The Fresh Food UI Kit: Using States in Adobe XD to Design Health-Conscious Food Shopping Experiences

The vast majority of Americans today are more interested than ever in eating healthy. According to a recent study by the International Food Information Council Foundation and the American Heart Association, 95 percent of Americans sometimes or always look for healthy food options. With that has come a flood of apps and experiences to help them do just that.
In spite of Americans’ desire to eat healthier, many find the process frustrating. Whether it’s due to unclear information on food packaging or busier and busier schedules, one thing is clear: there’s a need for Americans to easily get the healthy foods they crave.
The Fresh Food UI Kit by Daniel White (Dansky) makes it easier than ever for UX designers to contribute to a solution to this problem, thanks to the effective use of States and other features in Adobe XD.
Using design to weed out harmful foods
Daniel White is a user interface and experience design specialist; with this UI kit, he hopes designers can create experiences that help users find real foods and avoid unhealthy foods as much as possible.
“Many supermarkets add chemicals and preservatives to their foods, including fruits and vegetables,” said Daniel. “The Fresh Food concept is intended to only sell people ‘real foods’ that contain no added nonsense or anything that is harmful to the human body.” The Fresh Food UI Kit is for anyone who wants to nourish their body and use a simple UX to help get them there.
“The app concept is designed to be quick and easy to use (especially after account setup and registering a payment card) and is intended for anyone interested in taking care of their body through good nutrition, including busy professionals looking to order the ingredients for entire recipes in a few simple steps,” he explained.
How to start using the Fresh Food UI Kit right away
Here’s how to jump straightaway into the Fresh Food UI Kit:
- Download the latest version of Adobe XD.
- Download the Fresh Food UI Kit.
- Copy the Assets artboard—together with any necessary screens—and paste it into a new document.
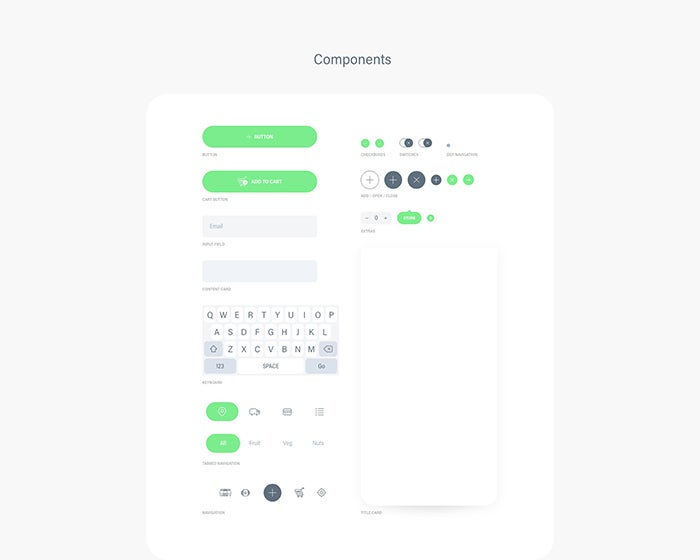
- Develop your project with the existing Components.
- Experiment within XD: Customize and make document-wide changes in real-time.

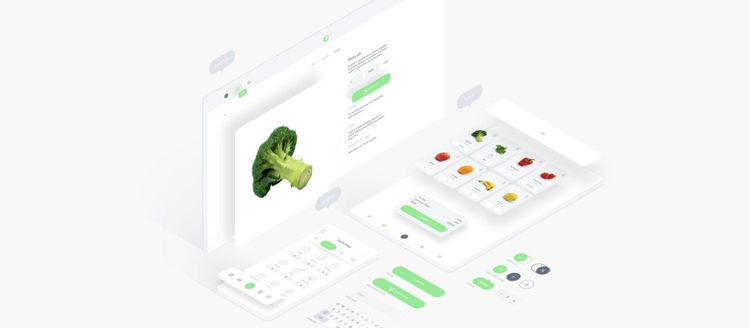
Dansky’s Fresh Food UI Kit has dark and light mode artboards, and makes use of States in Adobe XD to help you prototype a dynamic food shopping experience.
How Fresh Food makes shopping for healthy foods a cinch
Fresh Food was created for a shopping experience that solves people’s number one problem when it comes to searching for healthy foods: It removes the barriers that stand in the way of finding the nutritious food they want. The app concept the UI kit supports is based on the ideals of:
- Offering customers convenience
- Being a trusted source of natural, high-quality foods
- Full transparency in ingredients
It also reduces the time customers have to search for food.
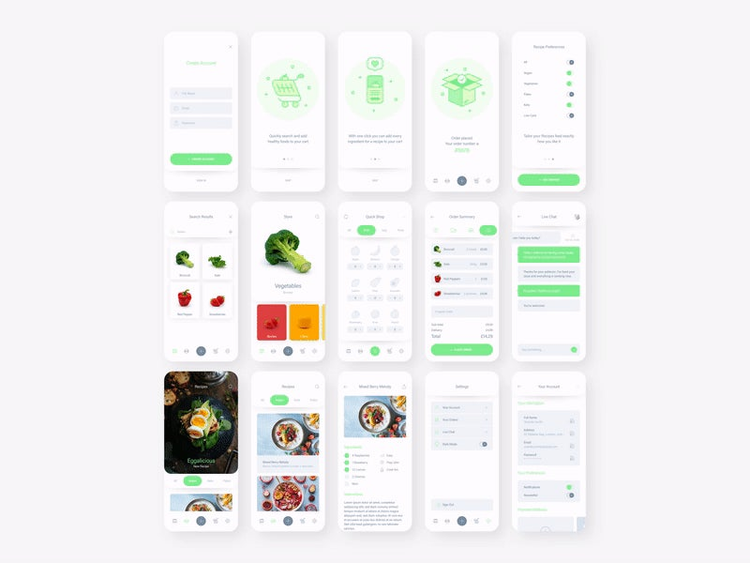
“The ‘Quick Shop’ feature is the fastest way to quickly browse and order foods, although there is also a more typical storefront that provides additional products and information about each individual item,” said Daniel.

Components in Dansky’s Fresh Food UI Kit.
Since online shopping comes down to being able to clearly see the products you’re buying, Daniel’s UI kit emphasizes the use of high-quality images to bolster the UX from the customer’s perspective.
“The UI kit features a product page that showcases high-quality imagery of a given food or ingredient. The product shots are deliberately on a clean background with no unnecessary distractions/nonsense added, just like the foods themselves,” he mentioned.
Easy-to-get-to information rounds out the strong UX for customers in the kit: “There is also plenty of information providing guidance on storage, preparation/usage and nutritional information. This is all easily accessible by simply scrolling the product page, enabling the product itself at the top to be the focus.”
The use of States in Fresh Food
One of the more challenging aspects of being a designer is working with another designer’s files. Specifically, this is the case when making sense of how they’ve put artboards together, organized assets, and compiled layers, among other things.
Ideally, designers should be able to use and manage the files inside a UI kit as seamlessly as possible. To that end, Fresh Food takes great care to use XD’s States feature in such a way to allow this.
As Daniel explains: “States enable me as a designer to keep the entire UI kit as streamlined as possible, without the addition of extra artboards that are purely there to facilitate Auto-Animate effects or to toggle the on/off state of a switch.”
The practical effect of this feature is to ensure that even the most complicated of UI kits doesn’t cause problems for designers.
“The addition of Component Overrides, now coupled together with States, enables me to design a large and complex UI kit while keeping the management and usage of the UI kit (by someone else) as simple as possible.”
Thoughtful UX features for designers
Any good UI kit will always reduce the amount of friction a designer will encounter as they use the kit’s elements and apply them to their own concepts. Daniel created Fresh Food UI Kit with this in mind.
There’s the option for both a light and dark mode in the kit. With dark mode introduced in an increasing number of websites and apps and in major OS releases such as iOS, Max OSX, Windows, and Android this year, it’s nice that this kit gives designers the choice to take advantage of this design trend.
To make things easier for designers, Daniel’s kit puts them in control of any design iterations they make across both versions.
“The UI kit includes both a light and dark mode, together with a single artboard sharing assets across both versions. Any changes to the assets (eg. icons) will propagate across both versions and respect any Component Overrides,” he revealed.
Daniel had a two-fold goal in mind when he approached his kit in this way.
“The decision to include both versions serves two purposes. First, it’s a good showcase of how Components and Overrides can power a large and diverse UI kit from a single suite of assets. Secondly, anyone who downloads the UI kit can choose between the two options, whether they wish to use light mode or dark mode as a starting point for their own project,” said Daniel.
A UI kit for getting healthy food—fast
We all want to eat real food that’s actually nutritious. Many of us struggle to find it, however.
That’s where Fresh Food comes in. By combining user-friendly flows, high-quality images, and accurate information, the UI kit ensures that the friction between people’s desire to put real food into their bodies and the reality of doing so is erased.
If you feel motivated to design for the greater good—in this case, people’s healthy bodies and long lives—then download Fresh Food today.