Tiled Plugin for Adobe XD: Elevate Prototyping with Rich Media and Interactive Content

As a UX designer, you probably create lots of prototypes to get a sense of how your designs will look in action. But sometimes, you might wonder if you can take your prototype further — maybe by adding interactive content like videos, galleries, or embedded websites, or maybe by letting people really use your designs to learn from their patterns. New tools like the Tiled microapp platform let you do both, and now with the Tiled plugin for Adobe XD, you can do it directly from your work in XD. You’ll design and prototype in XD, then sync to Tiled to enrich, ship, and measure your work as interactive microapps.****
To create a microapp from XD, you’ll first need to install the Tiled plugin. Then you’ll design your screens and add hotspots just like you ordinarily do to create a prototype. Once you’re ready, sync to Tiled, and you’ll be able to add all kinds of interactive rich media to your work without coding.
Microapps really shine when you design custom assets in XD to layer with interaction in Tiled; add GIFs to a library of horizontal scrolls, or use video as a background on your cover screen. Tiled also allows you to add image galleries, quizzes, embedded websites, and even dynamic content personalized to your user.
Once you design, sync, and build your microapp, you can publish and share it via URL or embed. As users interact with your microapps, you’ll be able to learn from their activity and see their pathways in Tiled. Your team can also use the Tiled app to leave feedback on your design, and their comments will go straight to your XD file so you can make changes to your work accordingly. If you make changes to designs for live microapps in XD, you just need to publish and sync again to update them for all your users. This makes the iteration process seamless.
Once you’ve created your microapp from XD, you’ll find you can use them in place of hard-coded apps or websites when you want the ability to update and experiment quickly.
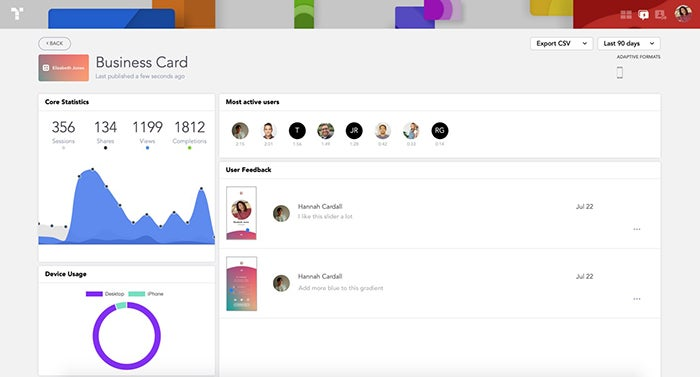
“Tiled allows designers to see exactly how people are using their designs, so they can better understand users,” said Tiled CEO and founder Darell Swain. “You can also share interactive experiences with customers, clients, and teams, and then use analytics to learn how to optimize activity and design.” Tiled’s unique features deliver insights from microapp activity so you’ll be able to see how your designs are being used and adopted.

Tiled insights provide details on microapp usage so you can see and learn from how users are interacting with your work.
How to get started with the Tiled plugin for Adobe XD
If you are getting started with the plugin for the first time, you’ll need to create a new Tiled account. Once you’re signed in, you’ll see two tabs: Sync and Feedback. In the Sync tab, use the dropdown to create a microapp or connect your XD file to an existing Tiled microapp. You can also create microapps directly from the plugin.

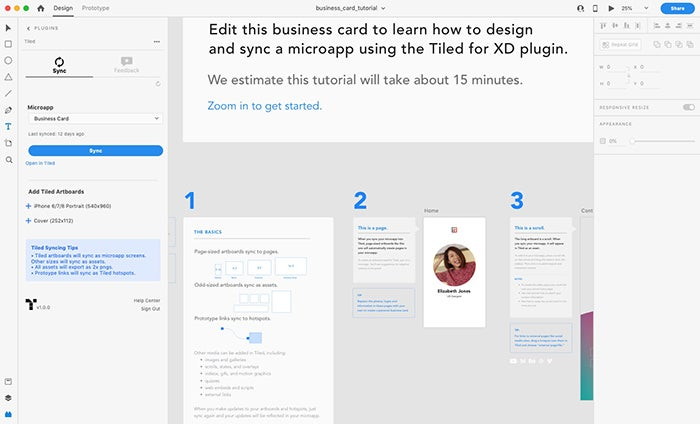
From the Tiled plugin, you can select a microapp to sync your artboards to. Download the business card tutorial file pictured here.
Step 1: Design and prototype in XD
With your microapp connected, you can now add artboards and design your microapp as you normally would in XD. Artboards that match your microapp artboards will sync as Tiled screens, and odd-sized artboards will sync as assets to add in Tiled. Then use XD Prototype mode to link your pages. Note, page links will sync as hotspots in Tiled, and external links and other interactive media can be added in the Tiled builder.

Hotspots between pages added in XD will sync to Tiled through the plugin.
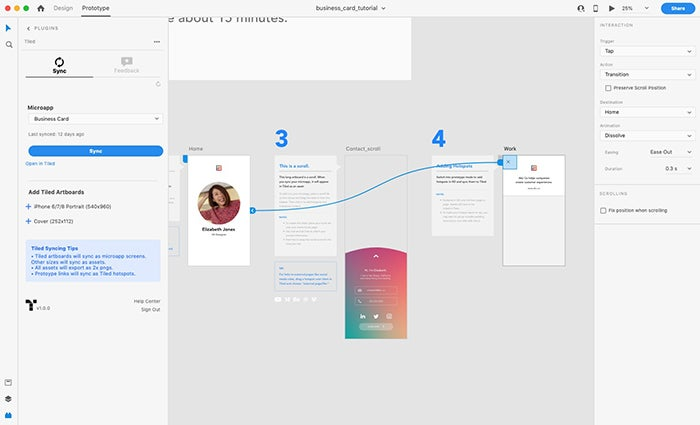
Step 2: Sync your microapp to Tiled
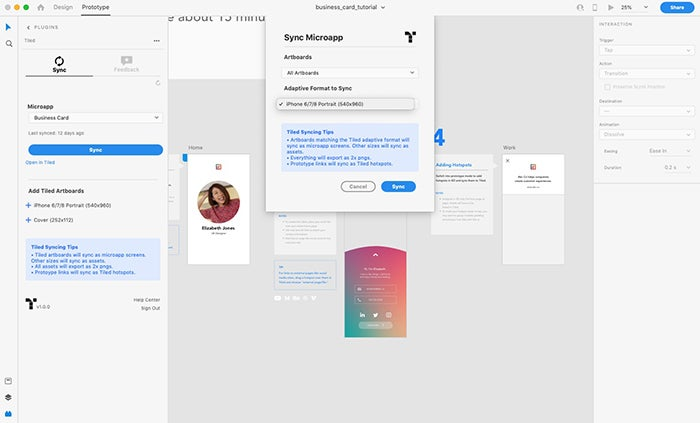
Once you’re ready, sync to Tiled, where you’ll be able to add interactive rich media to your work. Hit the blue button to sync your microapp prototype to Tiled. If you have multiple adaptive sizes, select the one you’d like to sync. As you continue designing, you can always sync again to update either individual pages or your entire microapp.

Select the artboards you want to sync to Tiled, then choose the blue sync button to select the correct adaptive format for your microapp.
Step 3: Publish your microapp to measure and iterate

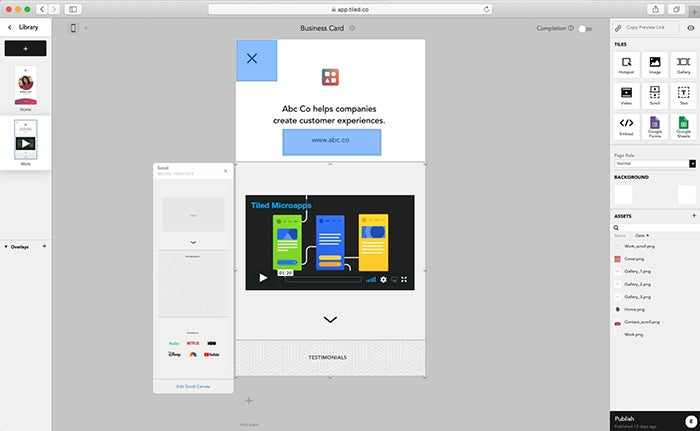
Use Tiled’s builder to add video, external links, galleries, and more. Then hit publish to update the live version and distribute your microapp.
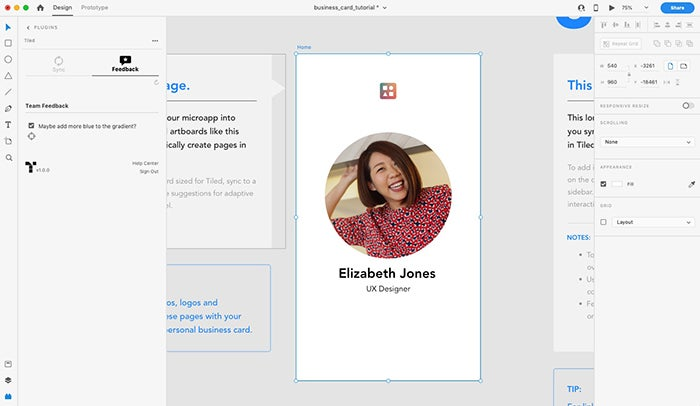
Then in Tiled, add any remaining interactions or rich media including video, galleries, and embedded sites. Hit publish to distribute the microapp to your team so they can share it with your customers. If your teams leave feedback in the Tiled app, you’ll be able to see it in XD under the feedback tab. Click the target icon to zoom to the associated screen and check the box once that feedback is resolved.

Teams can leave feedback on your work in Tiled. Feedback will sync to your XD file so you can revise your work quickly.
If you already have XD, click here to download the plugin, then request a free Tiled for Designers account to try it out. We’re excited to see what you create. Let us know how Adobe XD and Tiled helps you create more captivating design experiences on LinkedIn or Twitter.
If you haven’t tried XD yet, Adobe’s complete end-to-end solution for UI/UX design, you can download it and try it out for free.