“Since working in 3D allows us to create our own physical worlds, let’s create one!”
Commercially successful and artistically poignant graphic designer Khyati Trehan, based out of Munich with IDEO, has indulged us in sharing some of her unique creative process. Khyati is best known for her bright, whimsical creations, and it’s in 3D design that she found her ability to bring these dream-like fantasies to life.
“The medium of 3D art has come really far in terms of achieving realism, and just like the history of art, it’s moving towards being more expressive…A 3D visual can bring people closer to reality. But it also has the potential to take you far from it. It gives you the power to make your own worlds,” she said.
Below, you can follow Khyati through her improvised creation of a crisp, colorful dreamscape and gather some inspiration for your own innovations in Adobe Dimension (to see the completed project in full, head over to her Behance page). Be sure to check out our full profile on Khyati for insights into he work and how 3D has shaped her passion for digital art.
1. Start with an open mind
Before Khyati’s starts, she doesn’t already have to know what to make, but says it helps to set a direction of where things might go and have an idea of what the intent is.
With this project, she decided to play with the idea of a fantastic yet minimal 3D floating landscape, and to use colourful reflective surfaces to add to the whimsy.
First, she determined the constraints to set for herself, so that she’s not “shooting in the dark, while still leaving space for exploration.”
2. Set canvas size
Khyati’s channel for creating a lot of personal work is usually Instagram. That’s why Khyati generally sticks to the square format – a safe 1500 x 1500.
Khyati starts by setting the canvas size before beginning, so that she can establish the scene’s composition within the correct aspect ratio.
3. Building blocks
Reflections are a lot more interesting on complex and realistic surfaces. Since Khyati is going for a minimal landscape, she searched for a primitive form with rich details. “It’s fun to go through the starter assets inside Dimension the same way you’d collect found objects to eventually manipulate them creatively,” she said.
To get started, Khyati selected a tied string box, which is assembled out of multiple components, packaged in a folder.
“We can get rid of the strings and take the box out of the folder. The box is just a cuboid, but has enough details (folds, and smooth edges) to bring us some interesting reflections.”
(Since Khyati wanted this to be a floating landscape, she didn’t need the ground plane, and therefore turned the ground plane off.)
Repeat boxes
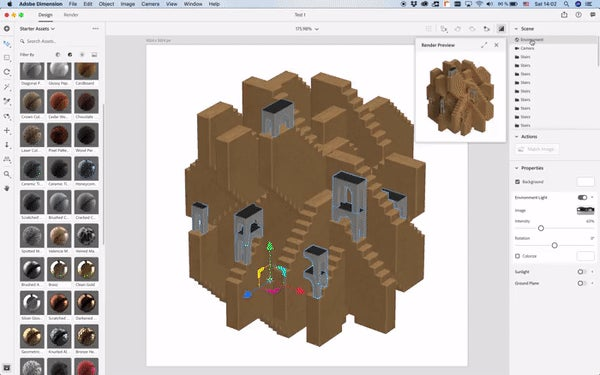
“We’ll use this cuboid package as a unit to build stairs that are leading you somewhere and leading you nowhere, and build on our fantasy narrative.” To do this, she used the option button to multiply elements, similar to what she would do using Adobe illustrator.
Align and distribute
Khyati selected the eight copies of the box she made, and clicked on the align and distribute function. If you click in the middle of the align and distribute controls, it centers the selected elements.
The controls at the ends distribute the elements in whichever axis you want, and so create equal intervals between the elements. Khyati says this feature is perfect for creating stairs with even steps.
Now it’s time to group, center, and rotate.
Next, she grouped and named these elements for project hygiene. Her stairs will form the building blocks of our landscape.
“Changing the orientation (at right angles) and position in space will create enough variation in our composition for it to be both interesting and minimal, even though we are using the same building block across our landscape.”
4. Camera bookmark
When you’re working in 3D, it can get a little disorienting and hard to judge distance between objects. To make life simpler, Khyati recommends using Dimension’s camera bookmark feature. The bookmarking feature allows you to save favorite camera positions (e.g. top view, side view, perspectives) so that you can quickly orient yourself in the scene by toggling through these bookmarks (note: these bookmarks will also be saved if you are to publish your scene to the web so your audience can similarly swap through the different camera views easily).
You can toggle between the front and the top view to compose more easily and move things around.
5. Secondary assets
“I think it looks a little empty at this point, so we could still add an element that follows the same form language as the stairs.” To do this, Khyati went to the library and searched for Adobe Stock models from inside the software. She decided the arch, with its geometric curves, would be a good architectural element to complement the stairs.
“I’ve licensed the arch and dropped it into the scene, resized it to fit the width of the stairs and scattered our ‘arch gateways’ across the landscape.” (For quick access inside Dimension, you can license Adobe Stock models to your CC libraries.)
6. Light
Next, she did a quick render preview to see what the composition looked like. Khyati’s scene is lit by the ‘environment light,’ a 360-degree panoramic image that wraps around the scene. (you can also add individual directional light sources).
“In real life, when an object is being lit by a light source, it also picks up reflected light from its environment, such as the table, wall, windows etc. The environmental lights in our starter assets do exactly that. They are entire scenes as a source of light, that help make a composition look more realistic,” she said.
You can also add sunlight here, as Khyati did, and just by changing the height and rotation of the sun, create the illusion of time in the day.
(Note: Khyati was using Dimension 2.3 to make this tutorial and the render preview experience has since changed in Dimension 3.0. The new Render Preview mode enables high-quality rendering effects like lighting and reflections directly in your editing canvas).
7. Materials and Color
Next, Khyati used a neutral silver gloss material from the starter assets on all arches. You can see the silver arches picking up reflection from the default cardboard material that came with the boxes in the stairs.
Next, set the background color in the environment to a pink sunset color.
Khyati went through the materials in the starter assets and landed on ‘Scratched copper.’ The material brings texture and a soft reflective quality to our render; the part of the process that brings the composition to life as we go.
“I pick colors intuitively, and more around the ‘feeling’ that I want to create with the artwork. This one’s about being vibrant, bright, and whimsical,” she said.
“Since all the elements have a reflective quality about them, they are reflecting not only the forms around them but also bouncing off color, and almost blending colors in some parts. It’s a happy accident!”
The next step is to preview color, and there you have your artwork!
8. Zoom bookmark and focus
You can create a lot more artworks from the same project, by reframing your composition from different angles.
In this project, Khyati created a new bookmark called zoom where the camera has been moved around the view and position closer to the composition to bring focus on the interesting reflections that were created.
If you change the camera values and want to save these changes, to update you’ll have to click on the refresh icon in front of the camera bookmark.
“Because we’re zooming in, it would be interesting to make it feel like we’re using a macro lens. One of the ways we can create this illusion without losing the isometric view is by using the focus feature in the camera, setting a focus point and blurring the rest.”
9. Rendering and export
Dimension allows you to render multiple views at the same time, to simultaneously create multiple pieces of stunning artwork.
In our render settings, you can select the camera bookmarks you want to render. All you have to do is save your file details (e.g. quality option, format and output path), and boom, you’re all done creating your own piece of whimsical 3D art.
As mentioned in the steps above, Dimension makes it easier to create multiple variations of the same concept by quickly changing aspects of your design, like camera angles and lighting, all without having to change the actual composition. It’s also easy to quickly iterate on your concepts by changing other aspects of a design, like colors and materials. Here are a couple other variations Khyati made of the same concept: