Best Practices for Creating Data-Driven Experiences

Illustration: Justin Cheong.
Data-driven design has many benefits. By using real data and real content in the design process, you can save a lot of time and improve collaboration with team members as well as external stakeholders.
To coincide with the launch of the Adobe XD platform at Adobe MAX, an ecosystem of app integrations for Adobe XD, Silicon Valley-based web and mobile app development company Impekable recently created an XD plugin, which enables designers to enrich their designs with data from Google Sheets. This kind of data-driven design is something the company is passionate about.
We caught up with Janet Lee, senior designer and project manager at Impekable, to find out how they built the plugin and what best practices they follow when working with data.

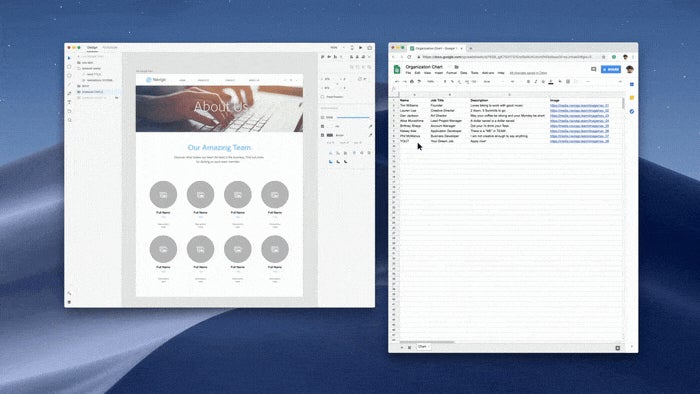
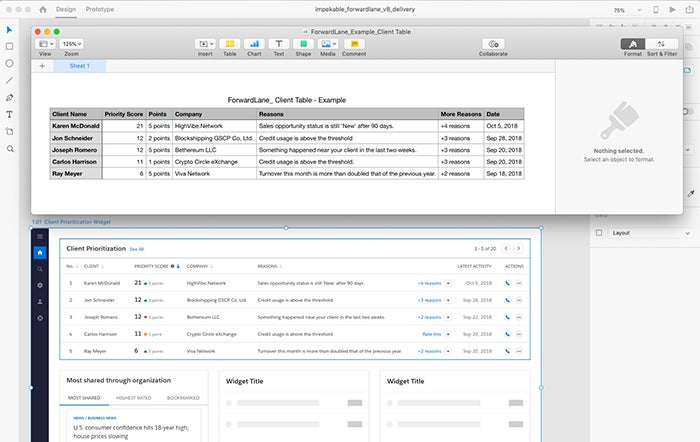
Impekable’s Google Sheets plugin for Adobe XD in action.
The benefits of using real data
When you create data-driven experiences, it’s crucial to understand the data and where it comes from. This is the starting point for Impekable; at the beginning of any project, Janet and her team ask clients to provide some data, whether that’s an API guide, JSON files, or any example content. Once the team has this data, they are able to work on the information architecture, flows, and layouts of the designs.
Sometimes, of course, the data or the copy haven’t been finalized yet. In those cases Impekable tries to fall back on anything the client can provide, which includes relevant information from any existing websites or platforms, or information on their product, service, or company as a whole.

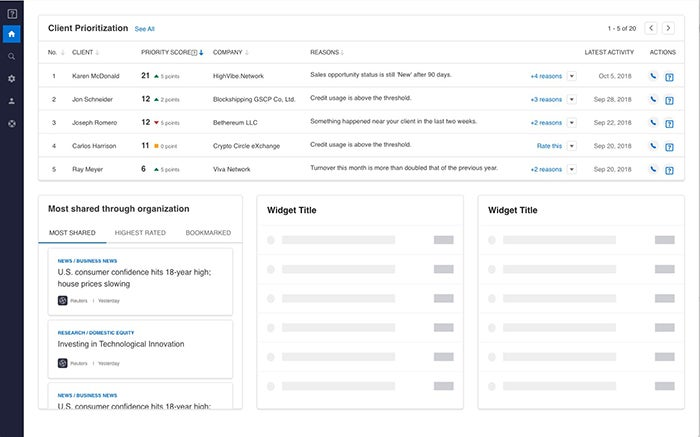
This page design features data from two main sources: the backend API of Impekable’s client ForwardLane, and a large asset manager.
“We also conduct competitive and industry research to ensure we use realistic data in our designs,” Janet Lee explains. “We very rarely design using only ‘Lorem Ipsum’ text. By using real, meaningful content to drive our work early on, we can create more purposeful and clearer representation of the designs.”
Another key challenge of creating a data-driven experience is making sure the design is scalable and works well for different data sets, such as different languages. This is something Impekable has had to face head-on.
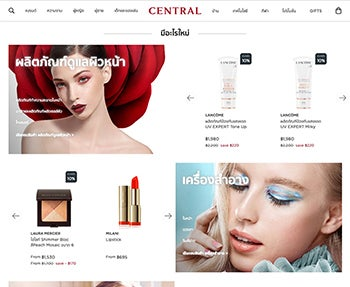
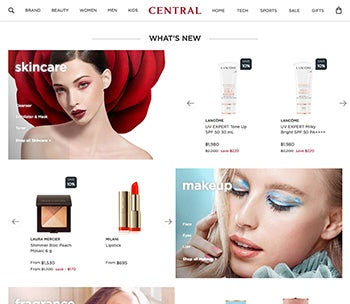
“Last year we redesigned an ecommerce website for Central Department Store, one of the biggest retailers in Thailand,” Janet remembers. “We needed to ensure that our layout designs would work well for both Thai and English, which was challenging since many Thai phrases are longer than their English counterparts. To overcome this, we made sure to test designs using both languages for key screens throughout the design process.”


Impekable’s design for Central Department Store in Thai and English.
Even when you design functionality that isn’t currently supported by an existing back-end (e.g., for a completely new project or proof-of-concepts), it’s important to understand and design for what you can — and want to — show in the interface. Only by using real or realistic data and content can you ensure your experiences support and are optimized for their final state. Not doing this results in a couple of issues:
- The design quality of the page degrades when implemented. For example, using Lorem Ipsum as a title in your design could work, but actual headlines might be much longer and affect the overall layout.
- The design doesn’t match the source of the data. The data that you design for always comes from another system, whether it’s another website, news articles, or product information from Shopify or Magento. It’s important to understand what data will be pulled from those systems to design an accurate interface for your end users to interact with. For example, if you design an online shop for a company that doesn’t support reviews yet, then the user interface shouldn’t include product reviews.
The Google Sheets plugin: Enriching XD designs with real data
The team at Impekable is full of firm believers in the power of data-driven design. As they regularly use G Suite, Google’s collaboration and productivity apps, and were wrestling with the issue of managing content themselves (especially letting non-designers manage content in their design resources), the team was looking for a better way that could also help others harness data.
This led Impekable to create a Google Sheets plugin for Adobe XD, which launched at Adobe MAX. The plugin enables designers to enrich their designs with real data: Anyone can enter data in a Google Sheet, and the designer can then dynamically update this content in a design instead of having to manually edit countless text fields. This workflow improves efficiency when you need to make copy changes or create multiple versions of a design with different content.
Impekable designed the plugin with Adobe XD’s Repeat Grid feature in mind, so that you can easily import dynamic data from Google Sheets and refresh as needed. It not only works with groups of objects, but also with any repeating element made with Repeat Grid.
“To use the Google Sheets plugin effectively,” Janet recommends, “make sure you use columns in the sheet to organize the different content categories, and be sure to map names to the correct layers in the design file.”
Using data-driven experiences to test designs is extremely helpful since it provides real context for users, and can elicit valuable feedback. When Impekable designed an experience for ForwardLane, a fintech company that provides an A.I. API platform for financial advisors and firms, one of the goals was to test Impekable’s concepts with clients to see if they found value in the new features. Since they would be testing with different audiences, Impekable used the Google Sheets plugin to allow ForwardLane to personalize content on the fly, without help.

Impekable used the Google Sheets plugin to allow ForwardLane to easily create personalized views when sharing the designs with their customers.
“We experienced a major lift in the marketability of our product from leveraging client-relevant data within Impekable’s design,” points out Peter Rhines, who’s responsible for strategy and business development at ForwardLane. “Selling next-generation technology to enterprise clients is challenging — users must be able to understand our offering fairly quickly and be convinced to sponsor our product implementation internally. Showing realistic use-cases helps clients digest our message, and gets them excited about how our product will enhance their workflow.”
One of the lessons Impekable learned about building data-driven experiences is that it helps to be disciplined about how you name and organize your design files. Since the plugin uses layer names as a way to match the data with the layer in the design file, a design file that isn’t clearly labeled, named, and organized requires a lot of additional work to make the plugin function effectively.
By using real data and content you’ll design faster and improve collaboration. Your designs will stay up to date and can easily be understood by different audiences. Team members, clients, and their customers will be able to see the value of certain features straight away. Once you’ve designed with real data, you’ll never go back.
Impekable are continually improving the Google Sheets plugin and welcome feedback via _<GoogleSheetsforAdobeXD@impekable.com_>. To see how other XD plugins make it faster to design with real content, check out our post on five plugins that let you add placeholders and quickly populate your designs with content from third-party services, spreadsheets, databases and JSON, or live APIs.