Bringing any experience to life requires keeping everyone on the same page. Designers are constantly communicating a vision and trying to create clarity for those around them, from sharing designs with clients and marketers to preparing assets to hand off to developers. The more designs can look and feel like working apps or websites, the better stakeholders will understand your intent and stay aligned.
That’s where Anima comes in. The Anima for Adobe XD plugin helps you create high-fidelity prototypes for websites, apps, and landing pages and converts XD design to working HTML and CSS code automatically. With Adobe XD and Anima, you can keep your extended team aligned and get websites and landing pages to production faster.
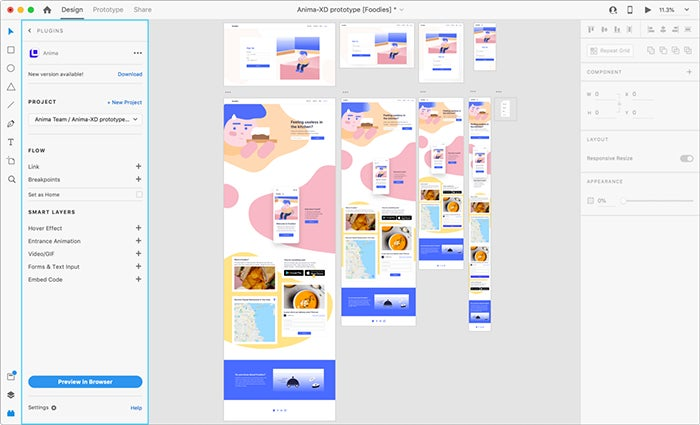
Anima for Adobe XD allows you to create high-fidelity prototypes for websites, apps, and landing pages and converts XD design to working HTML and CSS code automatically.
Anima for Adobe XD gives you new prototyping tools in XD, like adding playable videos, GIFs, or Lottie animations in your designs, adding external links in your navigation, or adding text input fields when designing web forms and sign-up pages. You can also define breakpoints in your designs to create responsive prototypes that automatically adjust to different screen sizes, like desktop, mobile, and tablet.
Anima allows you to define breakpoints in your designs to create responsive prototypes.
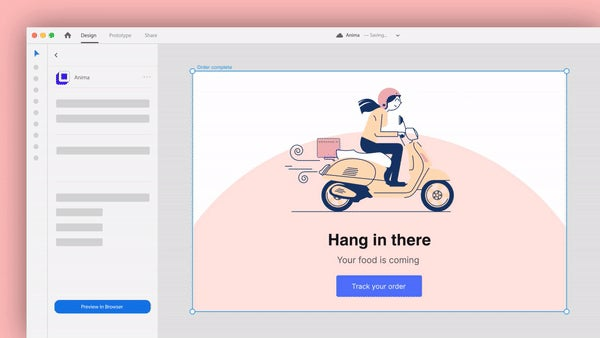
Once you’re finishing creating your prototype with XD and Anima, you can open it in a browser window by clicking the “Preview in Browser” button in the Anima plugin panel. Anima uploads your designs to the Anima cloud and opens up a window where you can see and interact with your design as though it were a live website. You can share this link to communicate your design ideas and collaborate with your team.
Click Preview in Browser to see and interact with your prototype.
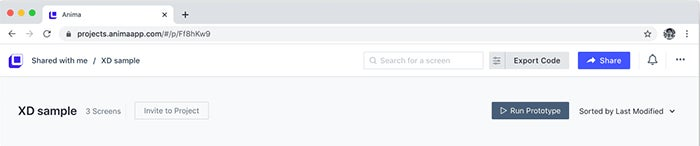
When you’ve finished your designs and are ready to hand off to development, Anima automatically converts your prototypes into working HTML and CSS code with a single click. Open your project in Anima and click the “Export Code” button. To export to code, you’ll need an Anima Pro account, but you can enjoy a 14-day free trial to test out the export functionality for yourself.
Anima’s “Export Code” feature.
Anima was founded in 2017 by Avishay Cohen, Michal Cohen, and Or Arbel, who first met while attending the University of Beer-Sheva in Israel more than 10 years ago. After graduating, the founders led technical teams and product teams in different startups and constantly found themselves frustrated with the experience of bringing designs into production.
The three of them set out to solve this problem and help automate the design-to-code process for teams that are building digital products, and theAnima team has now grown to 15 employees divided between New York and Tel Aviv. Since releasing their first plugin in 2017, Anima has helped UI/UX designers create realistic and interactive responsive website designs and produce code without having to write it. The product has a growing community of designers and supports clients like Verizon, IBM, Salesforce, and Bluejeans.
You can learn how to use Anima for Adobe XD in this post on the Anima blog: How to Create a High-Fidelity Prototype and Export HTML with Adobe XD. To get started, install the Anima for Adobe XD plugin from the XD Plugin Manager.