Adobe Celebrates Global Accessibility Awareness Day

Today is the third Thursday in May, which makes it Global Accessibility Awareness Day. Happy GAAD 2020!
We’re throwing an online event tonight with designer and ADHD advocate Dani Donovan at 8:30pm ET/5:30pm PT as part of the festivities. We also have a number of things we’re proud to announce today, including a new product release that’s all about accessibility.
New accessibility training
Adobe’s accessibility training program, called Blue Belt, turns 8 years old this month. It started as 8 hours of online training for engineers and testers to learn the basics of web and software accessibility. Then over the years it grew to cover more and more job roles, and later evolved into in-person trainings around the world.
Today, we’re announcing an all-new update of the Blue Belt program to our own engineering teams. We’re taking it back online, times being what they are, and bringing a more interactive experience to our engineering staff. Our updated Blue Belt builds on the excellent work of Teach Access, a nonprofit we helped found in 2015.
Adobe Inclusive Design website and workshop
One offshoot of the Blue Belt program lives over in Adobe Design. Our Inclusive Design workshop is a full-day, in-person (timing is everything!) training program that all employees in the design organization, worldwide, received between last April and this January. We’ve updated our curriculum with feedback from the team as well as a number of prerelease reviewers, and are preparing it to release to the public in July.

The course is made up of three modules that explore aspects of inclusion in design surrounding not just disability but also age, race, gender, sexuality, economic status, culture, language, literacy and more. Included are collaborative exercises that help participants get a deeper understanding of the topic, as well as helping them make practical progress toward inclusion in their own designs.
You can sign up to receive updates on the workshop and other news about the program at our new Inclusive Design website, which went live today. This will be our hub for updates on our own experiences and experiments with inclusive design.
Adobe Color update
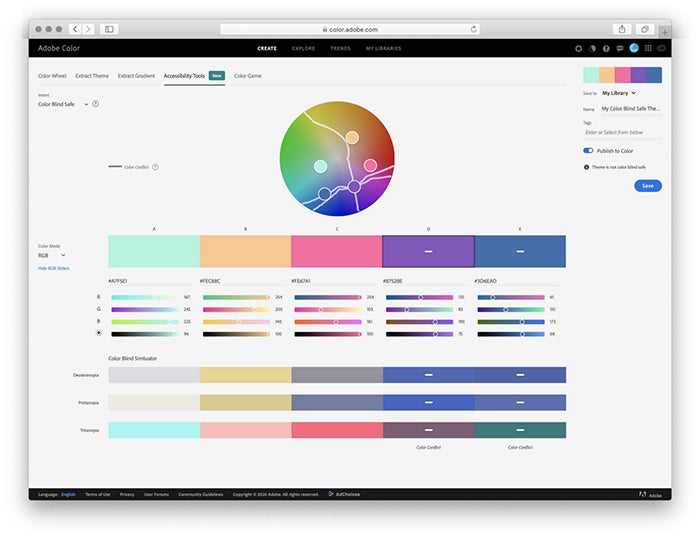
And one of those experiments is now out in the world! It should come as no surprise that a company like us has some people who know a lot about color. A few of them built a tool called Adobe Color to help designers choose a palette, with the help of a healthy dose of color science.
Today, Color adds a new feature to help identify potential problems between colors when viewed by people with colorblindness or color vision deficiency. This new panel displays “conflict lines” in the color wheel, identifying specific problems between colors, and helping you refine your color choices. This is a huge step forward for designers, who have often had to fix color conflicts using a combination of tools and a lot of trial and error.

Colorblindness and color vision deficiencies occur in 3–5% of the population, so addressing these issues in your color systems can make a huge difference. The Color team wrote a blog post all about this feature, plus a hint of what’s to come.
React accessibility
The commitments Adobe has made over the past year to accessibility, such as joining the Valuable 500 and building accessibility into the Adobe Experience Platform continue to spur innovation within Adobe. Two key efforts to highlight are work on React ARIA within Adobe’s open source React Spectrum Component library and improvements to accessibility in Adobe Connect.
React Spectrum is Adobe’s React-based implementation of Spectrum, Adobe’s design system. Spectrum provides adaptive, accessible, and cohesive experiences for Adobe applications. Adobe engineers have worked to abstract the accessibility behaviors expected into a separate library to provide accessible UI primitives that will soon be shared in open source for use outside of Adobe. Devon Govett, an Engineer working on React Spectrum provides highlights for the React ARIA project on YouTube (starts at 9:07:00).
Adobe Connect update
Adobe Connect is making the transition from a Flash-based UI to an HTML-based interface. Using React Spectrum and providing an HTML interface allowed Connect to add support for MacOS users on VoiceOver as well as providing support for keyboard and other assistive technology users. The Connect team is committed to additional improvements to the interface for meeting hosts and participants to ensure that the experience is fully accessible.
More is on the way
We didn’t just save this all up to make a big deal for a day. In fact, we wish we could show you more of what’s coming. We’re making amazing progress in our products, and over the next several months I’ll be sharing info about upcoming products, features and events on the Inclusive Design website.
Join us for Dani Donovan tonight, and have a great Global Accessibility Awareness Day.

Thanks,
Andrew Kirkpatrick, Head of Accessibility
Matt May, Head of Inclusive Design