdobeUK? We love to see your work!