Put the Power of Plugins at Your Fingertips with the New Plugins Panel

As digital experiences become a critical part of every industry, design is increasingly important for companies who want to succeed in the digital age. This means that designers need to create and deliver high-quality work at a faster pace than ever before, stretching their workflows across different tools and services their companies use. That’s why we launched the Adobe XD ecosystem last year, with dozens of plugins and app integrations that enhance and extend XD’s capabilities and connect XD to other apps and services you use every day. Today, there are nearly 200 different plugins and integrations to help you extend and customize XD to fit your needs.
Designers who use XD rely on plugins to help them move faster and deliver incredible designs, even though plugins are often difficult to invoke and limited in their capabilities. If using plugins was as easy as using any other feature and you didn’t have to break your creative flow to take advantage of our growing ecosystem, the possibilities would be endless. That’s why today, we’re excited to introduce a new way to use plugins in XD with the launch of the Plugins Panel.
The Plugins Panel is a new part of the XD interface where your favorite plugins can operate. In the Panel, you can see all your installed plugins and interact with them right alongside your designs. The Plugins Panel lets you use XD plugins without breaking your design workflow and allows developers to take advantage of a whole new, persistent, surface area to offer their features.
Using plugins in the Plugins Panel
With the new Plugins Panel, your favorite plugins can now offer functionality right alongside the design canvas in XD. You can use XD plugins for all sorts of different designer tasks and workflows.
One of the most popular use cases for plugins is to import design resources from third-party sources to use in your designs. Icondrop by Iconscout, for example, gives you access to millions of unique and innovative graphic elements like icons, illustrations, and photos. Using the new Plugins Panel interface, you can search, filter, and insert elements into your designs with just a few clicks.

You can also access your always up-to-date design system from a centralized brand management platform like Frontify. The Frontify plugin empowers you to access and import your company’s logos, icons, colors, text styles, and images from Frontify directly within XD.

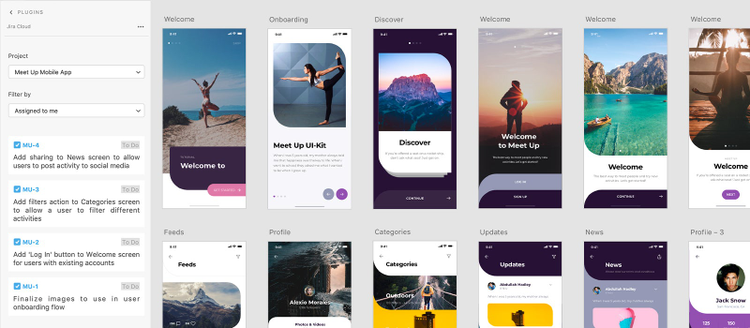
Or keep your developers and product managers up-to-date with your latest work using the new Jira Cloud plugin. With the Jira Cloud plugin, you can upload entire designs, or specific artboards or assets directly to a Jira issue right from within XD without interrupting your creative flow. The plugin complements the existing integration by working alongside the Adobe XD for Jira app on the Atlassian Marketplace, so your work and all the relevant context is seamlessly synced between the two solutions so the entire team stays up-to-date and on the same page.

The VizzyCharts plugin lets you quickly generate data visualizations, creating fully-editable, pixel-perfect charts and graphs using native XD objects such as rectangles, text fields, and lines. With the new Plugins Panel, you can create and configure these charts right alongside the design canvas.

Or, you can prepare your designs to share with developers with a tool like Sympli. The Sympli plugin lets you select artboards and upload them to Sympli projects where developers can see images, dimensions, colors, and other specifications to use in their development projects.

We’ve been working closely with the XD plugin developer community to update many of your favorite plugins for the new Plugins Panel and introduce new plugins for XD, including SmartLayout, Focus, Stark, Mfactor, Recolor, Wireframer, Arranger, Layers for Developers, Icons and Symbols, Overflow, Quest AI, zeroheight, Toolabs DSM, UI Faces, PhotoSplash 2, Ink v2, Tiled, Confetti, Design Hunt, Calendar, Frame Maker, Pattern Maker, App Icon Generator, GuideGuide, Superposition, and more.
You’ll still be able to use all your plugins even if they haven’t updated, and you can always reach out to plugin developers with feedback and suggestions using the contact information in the XD plugin manager.
To get started, download the latest version of Adobe XD and head over to the XD plugin manager. If you’ve already installed some of the plugins mentioned above, you’ll need to update to the latest versions.
Do you have an idea for a plugin? If you’re ready to build a plugin, you can visit our developer website to start building your own. Or, if you just want to share an idea, you can post in the Adobe XD UserVoice and we’ll share these ideas with our developer community.