The XD to Flutter Plugin is now available! Check out the release post here and get started on simplifying designer-to-developer workflows. Product teams today need to design for more devices and platforms than ever before. The expectation that software products work seamlessly and consistently across mobile, web, and desktop means design and development teams often need to create for each of these platforms individually. As products evolve, time is wasted in the frustrating back and forth between designers and developers trying to make final products match pixel-perfect designs.
That’s why, as part of Flutter Interact, we’re excited to announce XD to Flutter, a new XD plugin that generates code for creating apps with Flutter based on your designs in Adobe XD. XD to Flutter is a collaboration between Adobe and Google that will be available in early 2020. When it is released, the plugin will be open source, just as Flutter is. You can sign up for early access to the XD to Flutter plugin.
Flutter is Google’s UI toolkit for developers to create native applications for mobile, web, and desktop, all from a single codebase. With Flutter, developers can work with a set of customizable widgets to quickly build interfaces and get full native performance across platforms. Flutter is used by millions of developers all around the world to create expressive, beautiful UIs for their applications.
Generate working code based on your designs
XD to Flutter simplifies the designer-to-developer workflow for teams that build with Flutter; it removes guesswork and discrepancies between a user experience design and the final software product.
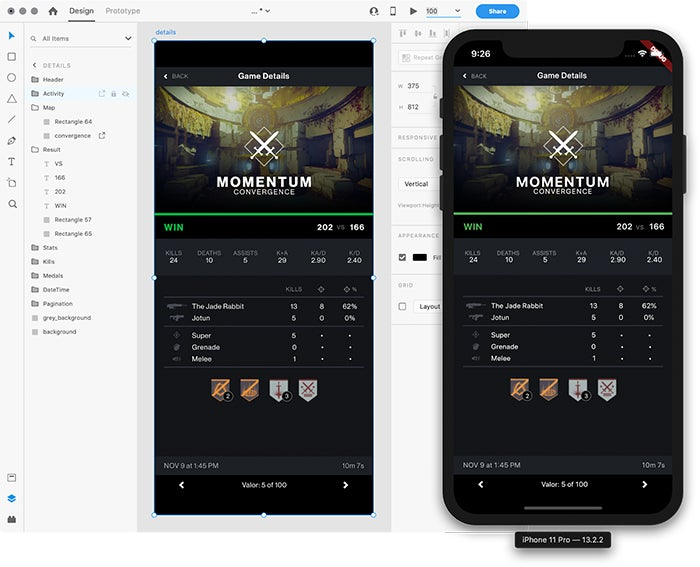
The plugin generates Dart code for design elements in XD that can be placed directly into your application’s codebase. The plugin generates code for any selected element in XD, either for individual objects on your design canvas or for an entire artboard. As you make changes to your designs in XD, you can simply run the plugin and instantly update your app’s code. Plus, if you’re using an IDE that supports Flutter, like the Flutter extension for Visual Studio Code, you can run and reload your Flutter app and preview changes to your application on a real device simulator with Flutter’s hot reload capabilities. With XD to Flutter, you and your team can go from design to a real, working product in just a few minutes and accelerate any decisions you need to make in real time.
Sign up for early access
XD to Flutter will be available soon in the Adobe XD Plugin Manager, which includes dozens of plugins and integrations for XD, and made available open source on Github. To receive updates and be one of the first to gain access to this new XD plugin, you can sign up for early access here.