Smartwatch Design Workflow: Bringing XD & Dimension Together for Product Designs
Discover how Adobe’s intuitive rendering and compositing software can display interface designs created in Adobe XD and Illustrator in the prototyping process, and for creating photorealistic, synthetic product photos.

When creating the interface for a new product, 2D is only the first stage of the design process. It’s also important to consider how UI designs will look in the real world by generating accurate 3D visualizations of the product itself.
Enter Adobe Dimension. The easy-to-use 3D scene design tool for compositing, staging and rendering compelling synthetic photos, even for designers with no previous 3D experience. Dimension makes it simple to import UI mockups created in tools like Adobe XD and Adobe Illustrator and applying them to 3D models (as textures). Regardless of how many UI designers and 3D designers you have working on a project, you can also collaborate and create photorealistic assets and scenes quickly. These applications are designed to work together, making it possible to iterate on designs inside Illustrator, checking the results in Dimension as you go.
In the walkthrough below, we are going to look at this process. We’ll explore how synthetic photos visualizations of a new smartwatch could be created by taking UI designs, created in XD and Illustrator, and then combining them in Dimension with custom 3D materials authored in Substance Painter.
The end results are photorealistic rendered images for use in design validation, client reviews, marketing, or even the website prototypes you make in XD.
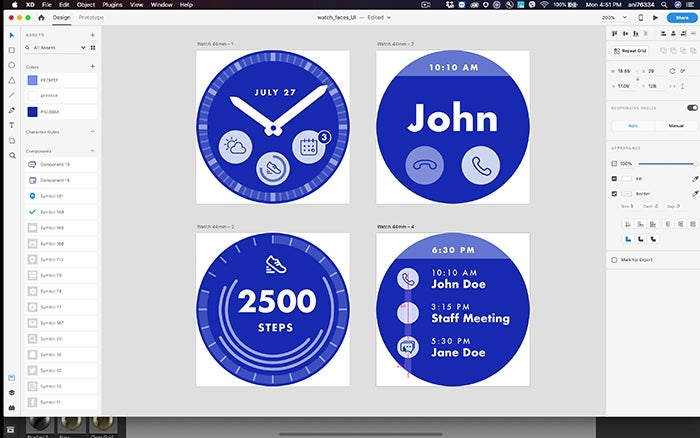
Prototype the UI/UX for the watch face in Adobe XD
XD, Adobe’s vector-based user experience design tool, streamlines the process of creating and iterating designs for the watch’s interface. It combines familiar features like vector drawing tools, color swatches, grids and guides with a smart content-aware layout system, helping to maintain relative placement and scale for UI elements when creating designs for different screen sizes.

Prototyping interface screens inside Adobe XD. Prototype courtesy of Erin Kim.
Interface elements can also be saved as Components to be reused across multiple designs. In the case of the smartwatch, the message and calendar icons have been created as Components that can be dragged and dropped from the Assets panel and positioned on the artboard.

Adding new Components to UI designs inside XD.
Refine the designs for the UI in Adobe Illustrator
Once the layouts for the different states of the smartwatch’s interface have been created in XD, they can be refined in Illustrator. Adobe’s industry-standard vector graphics software contains all of the design, typography, and shading features necessary to create beautifully realized designs.

Refining the look of the interface inside Illustrator.
These tools make it easy to create custom fills for the buttons for answering and ending phone calls. This is done by sampling colors from the icons on the interface’s daily schedule screen, then adjusting the direction of the gradient. The finished UI designs can be saved as a standard Illustrator file.

Shading interface elements inside Illustrator.
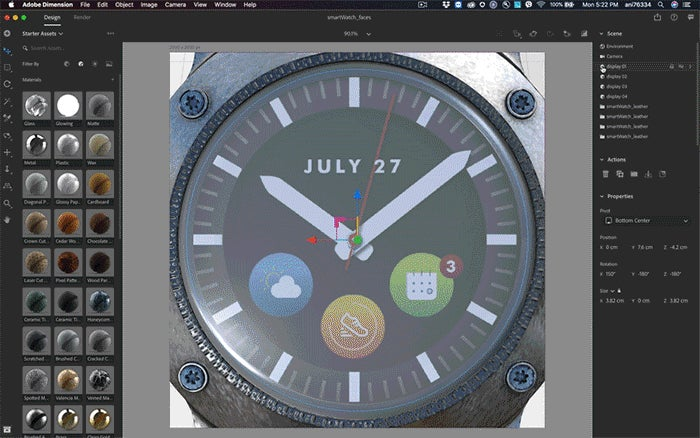
Use the Illustrator artboards as textures within Dimension
Illustrator files can be mapped onto the surfaces of 3D models within Dimension. This makes it possible to accurately visualize how interface designs will look when a smart device is in use. In the GIF above, the Illustrator file has been assigned to four separate 3D models of the watch within Dimension. The interface is displayed realistically behind the glass of the watch face.

Switching between artboards from the Illustrator file to display different UI screens in Adobe Dimension

The full Dimension render of the smartwatch displays.
It is possible to display a different interface screen on each watch by selecting the 3D object representing one of the watch faces in the Scene panel, inspecting the texture applied to it via the swatch in the Properties panel, and choosing a new artboard from the original Illustrator file.
Edit the artboards live inside Illustrator
Vector artwork used as a texture within Dimension updates automatically when the original Illustrator file is modified, making it easy to iterate on designs. Clicking on the Edit icon inside Dimension opens the file in Illustrator. When the vector design is updated and saved in Illustrator – for example, to change the color of the hands of the watch – the changes appear automatically in Dimension.
Each time an edit to the design is made in Illustrator, the texture updates near-instantly in Dimension’s 3D viewport, making it just as easy to iterate in 3D as it is in 2D.

Edits made to the UI inside Illustrator are transferred automatically to Dimension.
Create custom 3D materials in Substance Painter
Adobe’s material authoring software, Substance Painter, allows you to paint physically based surface details. This includes endless variants of metals, plastics, textiles, and pretty much everything else, both real and imagined). The process is layer based, with brushes and masks, using a similar paradigm as Photoshop. To help you get started, the online Substance Source library contains thousands of readymade materials, from wood and metal to fabrics and leather.

Applying a readymade 3D material to the watch strap in Substance Painter.
Each Substance material is fully procedural, so properties like the surface color and roughness of the watch strap can be customized within Substance Painter. As in Dimension, the material is shown applied to a 3D model within the 3D viewport, making it easy to check how its surface responds to light by rotating the model or changing the direction of the lighting.
Each material is composed of a set of parameters, such as surface color, roughness or metallic. Those are controlled by either intensity sliders or 2D texture maps. You are able to test variants quickly by toggling the visibility of the corresponding layer in Substance Painter’s Layers stack, much as you would in Photoshop. Once a material is complete, choosing the Adobe Dimension preset from the Export Textures window automatically formats the texture maps for use in Dimension.

Switching between texture layers is a quick way to test alternative materials.
Render a synthetic product photo in Dimension
Dimension streamlines a lot of the technical work involved in lighting and rendering a 3D scene, making it possible for artists with little previous 3D experience to generate photorealistic images.

A photorealistic image rendered in Dimension.
It is possible to change the lighting on the watch by adjusting simple slider controls to control its direction and intensity. Dimension also includes Sunlight, a special light type designed to mimic natural light, with sliders to control the height of the sun and the cloudiness of the sky.

Changing the lighting on the watch face inside Dimension.
Adding a photographic background is as simple as dragging and dropping the image into the scene from the Libraries panel. Using Adobe Sensei, our AI and machine learning technology, you can match the perspective and lighting to the backdrop. This feature is called Match Image.

In the case of the smartwatch, the result is a series of accurate visualizations of different interface designs, prototyped in XD and refined in Illustrator. These 2D design assets can be brought together inside Dimension with 3D materials authored in Substance Painter to generate a series of compelling photorealistic images for use in design reviews or marketing material. Bring the workflow full circle with XD by using the rich images you’ve rendered in Dimension back into your XD projects, such as your app or website prototypes.
Publishing 3D scenes to augmented reality with Adobe Aero and to the web with a 3D viewer
3D assets used in Dimension can also be used in Adobe Aero, Adobe’s augmented reality authoring software. This makes for a more interactive and immersive experience, viewing the design overlaid in one’s own physical environment and from all angles easily.

Smart watch design displayed in AR using Adobe Aero.
Dimension also allows you to publish your scene to the web, enabling you to share the scene with 360-degree views. All of the 3D objects, their materials and your camera positions will be packaged up and made available in a real-time 3D viewer. No additional plugins are required, meaning that the scene can be viewed by people who don’t use Dimension themselves. There is also an option to leave comments, making this an intuitive and efficient collaboration tool.
Learn all of the essential concepts of working with 3D in Adobe Dimension, from what types of assets you can use to how to move your 3D camera or apply graphics to 3D models, in this Getting Started with Adobe Dimension video series.