Adobe XD Plugin Roundup: Everything You Need to Design with Real Content and Data

Forget lorem ipsum. Nothing beats using real content and data, like names, photos, simulated inputs and more, to reveal shortcomings of a designed surface and create designs that work elegantly and seamlessly. This is even more true in an era where leading businesses and brands are using data-driven experiences to adapt to customers’ changing preferences. A data-driven design process is critical to get things right.
Using realistic data also brings you closer to the final product so you can better communicate your designs to team members, clients, and their customers for feedback and approval. But sourcing and incorporating this data into your designs can be difficult and time-consuming.
Fortunately our Adobe XD developer community has created a number of plugins to help. These plugins let you add placeholders and quickly populate your designs with content from third-party services, spreadsheets, databases and JSON, or live APIs. Here are five of our favorites.
UI Faces by Aleksandar Tasevski
UI Faces lets you generate avatars and apply them to selected shapes. You can filter the sources the avatars are coming from and choose age, gender, emotion, and hair color. UI Faces pulls from a number of sources including Unsplash, Pexels, RandomUser, TinyFaces, IMDB, and others, so you should be able to find exactly what you’re looking for.

Check out a short demo of UI Faces in Adobe XD. Stephanie Maier, Adobe UX designer and XD evangelist, will walk you through exactly how the plugin works.
Calendar by Paolo Biagini
With Calendar, you can generate a simply formatted monthly calendar in any language so you can customize it to your needs, all in just a few clicks. You don’t have to manually look up months and dates anymore; just choose the cell width and how you want to display the days.

Check out a short demo of Calendar. See how Stephanie uses the plugin to create a simple design for a booking app in minutes.
Google Sheets plugin for Adobe XD by Impekable
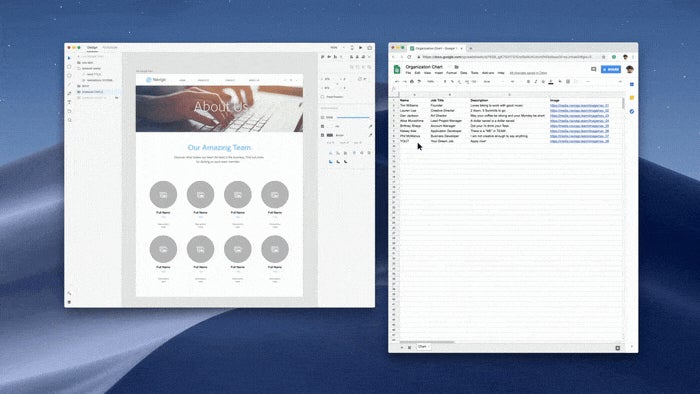
Impekable’s Google Sheets plugin helps you enrich your designs with real content and data from Google Sheets so you can easily collaborate with your team. Using the plugin, anyone can enter data in a Google Sheet, then designers can dynamically update this content in an XD design instead of having to manually edit countless text fields.
This workflow improves efficiency when you need to make copy changes or create multiple versions of a design with different content. It was designed with Adobe XD’s Repeat Grid feature in mind, so that you can easily import dynamic data from Google Sheets and refresh as needed. It not only works with groups of objects, but also with any repeating element made with Repeat Grid.
Adobe recently interviewed Janet Lee, senior designer and project manager at Impekable, to find out what best practices they follow when working with data. Read our new post on the best practices for creating data-driven experiences.

Check out the Google Sheets for Adobe XD trailer video.
Airtable plugin for Adobe XD
With the Airtable plugin, you can iterate on designs using real images and copy from your Airtable bases. This empowers you to collaborate more effectively with your team and stakeholders by generating and iterating on ideas in Airtable, then seeing them in action in Adobe XD.
For example, looking at the design below, when this season’s product assortment for furniture changes, the new designs can be updated directly in the mobile app designed in XD. When your product page copy goes from 15 words to 55, you can quickly adjust the page layout in XD to make everything fit.

Data Populator by Precious
Data Populator is a plugin to populate your design mockups with realistic content. This could be used, for example, with sample contact or boarding pass information manually gathered from multiple sources and curated into coherent and meaningful JSON data sets, or real data coming from actual APIs later to be used for the live product. All you need to do is add placeholders for text or images to your design mockups. Prepare JSON data with corresponding keys – a local JSON file or your favorite live API – et voilà: populating placeholders with data makes your mockups realistic and meaningful.

As you can see, designing with real content and data just got a lot easier with Adobe XD. If you already have XD, go to the Add-ons screen and select Plugins to open the XD Plugin Manager. You can also click the links here to get the plugins directly: UI Faces, Calendar, Google Sheets, Airtable, and Data Populator.
If you haven’t tried XD, Adobe’s complete end-to-end solution for UI/UX design, you can download it and try it out for free.