SCAD Students Collaborate using Adobe Animate

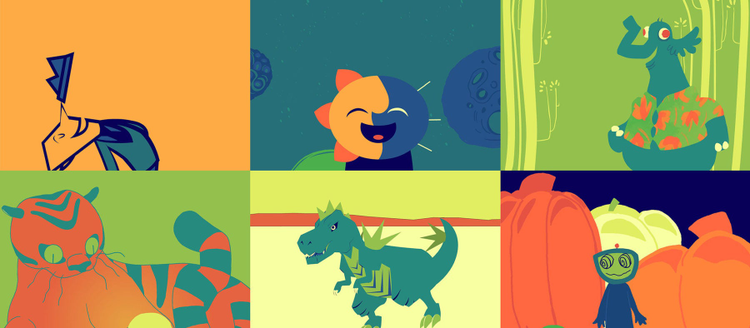
Students at the Savannah College of Art and Design (SCAD), one of the most comprehensive art and design universities in the world, went through a rigorous course on collaborative experiences creating the following animation masterpiece.
I had an opportunity to talk with Professor Greg Araya at the university, and we spoke at length about the experience.
Tell us a bit about yourself.
I am an animation professor at the Savannah College of Art and Design. I’ve been here for six years, teaching animation courses on the undergraduate and graduate level. Before teaching, I worked in various animation fields for over 20 years, and Adobe Animate (aka Flash) has been part of my creative toolkit the entire time, from scripting interactive online experiences to prototyping mobile device user interfaces, to creating story art and character animation for broadcast series.
Can you tell us a bit about the course?
At SCAD, I teach courses ranging from very conceptual to very technical. One of my courses is called 2D Character Setup and Pipeline Creation. It is a technical course focused on designing and rigging a studio-style character puppet. The class is a lot of fun, but it’s a very goal-driven course using a few programs to achieve a specific outcome. I wanted to try something different, more conceptual, so I proposed a special topics course that was less goal-driven and more of a sandbox. I thought “What if we give students a bunch of tools and let them decide how to use them?” Animate seemed like a natural fit for this, since it’s like a Swiss Army knife of a program.
How did this project come about?
We didn’t know what we were going to end up with when we started the course, which was kind of a departure from how we usually do things. I absolutely wanted there to be an experimental aspect to the course, but I also knew that we needed to have something to show for it at the end. The danger of a sandbox is it can look exactly the same when you’re done playing in it as when you started, even though you got a lot of value out of the play — so I decided that the first half of the course would be the “sandbox” aspect, and the second half would be where students built something together, using what they learned from their explorations.

Image source: Teresa Faller, character exploration.

Image source: Alison Agnew, character exploration.
Can you give an example of this?
I mentioned previously that this wasn’t to be another puppet setup class. I wanted to shine a light on the tools and features in Animate that we don’t normally work with, especially the newer ones in the latest releases. The puppet pipeline tends to rely on specific uses of shapes and symbols, the kinds of designs and motions those support, and what kinds of hierarchies those create. We started with those, but we also explored the Asset Warp tool, and Shape-Tweening custom Art Brushes to get animated deformations. We designed with the Fluid Brushes. We looked at Layer Parenting and Layer Depth, and did a lot of little experiments to see how far we could push some of these features and still get predictable results.
The grid format is unusual.
That was really the students’ decision. I wanted the students to define what form their collaboration would take. I suggested a kind of exquisite corpse, where they would somehow play off of one another, and we started brainstorming. We were doing the class remotely and became accustomed to the grid format of our video meeting’s gallery view. One of the students suggested doing something with that grid format and everyone immediately got on board. Luckily, there were nine students in the class, so it worked out perfectly.

Image source: Stasia Kulczytzky, format exploration.

Image source: Alison Agnew, format exploration.
You mention that several artists collaborated on this. What did you do to give it a unified look?
Each student was the director of what happened inside of their grid square, so we potentially would have had nine different movies playing at once that had no connection to each other. Early on in the process, everyone agreed to work from the same limited palette of colors, so no matter how different the designs or motions were, the consistent palette would tie everything together visually. I was worried that this would become a sticking point, but they all settled on the same swatch of colors within a day or so. They were so cooperative throughout the entire process, any time there was a decision that could have been a bottleneck to production, they communicated with and supported each other to move things forward.

Image source: Aly O’Neal, character color study.

Image source: Gabby Foreman, character color study.
How was the animation created?
Once each student was comfortable with their approach and their designs, we talked about what the action would be. We took a modular approach, more akin to animating loops for game behaviors than for linear storytelling. They planned out rough beat boards for a looping idle state and also for what we called their “spotlight,” for when they interacted with the ball.

Image source: Alison Agnew, beatboard.

Image source: Braden Wolf, beatboard.
When it came to the animation, I left it up to each student to decide how they wanted to proceed. Since the first half of the course was a survey of different tools and methods, it was interesting to see how each student applied their knowledge of the toolset to create their segment. Some fully embraced the symbol-puppet approach, others used a more traditional workflow. A few used hybrid techniques. One of the nice things about Animate is there is always more than one way to do something, and the students ended up being very self-directed in developing their workflows.

Image source: Julia Schoel, rough animation.

Image source: Stasia Kulczytzky, rough animation.
The class was held online, how did collaborating remotely impact the project?
Working remotely can be problematic with all the logistics of file swapping and copy/pasting of assets. With this project, it could have been a real nightmare, because I had nine people working simultaneously on a single stage and synchronizing action among them was a key part of the whole thing. We utilized the Creative Cloud Library feature to address this. Each student’s segment was a separate symbol in a shared Creative Cloud Library. These symbols were linked to a master template which arranged them at their respective locations in the grid. Since symbols were linked from the cloud, updates were instant and there was no cumbersome check-out or check-in process. It ended up being a very elegant solution.

Linked symbols in the Creative Cloud Library.
It was a great learning experience working on the project. I’d like to thank my students who were wonderful throughout the process, which made it even more rewarding for everyone involved.
Finally, I’d like to acknowledge their work –

Design & Animation, left to right, top to bottom: Katya Stone, Braden Wolf, Gabby Foreman, Jack Muino, Alison Agnew, Aly O’Neal, Julia Schoel, Stasia Kulcztzky and Teresa Faller and Sound design: Brett Francois
Excellent! Thanks Greg. It is always a pleasure to talk to you.
I am always keen to hear about new projects. Please feel free to drop me a mail at ajshukla@adobe.com to give your feedback about this article or to share your unique experiences.
At Adobe, we believe that everyone deserves respect and equal treatment, and we also stand with the Black community against hate, intolerance and racism. We will continue to support, elevate, and amplify diverse voices through our community of employees, creatives, customers and partners. We believe Adobe has a responsibility to drive change and ensure that every individual feels a sense of belonging and inclusion. We must stand up and speak out against racial inequality and injustice. Read more about the actions we’re taking to make lasting change inside and outside of our company.
We also know many people are still impacted by the current COVID-19 crisis and our thoughts are with you. The entire Adobe team wants to thank you, our customers, and all creators around the world for the work you do to keep us inspired during this difficult time.