Adding a Glideshow to your Spark Page

Adobe Spark Page offers some amazing and easy-to-use layout components that will bring your web stories to life. Among these features is Glideshow, a scroll-enabled experience that adds motion and dimension to your photos and text.
Add photos to your Glideshow
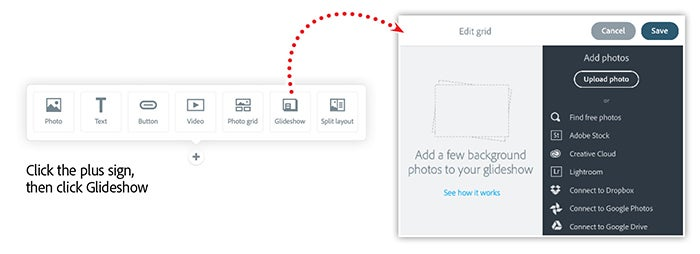
Spark Page will walk you through the process of creating a Glideshow for your web page. Start by choosing to add a Glideshow to your page. The first step in creating your Glideshow is to add some photos to be used in the background (as shown in Figure 1).

Choose photos from your computer using the upload button or select photos from a variety of other online options (as shown in Figure 2) — including Creative Cloud, Lightroom, Dropbox, or start an image search on Adobe Stock.

In the example above we’ll upload a few images from Creative Cloud, then we’ll arrange them in the order we want them to appear within our web page. When the photos appear in the correct order, click save to return to the main web page editor.
Add content to your Glideshow
With your photos selected, scroll through the beginnings of your Glideshow in order to add content above each photo (see Figure 3).

Select the text option in order to add a content box that will be associated with the background image. Format your title in a heading style while leaving the content in a standard paragraph style. Once you’ve added the content for the first image in your Glideshow, continue scrolling through your page and add content for the remaining photos.

After adding all of your content, click the Preview button at the top of the browser window to preview the scroll-activated parallax animation experience (as demonstrated in Figure 4).
Watch a step-by-step demo of this workflow in an e-learning webinar
Learn to create engaging, interactive content in minutes with Spark Page. Import photos, add text and video, and create amazing user-controlled transitions in no time with Spark Page. This amazing platform allows you to “tell your story” with an easy-to-use and engaging interactive authoring tool.
Watch the recording of Power Presentations with Spark Page, which includes:
- Getting comfortable with Spark Page
- Working with text, graphics and photos
- Quickly set up interactive galleries and slideshows
- Share your story with Spark Page
Adobe Creative Cloud e-learning series