FrameMaker 2019 – Update 6 (June 2020)


In this post
Overview
Just a few days back, we have released Update 6 for Adobe FrameMaker (2019 release). Time to look a little bit more into the details of this update. In Update 5 (February 2020), we had focused on security, stability, and bug fixes. Like in the February Update, with Update 6 for Adobe FrameMaker (2019 release) we further focus on stability improvements and bug fixes.
As always, you can also find the detailed release notes for all FrameMaker updates here.
However, before we go into the details of this update, here is a list of our blogs posts for the FrameMaker 2019 release and the updates we have rolled out since the first release in August 2018:
- FrameMaker 2019 – Launch Blog Post (August 2018)
- FrameMaker 2019 – Update 1 (Oktober 2018)
- FrameMaker 2019 – Update 2 (December 2018)
- FrameMaker 2019 – Update 3 (March 2019)
- FrameMaker 2019 – Update 4 (August 2019)
- FrameMaker 2019 – Update 5 (February 2020)
Here’s what’s new and better in Update 6
- Smoother Connection with Adobe Experience Manager. We have fixed specific cases that made FrameMaker sometimes hang while downloading a DITAMAP from Adobe Experience Manager.
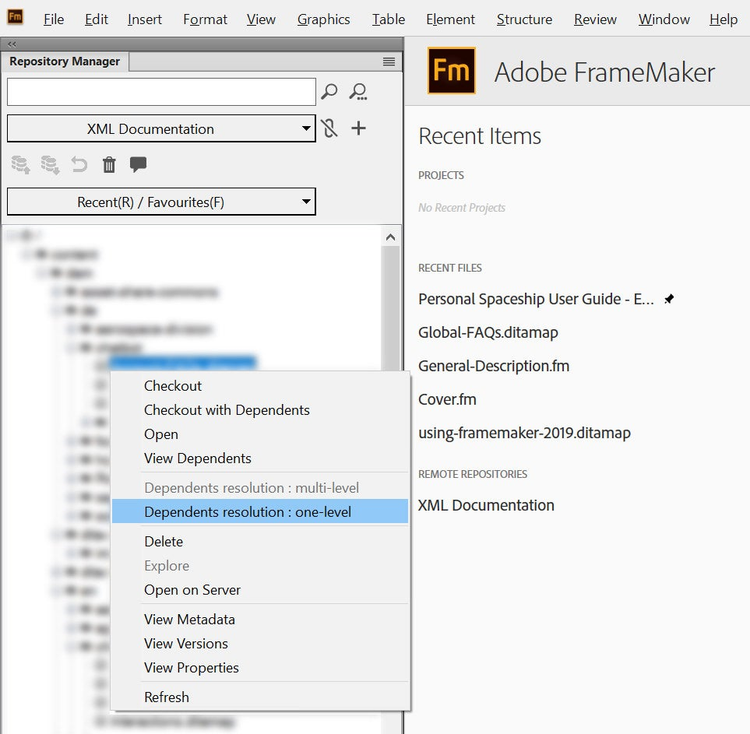
- Download one-level or multi-level dependents. We have introduced new options for downloading dependents from a CMS. When downloading or opening or checking out a DITAMAP or DITA file, you can now choose, if FrameMaker should only download first-level or multi-level dependents. Multi-level download is the default. Just want to make a quick change in a single file and reduce download volume and “time-to-edit”? Now you can opt for one-level dependents resolution.
-

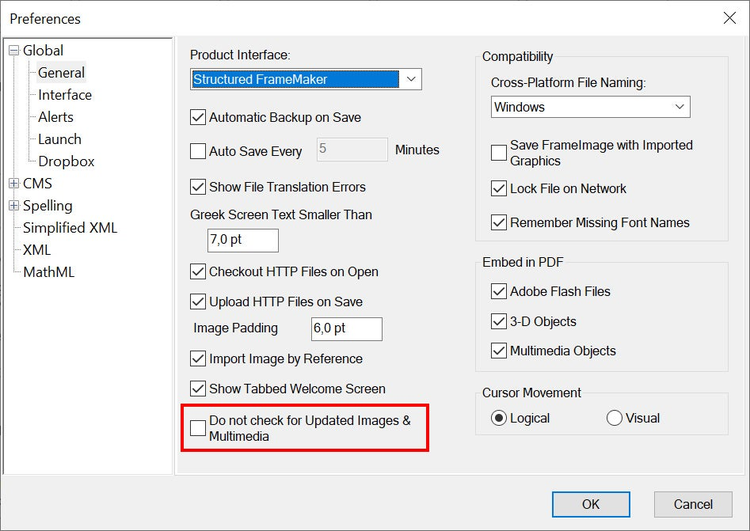
- Smoother working with images/multimedia on a network drive. When working with images/multimedia on a network drive, FrameMaker frequently checks if there is a new or changed asset available. When working on a reduced bandwidth, you might sometimes see assets (e.g.m images) flickering multiple times. This flickering happens while FrameMaker checks for the validity of the asset. To make working on reduced bandwidth scenarios more smooth, we have added a new option in FrameMaker’s Edit → Preferences dialog. There you can activate Do not check for Updated Images & Multimedia.
- Note: Before publishing or creating any other output, you should deactivate this option again. Else the referred asset on the network drive may not be refreshed.
-

- HTML5 Publishing When using custom templates, FrameMaker was sometimes throwing an error.
- Security We have also addressed security vulnerabilities (in specific cases) around GIF and PDF parsing apart from a memory corruption during MIF generation. You can find all the details in this Adobe Security Bulletin.
How to get Update 6 of FrameMaker 2019 release
The best way to update Adobe FrameMaker (2019 release) is to choose Help → Updates from the FrameMaker main menu to fires up the Adobe Update Manager (AUM). You can also download the update installer directly from the FrameMaker Service Releases page.
Found a bug? Want to suggest a feature? Let us know!
There’s a channel for that: We call it “Adobe Tracker.” Adobe Tracker is your place to go when you find a bug and want to report it to us so that we can fix it in the next update/release. You can also file in your feature requests, ideas, requests for improvements. It’s very easy to do, and the reports go directly into our system, and our product managers, engineers, and support people have direct access to it.
Before you file a bug report or idea, you might want to check, if someone else has done it already. You can search through the database here. In case you find something fitting, you can add comments to the existing bug and you can also “vote” for this bug or feature request. And the more people vote for a feature … You get the idea.