For the latest updates, see the October 2020 release of Adobe XD. Today we’re launching the 30th release of Adobe XD — XD 30 is packed with new features across our platform, with new ways to design, prototype, and collaborate. We’re also adding language support for Italian and Russian in XD, in addition to the eight other languages we support.
We are so appreciative of our community, many of whom have been with XD since the very beginning more than two and a half years ago.
Update to XD 30 in the Creative Cloud application to get started or you can download XD.
We also recently shared that the Adobe Fund for Design will now issue grants for commissioned technical projects, like developing plugins for XD. Check out our announcement blog post to learn more and see the list of open projects here on Trello.
Let’s explore what’s new!
New ways to design and prototype in XD
At its core, XD is a fast, powerful, and easy-to-use tool for UI/UX design. Our team thoughtfully designs features that get out of your way and enable you to do your best work. XD’s features save you time, automate routine tasks, and let you focus on the most impactful work.
Stacks
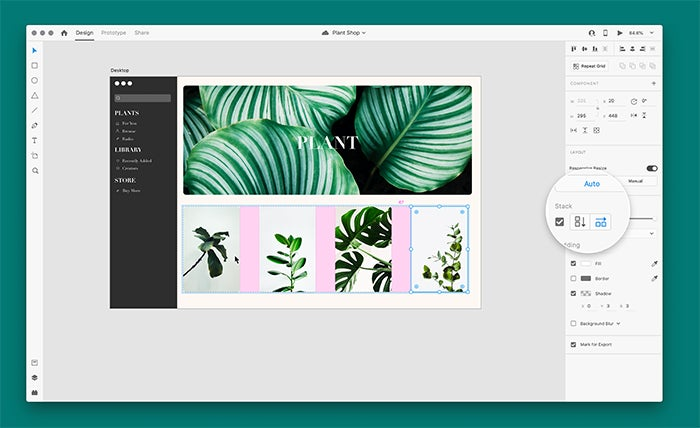
Stacks are a new way to work with groups and components in XD. Similar to Flexbox in CSS, Stacks are columns or rows of objects with set spacing between them. As you add, remove, reorder, or resize objects in a stack, all the other objects automatically adjust, maintaining the spacing as you change your designs.
When you create a stack, XD detects the direction of your stack (vertical or horizontal). You can adjust spacing between objects right on the canvas, either distributing objects evenly or not. Hover over the space between objects in a stack and press S to adjust one space or press Shift+S to adjust all spacing in the stack equally. No more tedious adjustments when designing common UI elements like cards, dropdowns, navigations, and modals.
https://www.youtube.com/embed/xGAUAIPjl78
If you’re working with a design system, Stacks, along with other Content-Aware Layout features like Responsive Resize and Padding, make your components flexible and dynamic. Simply grab a component from your design system and customize it – change text, add or remove objects, or reorder objects – without having to reconstruct the component every time.
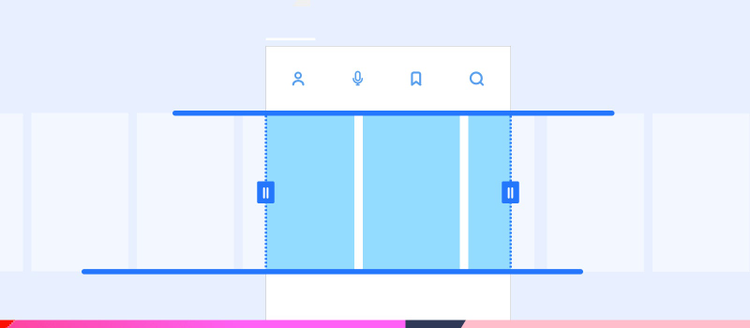
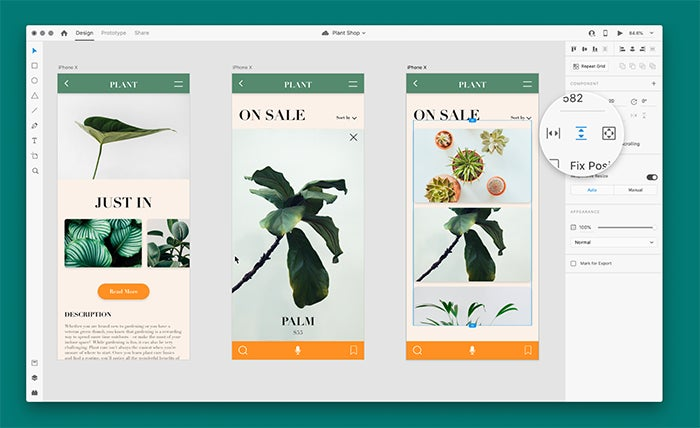
Scroll Groups make your prototypes behave like live websites and apps. Now, you can make parts of your designs scroll for designing feeds, lists, carousels, galleries, and more. We’re so excited to deliver Scroll Groups as part of this release as it’s one of our most-requested features on the Adobe XD UserVoice.
You can turn any part of your design into a Scroll Group and set it to scroll vertically, horizontally, or in both directions. When you create a Scroll Group, you’ll see blue handles on the canvas that you can use to adjust the visible scroll area. When you preview the prototype on your desktop or share a prototype link, you’ll be able to scroll through the designated area.
https://www.youtube.com/embed/7FuL2BosGr0
You can learn how to work with Stacks and Scroll Groups on Let’s XD and download this demo file created by the team at Impekable to explore how these features work on your own.
New ways to collaborate and work with developers
More than just a design tool, XD is a platform for design collaboration. Whether you’re ideating with other designers, sharing specs with developers, sharing with clients for feedback, or building design systems, you can use XD to move projects forward and keep everyone aligned.
Design Tokens
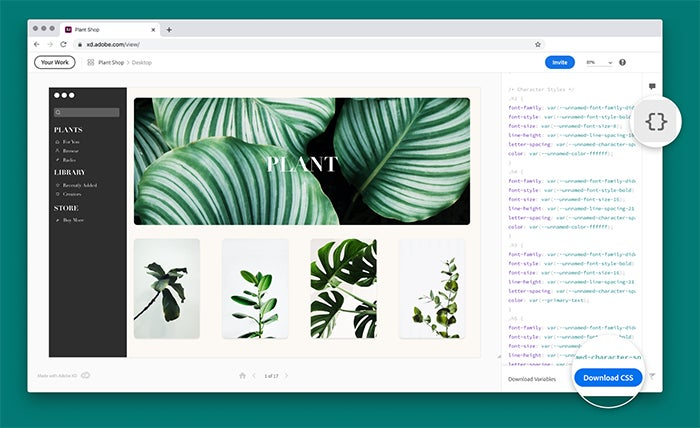
Design Tokens a new way for designers and developers to work together with XD. You can now add custom names to colors and character styles in your Assets panel that are automatically published into downloadable CSS files for developers. Developers can reference the CSS file in their code and if you change any styling in your designs, they can simply grab the updated CSS without having to update their code manually.
The concept of design tokens was first introduced by Jina Anne as part of the Lightning Design System. Design tokens are a simple way to reference visual design decisions, like a color or the styling of body text, that can be used in code. At Adobe, we use design tokens in Spectrum, our design system, like using “button-cta-background-color” to describe the blue color used on Adobe.com webpages.
You won’t need to change your workflow or use additional tools to use Design Tokens; just double-click on a color or character style in your Assets panel, give it a name, and XD will handle the rest. When you create or update a “Share for Development” link, the link will now include a downloadable CSS file with all your tokens represented. Developers can then add this file to their application so all the styling is consistent and always up to date.
https://www.youtube.com/embed/-ifl1tl-SuE
To learn more about using Design Tokens, visit our help documentation. If you have other styles you’d want to set using Design Tokens, you can submit a feature request on UserVoice to help guide our team’s roadmap.
Deeper integration with Slack
The Creative Cloud app for Slack is one of the most popular integrations that lets you share assets, get notifications, and stay up to date on your design projects. The latest release of the Creative Cloud + Slack integration adds support for shared channels, introduces an Activity Stream to get rich notifications and updates on your projects, and a series of new bot commands to manage notifications, provide feedback, and more.
The Creative Cloud app for Slack can be installed in the Slack App Directory.
Durable links
As a design moves from idea to a final experience, you may need to share the designs with different audiences at different times. You might first share early ideas with your immediate team for feedback and quick iteration, then share subsequent versions with a broader group of stakeholders or clients.
Now, you can simply change the access settings on a Share Link as you need to without having to create an entirely new link. You can learn more about Share Links in our help documentation.
Add data visualizations with Chart for XD
With the new Chart for XD plugin, you can add data visualizations to your designs with just a few clicks. Chart builds fully-editable vector charts – line charts, area charts, bar charts, scatter plots, and more – based on real or random data. You can install Chart for XD for free in the XD Plugin Manager.
When you run the Chart plugin, you can select the type of chart you want to create and choose the source of data you want to use. Chart can generate data for you or you can use real data from Google Sheets, CSV, JSON, or a REST API endpoint.
You can also customize the look of your charts using Templates. With Templates, you can customize colors, text styles, line thickness, and other styles to be consistent with your brand guidelines and the rest of your designs. You can learn more about using Templates for consistent visualizations in this helpful guide from Pavel Kuligin, the creator of Chart.
For the latest updates, see the August 2020 release of Adobe XD.
At Adobe, we believe that everyone deserves respect and equal treatment, and we also stand with the Black community against hate, intolerance and racism. We will continue to support, elevate, and amplify diverse voices through our community of employees, creatives, customers and partners. We believe Adobe has a responsibility to drive change and ensure that every individual feels a sense of belonging and inclusion. We must stand up and speak out against racial inequality and injustice. Read more about the actions we’re taking to make lasting change inside and outside of our company.
We also know many people are still impacted by the current COVID-19 crisis and our thoughts are with you. The entire Adobe team wants to thank you, our customers, and all creators around the world for the work you do to keep us inspired during this difficult time.