How Adobe Dimension Can Transform Your Product Design Workflow

Adobe Creative Cloud tools like 3D compositing software Adobe Dimension enable graphic designers to manage the entire product design pipeline, from prototyping to marketing.
Designing products used to take a big team of highly specialized professionals and a lot of time. They had to deal with complex workflows and expensive software, and this was often an impediment to actually being creative. Luckily, there have now been incredible innovations in improving this workflow, notably Adobe Dimension, which helps you work quicker and more efficiently. Using Adobe’s 3D compositing software, designers can take products all the way from concept to delivery, prototyping designs, creating photorealistic marketing materials, and even authoring interactive brand experiences.
In this article, we’ll explore this product design workflow, using Dimension alongside other new 3D tools in Adobe Creative Cloud to create designs for ‘Citrus Time,’ a fictional brand of fruit juice. Working in this way, a designer could download 3D models from Adobe Stock, create digital materials for them in Substance Painter, import label designs created in Adobe Illustrator, then bring all those ingredients together in Dimension, creating scenes and rendering high quality 3D visualizations. The designer could then use Adobe Photoshop and Adobe Illustrator to iterate on colors and branding.
Once packaging is approved, they could composite their 3D scenes with background photographs inside Dimension to create production-ready marketing graphics, or export the scene to the web or to Project Aero, Adobe’s upcoming augmented reality software, letting people view the designs interactively on a phone or tablet.
But first, let’s take a look at the benefits of designing in this way.

Designing in 3D makes it quicker and easier to create variants for a new product than the traditional workflow of fabricating and photographing physical prototypes.
Why you should be designing in 3D
Designers working in industries such as retail, e-commerce, and consumer packaging face a constant challenge to improve the quality and efficiency of their product visualization process.
Traditionally, designers create physical prototypes of products, printing out designs for labels and sticking them to real bottles and boxes. Once the prototypes are ready, they stage photo shoots to show how the products might look in use, and circulate the results. If the designs aren’t approved, the entire process is repeated; prototypes, printing, photography and all.
Transitioning from expensive photo shoots and physical fabrication to a 3D design environment improves cost efficiency and reduces time to market. Working in 3D, using rich materials and composite imagery, designers can accurately visualize how products will look (and see them in context) much earlier in the process, and can iterate much more freely, such as creating alternative packaging designs for seasonal promotions or for use in different geographical territories.
Working in 3D also enables designers to create multi-use brand assets: the same 3D models used to iterate on product designs can then be reused to create hyper-realistic marketing images, or to generate 360-degree views and interactive augmented reality experiences, increasing customer engagement. This is a powerful tool when it comes to streamlining reviews and approval processes; you’re able to use 3D models as prototypes or proofs-of-concept to communicate your ideas to stakeholders in a highly visual, realistic way.
In the past, 3D was associated with complexity and cost. This has created an artificial barrier, preventing its uptake within teams who would directly benefit from adopting 3D design as a standard process. To help solve this problem, Adobe is building sophisticated but familiar tools such as Adobe Dimension, enabling users to make an intuitive transition from 2D to the new world of 3D. By letting artists use their existing skill sets, Adobe Creative Cloud is helping designers across all disciplines to embrace this powerful new technology.
Making use of existing 3D resources
Consumer products and packaging are often engineered in specialist CAD applications. These software packages are robust and designed for maximum precision, so often, 3D assets created using them go straight to to 3D printers, machining tools, and other fabrication devices. If you work on a team or for a client doing product design, there’s a good chance your or their engineers will have a CAD model they can share with your design team.

You can find readymade 3D models for common types of packaging, like bottles, cans and boxes, in royalty-free online libraries like Adobe Stock.
However, the same 3D assets can be used for digital prototyping and marketing work, providing that you export them in a file format suitable for visualization, such as OBJ or FBX. Most CAD applications can do this natively. But even if you don’t have a CAD model, online libraries like Adobe Stock will get you most of the way there, providing a range of readymade 3D bottles, cans, and boxes to choose from. In this example, we’re going to be using the juice jug shown above, which came from Adobe Stock.

Substance Painter makes it easy to create photorealistic materials for your 3D assets. The first step is to mask out the different parts of the model.
Creating materials using Substance Painter
The 3D model doesn’t come with materials, but we can create them using Substance Painter, Adobe’s professional texturing software. The first step is to create placeholder material layers for each different part of the asset, in the same way that you might create masks for a 2D image.
The placeholders can then be replaced with the final, photorealistic materials. In this case, we’ve used existing materials from Substance Painter’s built-in library and from Substance Source, Adobe’s online library of physically based (PBR) materials.
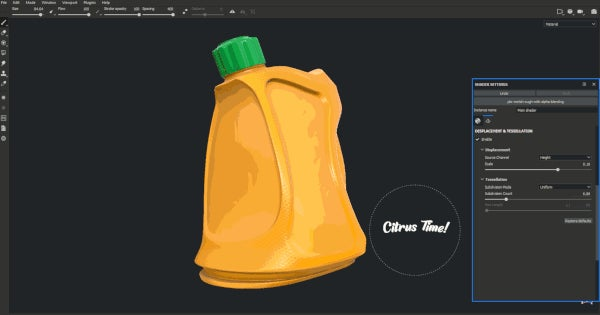
Substance Painter can also be used to generate 3D effects, like this raised logo. It is created by importing a 2D image and ‘stamping’ it onto the appropriate material layer as an alpha mask. The Displacement Scale setting controls how far the logo seems to be raised from or embossed into the surface of the model, as shown in the real-time 3D preview.

Stamping a design created in Illustrator onto the 3D model inside Substance Painter creates a raised logo.
Once the materials are complete, you can export them from Substance Painter using the Adobe Dimension preset. This provides a full set of Physically Based Rendering (PBR) textures to work with inside Dimension.

Dimension makes it easy to create rendered images for use as marketing material, streamlining the process of setting up a 3D scene by creating lights and cameras automatically.
Assembling the scene inside Dimension
Now let’s use Adobe Dimension to create a stylized render, suitable for a marketing illustration. When you import a model you textured in Substance Painter, the PBR textures for it should load automatically. You can populate the scene further by importing other 3D objects. For this image, we used readymade models from Adobe Stock and the starter assets included with Dimension, positioning them in 3D space around the jug and scaling them appropriately. When you drag a 3D model into Dimension, it will be placed on the object you drag it to automatically.

Positioning 3D objects inside Dimension is a simple drag-and-drop process.
You can drag in an image created in Adobe Illustrator to use in the background in the same way. Dimension automatically processes complex interaction of all the objects, materials, and lights in the scene and generates photorealistic shadows and reflections.

Dragging a 2D image onto a 3D asset automatically applies it to the surface of the model.
The label for the jug was also designed in Illustrator. Again, the Illustrator file can be dragged and dropped onto the 3D model inside Dimension, then adjusted to position the label correctly.
Iterating on colors and designs with Illustrator and Photoshop
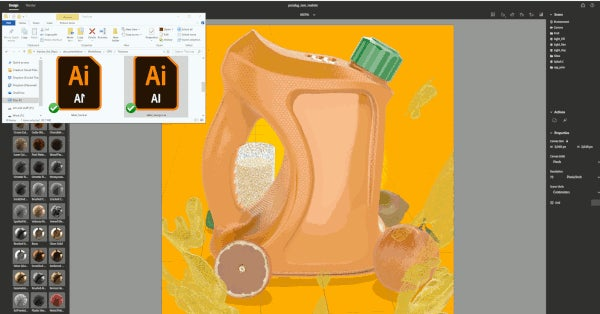
Dimension can be used to explore different color options. In this case, the Illustrator file for the label has four different artboards, which you can switch between inside Dimension. This function is incredibly useful, as it allows you to store multiple design variations within the same file.

Creating a live link between Dimension and Adobe’s 2D design tools like Illustrator and Photoshop makes it easy to explore color options or create variants for a product design.
Once you import your graphic to Dimension it is saved as a copy, or as a linked graphic if you’re using CC Libraries. You can use the Edit command to launch Photoshop or Illustrator to edit the graphic and make changes quickly. Once you save, the edits will be instantly reflected back in Dimension.

Edits made to a label design in Illustrator transfer automatically to the 3D scene inside Dimension.
This workflow isn’t just for color variants, either. It can be used for any kind of rapid design iteration: for example, creating versions of the label with different art directions, or with text in different languages.
Compositing a 3D scene into a photograph inside Dimension
You can also use Dimension to automatically integrate your 3D design into a background image to see it in life-like context and mimic a photoshoot. In a matter of seconds with Dimension doing all the tedious work for you, you can easily create production-quality marketing content. As before, the process begins by dragging and dropping the image into the background of the scene.

Dimension automatically integrates 3D objects into background photographs, streamlining the process of creating production-quality marketing imagery.
Integrating the two is then a single-click process using Dimension’s Match Image function. This sophisticated machine-learning-trained algorithm resizes the canvas to match the aspect ratio of the photo and creates an environment light from it, so that all of the illumination, shadows and reflections on the 3D objects in the scene are derived naturally from it. If the photo shows the sun, Dimension will also create a corresponding 3D light. Match Image will also match the perspective of the virtual camera in the 3D scene to the focal length of the background photo.

Dimension’s Match Image function automatically sets up 3D lighting matching a background photograph.
You can further fine tune all the lights in the scene, but also adjust details like the field of view, focus, and even the reflection and the roughness of the ground. All of these features work together to seamlessly match your 3D elements with your photo.
Publishing 3D scenes to the web or to augmented reality
Dimension can publish your scene to the web. All of the 3D objects, their materials and your camera positions will be packaged up and made available in a real-time 3D viewer. No additional plugins are required, meaning that the scene can be viewed by people who don’t use Dimension themselves.
Sharing the entire scene with 360-degree views in this way makes for a more interactive and immersive experience than simply presenting viewers with a static image. There is also an option to leave comments, making this an intuitive and efficient collaboration tool.
The same 3D assets used in Dimension can also be used in Adobe Aero, Adobe’s augmented reality authoring software, officially being released at MAX 2019. As of November 2019, Dimension users will be able to select a Send to Aero command to export their 3D scenes in a format that can be used to create immersive augmented reality experiences. This scene can be viewed on smartphones and other mobile devices without the need to install plugins.

Exporting a 3D scene from Dimension to Project Aero makes it possible to turn it into an immersive augmented reality experience that can be viewed on a standard smartphone.
Those are just some of the ways that Dimension can be integrated into consumer product design workflows. Using the software, even graphic designers with no background in 3D can take a product all the way from ideation to finished marketing materials, working on the same set of assets from start to finish. Try it for yourself to see how easy it is!

Our juice jug scene, displayed in AR using Adobe Aero.
To learn more about getting started in Adobe Dimension, check out our full resource page. Or visit the Dimension homepage.