March 2020 Release of Adobe XD: Prototype with Audio, Anchor Links, and More

Adobe XD is a powerful prototyping tool that lets you create immersive user experience designs that look and feel just like real digital products. You can use XD’s Prototype mode to add motion and animation to your designs, create interactive and clickable prototypes, and preview your prototypes on your desktop, mobile, and on Amazon Alexa-enabled devices.
In this month’s release of Adobe XD, we’re introducing new prototyping capabilities that build on XD’s existing features like Auto-Animate and Voice Prototyping. We’re also featuring one of our favorite XD plugins, zeroheight, from our growing ecosystem of more than 200 plugins.
You can access new features by downloading the latest version of XD or updating XD using the Creative Cloud application. As always, we love to receive your feature requests on UserVoice and engage in discussions regarding the future of XD on Twitter, Facebook, and our Community Forums.
Let’s see what’s new in the March release!
Add audio to your prototypes with Audio Playback
Audio is important to the human experience. Whether it be a “swoosh” sound whenever a user sends a message, a chime when a user successfully submits a form, or a branded sound (like in the Netflix logo animation), audio helps us better understand our experience and keeps us informed. Sound helps us navigate experiences and creates a deeper connection with a brand.
You can now add audio to your prototypes in Adobe XD and incorporate sound into your design process with Audio Playback in XD. With Audio Playback, you can use sound effects or earcons to guide your users, convey event states, indicate successes and errors, or add branded sounds to your designs to appeal to your users in new ways. Branded audio design can have a meaningful impact on your user engagement and preferences, according to a report by Audio UX and Veritonic.
In Prototype mode, you can now select Audio Playback as an action. For example, if you want a sound to play when a user taps on a button, you can select the button component on your canvas, click Tap as your trigger, and select Audio Playback as your action. You’ll see a drop-down that allows you to either upload an audio file from your computer or select a previously uploaded file. Once you’ve created your interaction, you can click the Play button in the upper-right corner of XD to preview your prototype. When a user taps on the button, your audio file will play.
You can also add multiple actions in response to a Tap trigger, such as a Transition action and an Audio Playback action. This allows you to both play an audio file as well as transition to another artboard or state without duplicative work. The Tap trigger now supports both a transitional action (e.g., Transition, Overlay, Auto-Animate, etc.) and a non-transition action (Audio Playback or Speech Playback).
To get you started, Sam Anderson, an experience designer at Adobe, created a library of sounds that you can use to explore the new Audio Playback feature. You can download the library here on Behance.
Create Anchor Links in prototypes for quick navigation
Anchor links are a type of link that takes users to a specific point on a web page. If you have a long website or lengthy text article, you can use anchor links for quicker navigation and improved usability. Some examples of this include navigation menus, page indexes, or tables of contents.
In this release, we’re excited to introduce Anchor Links in Adobe XD. You can now mock up the experience of auto-scrolling to specific points on an artboard when a user clicks on a button or link. You can use Anchor Links to add on-page navigation, table of contents, and “Scroll to Top” buttons to your prototypes.
Creating Anchor Links is easy! In Prototype mode, select an object on your canvas (like a button or navigation menu link) and drag the prototyping wire down your artboard until you get to the point where you want to link to. The wire will automatically connect to that object. In the Property Inspector, you’ll notice the trigger is set to Tap by default, and the action is set to Scroll To, which means tapping on the object will scroll to the destination. You can also configure the Y-Offset, either in the Property Inspector or on the canvas, to control how far above or below the destination point your Scroll To action will land. Controlling the Y-Offset is useful for accommodating sticky navigation bars or other elements.
We’re excited to introduce Anchor Links in Adobe XD as this was one of our top-requested features on UserVoice. Anchor Links can be combined with other features like Component States, Preserve Scroll Position, Content-Aware Layout, and Responsive Resize for designing websites in Adobe XD.
Download the latest version of XD or update XD using the Creative Cloud application to take advantage of Anchor Links and Audio Playback in Adobe XD!
Click to resize area text boxes
We also added a useful shortcut when working with area text boxes in XD. Now, you can simply double-click on the bottom-center handle of an area text box and the height of the box will automatically adjust to match the contents inside.
Document your design system with zeroheight for Adobe XD
You can use Adobe XD to create a design system and share assets and components with your team. You can use these assets in your designs and link them back to the original source document, so any changes are instantly made available to anyone using the design system. Read more about creating a design system with Adobe XD here.
Creating a design system is just the beginning; once you have one, how do you implement the system across the entire product development process and make sure everyone has access to the right information? That’s where zeroheight for Adobe XD comes in.

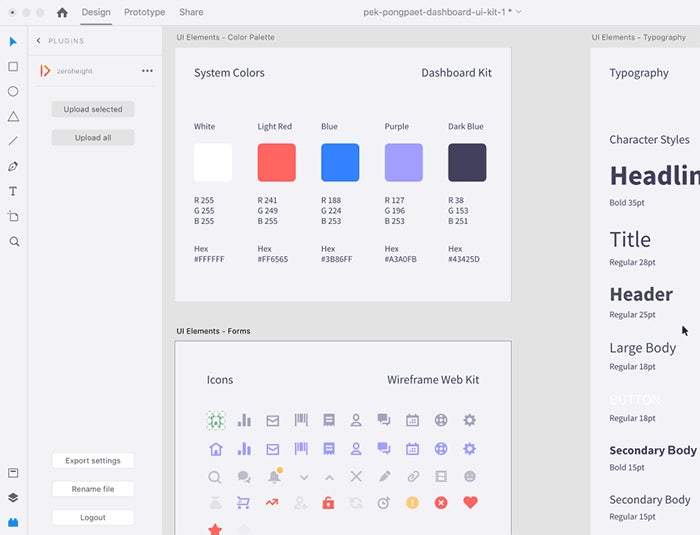
With the zeroheight plugin for Adobe XD, you can upload assets and components from your design system to zeroheight and then use it to create and populate a design system documentation site using your design uploads from XD. In no time, you’ll have a beautiful, branded, living design system site that you can share with your team members and other stakeholders so you can bring everyone up to speed and encourage adoption of the design system. zeroheight is supported by the Adobe Fund for Design, which provides grants and equity investments to people and companies shaping the future of design and creativity.
To get started, you can try zeroheight for free and download the zeroheight for Adobe XD plugin. If you want to learn more about zeroheight, check out the zeroheight partner spotlight on our blog. For the latest updates, see the July 2020 release of Adobe XD