Spectrum for Adobe XD: Adobe’s Design Language in its Experience Design Tool
Adobe’s design language in its experience design tool.

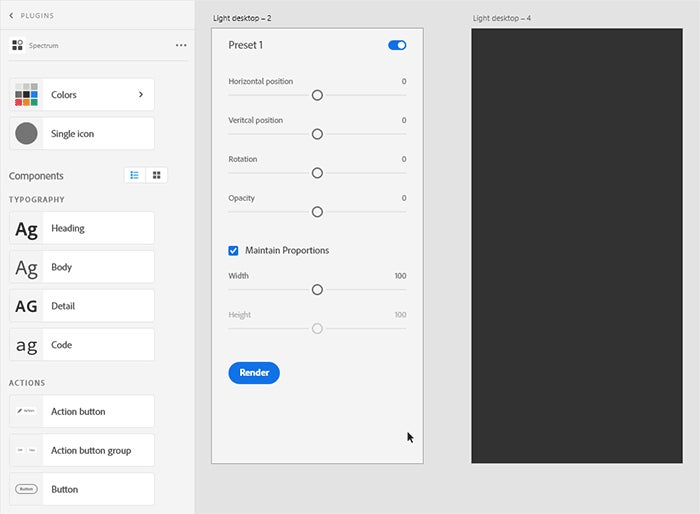
Adobe’s Spectrum plugin.
Since its internal launch five years ago, Adobe’s design system, Spectrum, has become essential to every design team at the company. And since late last year, our product designers have also come to rely on a bespoke plugin for Adobe XD that gives them instant access to Spectrum. Starting today, we’re making that plugin publicly available to the growing community of developers creating integrations, plugins, and new experiences for Adobe products, so that they too can leverage everything Spectrum has to offer.
We’re also making this XD plugin more widely available because we want to share our own model for design system tooling to streamline workflows. It’s helped us a lot — and it can probably help you, too. If your organization has its own design system, we think this plugin will inspire how you’re crafting or maintaining it.

What the plugin does and why we built it
Adobe’s extremely diverse product ecosystem has made consistency a long-standing challenge for our product design team. Before we had this Spectrum plugin, the team used the Spectrum documentation site for downloading sticker sheets to add components to designs. However, the fact that designers were sometimes working from different versions of sticker sheets created consistency issues in design and implementation.
It was also time-consuming and a significant pain point for designers to find the right component across a variety of platforms, color themes, component variants, scales, or states. With our design system, a simple component such as a text field or a button could have hundreds or even thousands of variations. Redesigning an interface for a different scale, platform, or theme would require considerable duplication of work.
We needed a better solution to design at scale — to alleviate unnecessary work and multiple, often conflicting, sources of truth. Libraries and XD cloud documents could solve many of the problems with sticker sheets, but our goal was to remove any unnecessary searching and to have things stay updated as Spectrum evolved.
We built our plugin in a way that doesn’t rely on symbols or renditions of any kind, and instead draws components dynamically based on Spectrum’s hierarchical token design system. Rather than manually adjusting representations provided by a sticker sheet to meet the actual design, we provide tooling to configure basic components programmatically. The token system also produces Spectrum CSS and other resources that our engineering teams use to keep up to date with Spectrum. As our source of truth, this system ensures that our designers can be confident that those teams will support their work.
In other words, we removed the need to spend lots of time fiddling around.

The plugin lets you explore all variants and properties in a given component, along with direct access to its documentation. It also allows you to easily change high-level aspects of an individual component or your entire design.
Creating a component with specific properties like hover, quiet, in a dark color theme, or with an icon no longer entails pushing pixels, but rather making a few quick changes in the component’s inspector.

“I love this, the dropdown menu [picker menu component] saves so much time… it really speeds up my process a bunch.”
— Shannon Rhodes, senior experience designer at Adobe
By improving the experience for product designers to use Spectrum in XD, the project has also made it easier for content strategists, project managers, prototypers, engineers, and more to understand how to use our design system and to get a clearer glimpse into how it works.
Our results
We’ve seen how our plugin has been beneficial for people all across Adobe Design. Now it’s easier for new product designers to onboard and start working with the design system right away in a hands-on way. It’s also opened up new workflows for other design and engineering roles:
“I use the Spectrum plugin constantly in my UX writing and product content strategy work. It’s a very easy way for me to quickly explore how strings will look, in context, in actual UI components… I really like using it because it gives me a lot of freedom to explore how the language I’m thinking of would actually work in a product.”
— Jess Sattell, senior experience content strategist at Adobe
With our hierarchical design token system, users can trust that everything is up to date. We’re also seeing how the plugin is helping to ensure that our robust accessibility standards are incorporated into interfaces through our vetted, pre-built options and components.

“It has changed [my workflow] dramatically in that I don’t need to keep up with the Spectrum website, and I don’t need to figure out what templates to download… It definitely saves me time… If the Spectrum team can be very good at making sure all the components are synced up correctly, then that eliminates a lot of my burden.”
—Micheal Lin, senior experience designer at Adobe
Finally, this plugin is providing a standard tool and language for our entire design team to better collaborate and communicate. By having Spectrum within Adobe XD, we’re hoping that this will further democratize the tools of our design process, empowering people to create better, more accessible designs.
How to get the plugin
To get the Spectrum for Adobe XD plugin, you’ll first need to install the latest version of Adobe XD.
Once you have the latest version of Adobe XD, there’s a couple of ways to get the plugin. You can either:
- Open the Spectrum for Adobe XD page for a direct download.
- Search for “Spectrum” in XD’s Plugin Manager, then open it from there.
Visit the Spectrum website for more information on downloading and getting started with the plugin.
What’s next
Spectrum for Adobe XD was envisioned as part of a suite of tools. We’re looking at automating steps in the redlining process, and surfacing component implementation information to engineers.
We’re continuing to develop more features for the Spectrum plugin, growing it along with how Spectrum grows. In addition to adding more components, future features may include component content swapping, searching and organization workflows, and more.
Let us know what you think
We hope you like using the Spectrum for Adobe XD plugin. Feel free to give us feedback and to let us know what you think via email, or leave a comment here.