Ideate Visually Anywhere with the Whiteboard Plugin for Adobe XD

Across the room or around the world, you can now whiteboard out new ideas together in Adobe XD.
Just a few months ago, the world was a different place, and design teams have completely shifted from all (or mostly) in-person work to completely remote work. We are experiencing unprecedented amounts of disruption and find ourselves missing easy access to teammates, rapid sketching sessions together, and ways to do design thinking in virtual spaces. As a response to remote working changes and to better leverage the new Coediting feature in Adobe XD, the Adobe Design team created the Whiteboard plugin for Adobe XD.
What is Whiteboard?
Whiteboard is a visual collaboration plugin to bring distributed teams together in Adobe XD. The plugin focuses on collaborative ideation and sketching to help design teams innovate anywhere, anytime. Especially for those who have started working from home, this plugin will allow people to enjoy whiteboarding while remaining in one app – XD. Whiteboard allows innovative teams to get work done remotely using popular design thinking and agile frameworks as well as freeform drawing while leveraging XD’s real-time Coediting.
How do I use Whiteboard?
While we have a “How to Use” panel inside the Whiteboard plugin, we wanted to make it easy-peasy to get started using the plugin with your team. Here are some must-read tips to make sense of the new Coediting collaboration feature in Adobe XD.
Update XD to the latest version
Coediting is in beta and requires all users to use the same version of XD, so your team should all get the latest version. It just takes a few minutes – just update XD using the Creative Cloud application. Once you are all on the same version, Coediting works for collaborative whiteboard sessions. You can also take advantage of all the latest features in XD, with new features added all the time.
Save to as a cloud document
In case you don’t know, “cloud documents are cloud-native files that you can open and edit with compatible apps. With cloud documents, your work is always updated, across every device, wherever you are.” Sounds good, right? Well, to collaborate in XD, you will need to save your files to cloud documents (and not locally on your machine). This is required to use Coediting.

Use Coediting mode in XD
Coediting, available in beta, allows you and other designers to work together in XD in real time. You can work on the same whiteboarding or brainstorming activity by inviting other people on your team to the document. To invite another designer, click the Invite to Document icon in the top-right. See the image on the right.

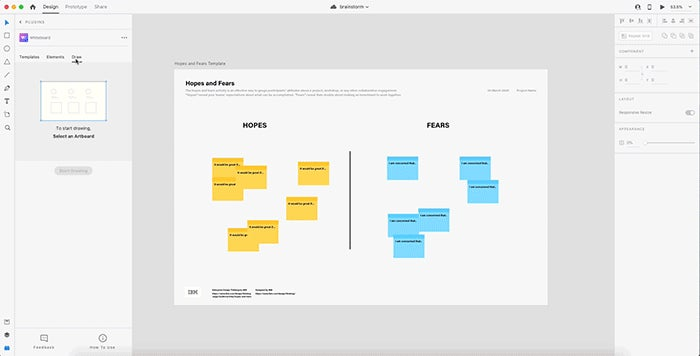
Jump into templates
The Whiteboard plugin was created to let designers and non-designers alike use XD as a whiteboarding and brainstorming tool with remote teams in mind. It has several categories, including brainstorming, drawing, flowcharts, and team management. We have put together a collection of useful brainstorming and whiteboarding templates based on popular design thinking frameworks and the types of activities our team sought to do remotely. Whiteboard’s templates are intended to save you time so you can jump right into a collaborative session with your team–and they can even give you good ideas for design thinking exercises you and your team could be doing!

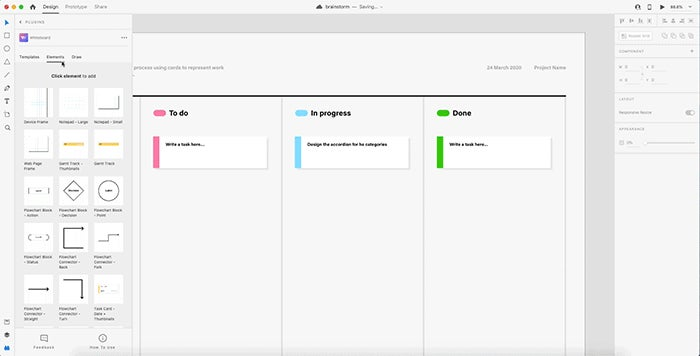
Spice it up with elements
If you are using a template and find yourself needing more visual tools, or if you are doing a collaboration from scratch, the plugin elements have quite a variety to choose from. Everything from drawing grids and frames to flowcharts, icons and, of course, the ever-present post-its are there for you to quickly pull from to help ideas take shape. Also, by selecting a given Element, you will notice that the plugin lets you change the color with color swatches. Elements were designed for sketching and resizing too.

Let’s draw!
Who could imagine whiteboarding without freehand drawing? We were excited to build a drawing panel where you can do simple drawings, even with your mouse. To start drawing, first select the artboard you would like to draw on. Then, go to the Draw tab in the Plugin Panel and hit the “Start Drawing” button. A modal window will then open and allow you to choose thickness and color before drawing. The drawing window also has undo and erase to fix your work easily. When done drawing, just press the “Done” button and the drawing is added to the artboard. Try drawing wireframes, storyboards, annotations, and other creative artifacts.

Use conferencing for better communication
When collaborating remotely with the Whiteboard plugin, it is most effective to use video conference software (like Zoom, Bluejeans, Google Hangouts, or Adobe Connect) to be able to discuss while either one facilitator or multiple users work on the board. A steady flow of visual communication and conversation is the secret sauce for most awesome teams, so turn on that video and create something together!

Sketching tips for whiteboarding
Sketching is how a lot of us make our ideas known in impromptu whiteboarding sessions or multi-day workshops. But drawing in a virtual collaboration session may feel like only the gifted artists in the virtual room can shine. But with a little practice and the right tools, you can visualize your ideas quickly and effectively.
1. Slow down
Just slow down. Spend just a few extra seconds as you draw, and be more deliberate with each line. It will inject more confidence in what you draw and what you say.
2. Practice your writing
What you write is like your voice recorded on that whiteboard long after you are not in the room, so it’s worth putting a bit of effort into your lettering.
3. Master your icons
Try to practice a small set of simple icon-like pictures that you are likely to use over and over. You might like to start with some like the ones on right, that represent things like goal, problem, process, conversation, security, company, options, and so on.
4. Get handy with an iPad or pen tablets
While Whiteboard works well enough with a mouse, there’s nothing quite like drawing with a pen. With the Mac OS Catalina introduced Sidecar to turn your iPad into a secondary display, which means you can draw in XD. And then there are always the pen tablets often used by designers (i.e., like Wacom tablets.)
5. Drawing UI elements
The Whiteboard plugin is a good way to draw some simple wireframe mockups when ideating on designs collaboratively. Try simple UI elements like image boxes, text, buttons, tabs, sliders, etc.
6. Have fun!
Your sketch does not have to be a masterpiece in order to communicate your vision. Loosen and up and let the creative juices flow. Infuse your sketching with character by using color, hand-drawn emojis, and drawing on top of other’s sketches. Creativity should be fun.
Building a plugin to help designers transition to remote work

Whiteboard was created by Adobe Design, who like many teams, found themselves adjusting to working remotely as a team. They began looking for ways to reproduce the vital whiteboard sessions they rely so heavily upon. Daily users of XD, they naturally gravitated towards building a plugin that their team, other teams at Adobe and teams at other companies could use to continue ideating, sketching, and creating in the safety of their homes.