“What could be better than being able to present the branding you create in the fastest and most appealing way possible?”
The final product of Anna Natter’s building visualization experiment in Adobe Dimension.
Anna Natter, a Czech Republic-based graphic designer, loves to experiment with building and interior design. She’s been using Adobe Dimension for a variety of different use cases, but it was with environment visualizations and designs where she has really put the tool to work. “In Adobe Dimension you are able to visualize buildings and design interiors very fast,” she said. “In Dimension, you are able to realistically represent how your visual identity will look like, when placed on actual objects. Adobe Stock offers a variety of ready-to-use 3D objects, which can be used as such placeholders. We asked Anna to share some of her expertise around architectural visualization with Adobe Dimension; interior and exterior.
Read on below for Anna’s steps for an environmental design concept in Adobe Dimension, and check out our full profile on Anna for more on her career and what designing in 3D has enabled her to do. Want to see more of Anna’s work? Check out her Behance project, created just for Adobe, to view all the final renders.
First, create your logo and branding
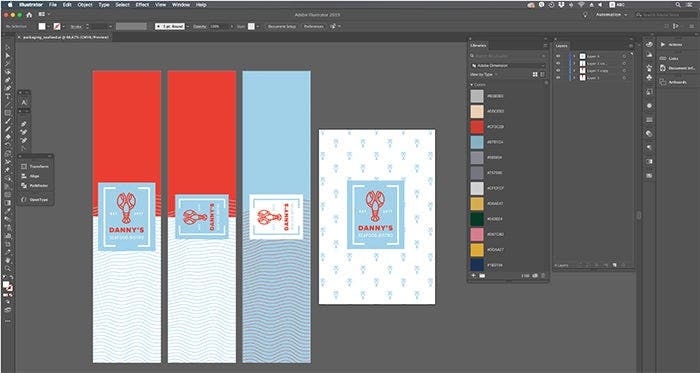
To start, you can head to Adobe Stock and choose an icon to use as your logo (or of course design your own from scratch!). Then, create as many logo variations as you want in Illustrator — if you or your client wants to be able to visualize different variations quickly.
Dimension supports Illustrator and Photoshop files along with their artboards so that you can easily place graphics on models, toggle between artboards, and then easily open your 2D designs in Illustrator or Photoshop. For example, if you want to edit your logo after you’ve placed it in Dimension, Dimension will automatically recognize the file type, open it up in the native application (i.e., .psd and all images will open on Photoshop, and .ai files in Illustrator). You can then make changes and any edits saved will be reflected in your Dimension scene. When applying a logo as a decal, make sure to place each variation in a separate artboard — Dimension then allows you to cycle through the different iterations without having to change your scene. You can access the various artboards in the decal image property.
Anna Natter’s fictional Danny’s Seafood logo, created in Illustrator before being used in her 3D designs in Dimension.
This color palette is inspired by the blue sky and the pink of the salmon, along with an orangey red from the lobster with white details. She also created patterns and a menu cover using the logo and brand colors.
NOTE: Anna recommends saving all of this to the CC Libraries because it’s a lot more efficient.
3D models in Photoshop
You are able to create simple 3D objects in Photoshop by extruding vectors and text. Draw the shape you’d like to extrude, and change to 3D Workspace.
Next, choose the New 3D extrusion from selected layer option in the 3D tab. This creates a 3D model. When done, click the 3D tab then “export 3D layer” and save as3D file format “OBJ.” For more on this, check out Desk Magazine’s tutorial.
Anna used the same technique to create an extruded model out of the vector logo icon and logo text. After choosing the extrusion depth, she used a Shape preset in the Properties panel’s Cap tab, which makes smooth edges. She saved them as separate objects, so they could be textured separately. This created the logo on the front side of the building.
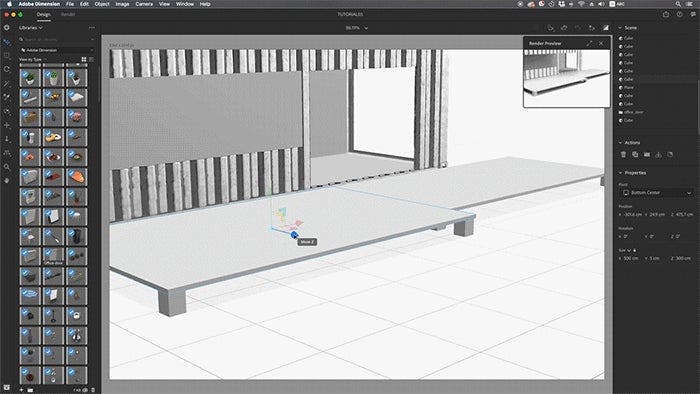
For the restaurant visualization, Anna chose to go with the cargotecture style, which utilizes shipping containers as building blocks. She started with the Adobe Stock model.
Dimension supports real life measurements in these types of 3D building designs and it is a good practice to always use them while working in 3D. Anna scaled the original container model to 20′ long (L: 5.9 m W: 2.34 H: 2.38). On the scene canvas, you are able to set the scene units to either metric or imperial. Then you set the unit values on the actual objects themselves allowing you to quickly adjust the sizes.
To create a roof terrace for the bistro, she placed the second container on top of the other container.
The second floor was meant to function as a storage area for the bistro or another utility room/kitchen. She added concrete poles to hold the building higher; you can often use basic shapes from the starter assets and scale them in specific axes to do these types of things.
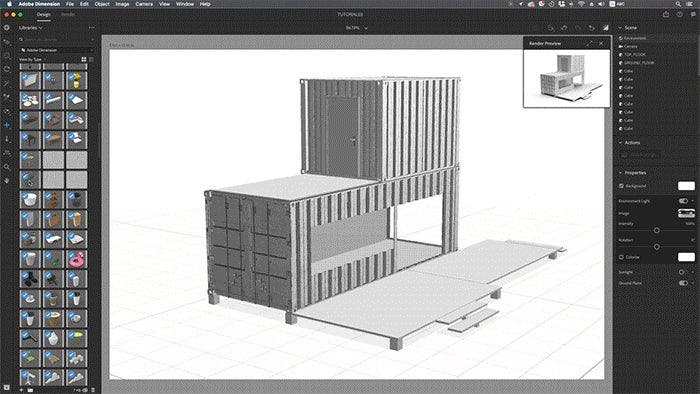
Assembling 3D models in Dimension
After importing and modifying the 3D models, the next step is to assemble them together in Dimension. Anna put in a door on the first floor, by using the Universal Select tool. In most cases you can likely use a model from Adobe Stock (when licensing you can save to your CC Libraries to access easily within Dimension).
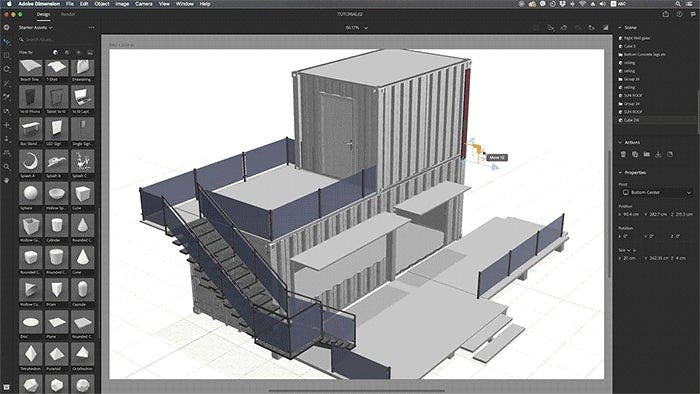
Anna moved and scaled the door to fit the hole in the building. She then added stairs to the wood deck using cubes that she placed rotated and scaled to the right size. To do that, she duplicated the cubes of the patio holding Alt/Option and dragging (alternatively, Cmd+D duplicates the object in place).
Assembling the exterior shapes and assets.
Anna then added the (a premium model from Turbosquid — Dimension works well with all sorts of filetypes) to the side of the building and scaled it to the right size. She placed the stairs flush with the building using the new Align and Distribute tool.
Adding and scaling the stairs.
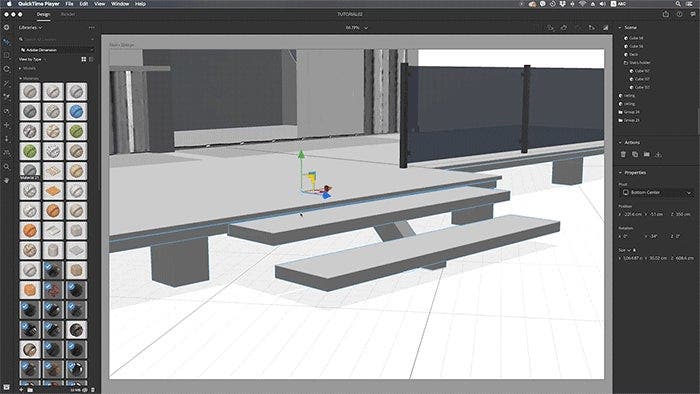
The remaining part of the are made of simple cubes. Using the sampler tool, Anna copied the glass texture of the stairs so they share the same material . The fence around the patio was made by flattening and scaling cubes and duplicating the fence from the top floor. The on front side of the building were made using cubes as well.
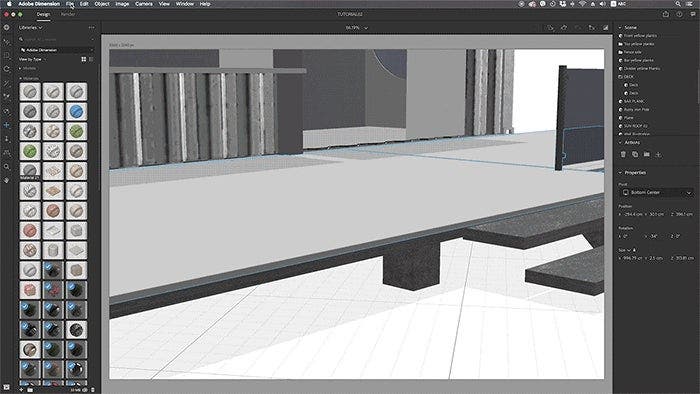
Placing wood planks as a facade.
From here, Anna placed the right side of the building with the window in place. Next, she placed the planks on the front side of the building. She duplicated the cubes by again holding the Alt/Option button.
Anna used the same technique to place planks on the front side of the building, using it as a divider inside the room. These objects all have the same wooden material.
Adding materials and textures
To create a nice concrete texture on the front stairs, Anna used a material she created previously with Adobe Capture. To do this, she snapped a photo of concrete on the street and, using Capture, transformed it into a texture (Adobe Capture can save materials right to CC Libraries making importing to Dimension easy).
Adding texture to the front steps, using a material captured with Adobe Capture.
After importing the material to the stairs, she changed the brightness and color of the material by clicking on the base color image in the properties panel, which automatically opens Photoshop to make edits. After saving it in Photoshop, the stairs automatically updated to the new material in Dimension. She chose the same technique on the front wooden planks using a different Adobe Capture material, and she created and changed the base color of the material in Photoshop to match the brand color palette:
Anna’s self-created asset, made with Adobe Capture and Photoshop.
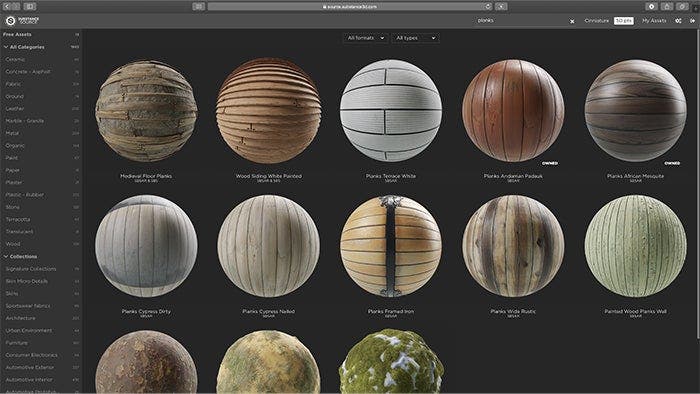
For the and the top floor, Anna used a found in Substance Source called Planks African Mesquite (Substance Source can be accessed via Dimension in the upper left when adding and importing content). Dimension supports .sbsar format assets, meaning that any material from Substance can be used.
Adjusting the materials properties of the Planks African Mesquite found on Substance Source.
The beauty of Substance materials is that each material is specifically crafted so the properties are related to the type of material. For example, with this Planks African Mesquite material, she could create the look of wooden planks just from adjusting the material rather than having to copy multiple objects. She then used the sampler tool to place the same material on the other floor models as well.
Adding decoration using Adobe Stock models
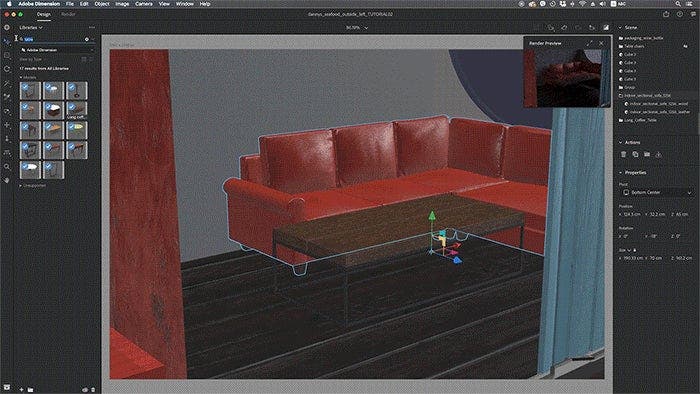
Next, it is time to decorate! To find and place furniture inside the building, Anna used models from Adobe Stock.
Placing Adobe Stock furniture in Dimension.
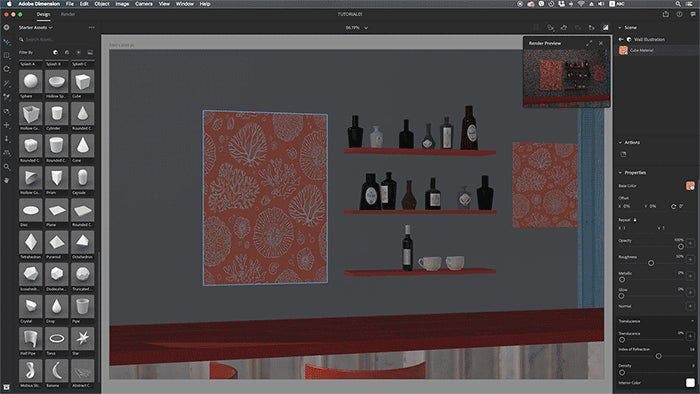
Interior shelves in Dimension.
The shelves on the wall are made out of cubes and transformed accordingly. Bottles (from Adobe Stock 3D) are then added to the shelves and labels are then placed as decals onto the bottles. The posters are made by also adjusting and flattening basic cube models and arranging them onto the walls; then she placed the poster designs as materials onto those objects she flattened. (Conversely, you could place the poster designs as decals instead of using this method with materials.)
Bringing the scene alive with lighting effects
The most important step in achieving photorealism in 3D has to do with the light setup and the way global illumination is interacting with the shapes and the materials. Having that in mind, Anna started carefully adding lights, one by one. In this room below, the lamp is physically illuminating the interior, and she used the glow property of the lamp’s material to achieve this effect. There are many other lighting effects and workflows available in Dimension, too, to help you achieve whatever effect you’re after.
Create realistic light and shadow effects in Dimension.
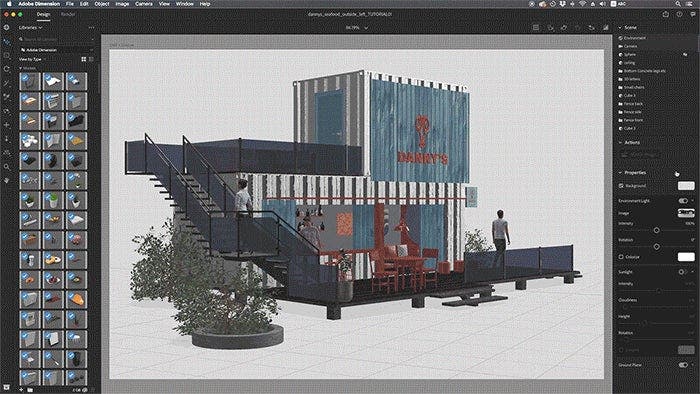
And, because we all know a spot of green goes a long way in making a space come to life, Anna added some plants to her scene (via Adobe Stock).
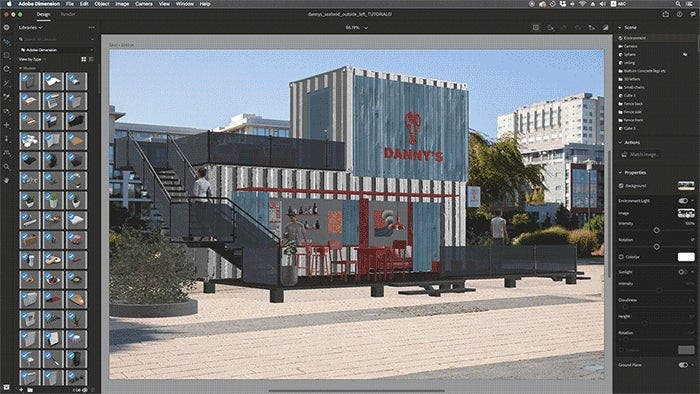
Moving to the exterior of the building, Anna finalized her 3D visualization of the building to fully visualize it in context, Anna added a background image. To do this, she placed the in the scene and used the Match Image feature.
Placing a background image into Anna’s scene and using Match Image to achieve a more realistic visualization.
Using Match Image, Anna has created realistic ambient lighting, so all the 3D objects in the scene will reflect details from the background photo, tying the two closer together. However, Anna also created an additional light — Sunlight, which will complement the scene by casting hard, high noon shadows. She used a chrome ball as a reference to see where the Sun is positioned on the sky and then rotated and changed the height of the sunlight in the scene to match that.
Loading an HDRI into the scene and ensuring the lights are coming from the direction of the sun.
The final exterior visualization.
It’s possible to create reflections/shadows by using models outside of the camera view. For example, as Anna has done above, trees outside the view mimic the photo’s background shadows.
Anna also added human models to the scene. This allows her to really paint a picture, but also helps her show the scale of her creations.
Rendering and post-processing your scene
The final step is to create a 2D rendering out of this 3D scene. First, Anna set the actual output resolution in pixels (e.g. 1024x768px), then switched from the Design to the Render mode. Resolution size is directly proportional to the render time; values bigger than 2000px may take some time to complete, depending on the scene and used hardware, but you can also use Cloud rendering to offload this process.
If you have camera bookmarks saved, you have an option to select which one you would like to render out during the same rendering queue.
Once the render has been produced in .psd or PNG file format, you can open it in Photoshop and tweak it further to achieve some cool effects, and here are some of Anna’s favorite techniques:
- To achieve stronger shadows, Anna recommends duplicating the render layer, which will make them more opaque.
- Then apply a high pass filter on the top copy of the render, which will sharpen the details. Set it to overlay.
- If the shadow color doesn’t match with the photo background, use the color balance filter and add some blue tint to the shadows.
- It’s possible to use a LUT file in Photoshop. A LUT is a file that transforms one range of colors in an image to another range of colors. Traditionally LUTs have been used in the film industry to give films a unique look and feel. LUTs are being used in photography more and more, as well.
- From the menu choose: Image > Adjustments > Color Lookup. In the first field, select Load 3D LUT. Select one of the LUTs, and click OK to apply it.
- Dimension renders come with a bunch of very useful layers in a folder. You can edit the color settings of different models by selecting the object or material selection masks. Use the depth map to achieve different lens blur effects on the front and back models.
Looking for more inspiration?
If you’re interested in using Dimension as a product mock-up tool in addition to creating these environmental designs, learn more from this tutorial from John Godfrey and for more Dimension tutorials, click here.
And for more from Anna, check out our profile on her and her work.