The shortest path to great results – bridging Illustrator and Office

We’ve all been there at some point, I’m assuming? You have this killer idea, but you know your final destination for the graphics you’re imagining are going to end up in Microsoft PowerPoint. I see most designers and production people running from this situation. We’ve been forcing this dance to “just work” for nearly two decades. Like two partners that didn’t always want to share the same room, we had to find ways to make them work together. The problem for years was that if you wanted good looking, well-made graphics in business collateral, then that was made in Adobe programs. But it required you to bring in rasterized, pixel-based graphics into any Office program. There are lots of restrictions in that workflow. Resolution dependence, scalability, compression, and worse still … file size! If you were savvy enough, you could learn some workarounds and hacks that could bridge the gap, but it was painful. Even worse, none of those hack techniques worked on a macOS. Who would imagine that professional creatives use Macs, sarcasm intended.
This caused a lot of bad habits in workflow, including saving entire designs as giant jpegs and dumping them on slides. Then clients couldn’t edit the content without calling the designer, even for the most mundane change like the color of a line in a diagram. Let’s take a look at an example below.
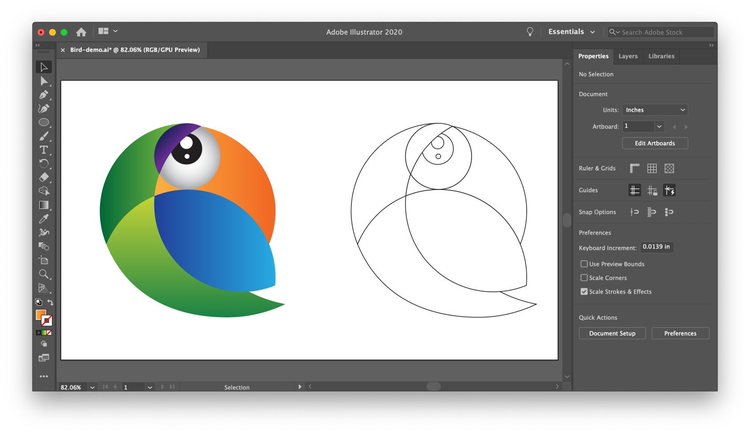
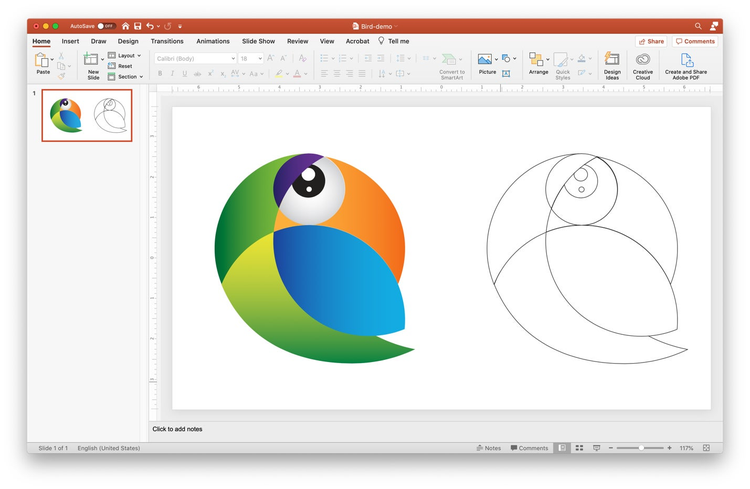
Previously, a graphic like this bird illustration in Illustrator would have had a narrow set of options when leaving Illustrator and heading into PowerPoint. The most likely workflow being to save it out as a JPEG or PNG, essentially rasterizing all of these objects into one flattened piece of pixel art and then inserting that into PowerPoint.

Not ideal considering scaling, and more. If you wanted to animate individual components or modify the objects in any way, you would hit a wall. What we needed all along was the ability to get vector scalable graphics into our business programs and retain visual quality while staying editable.
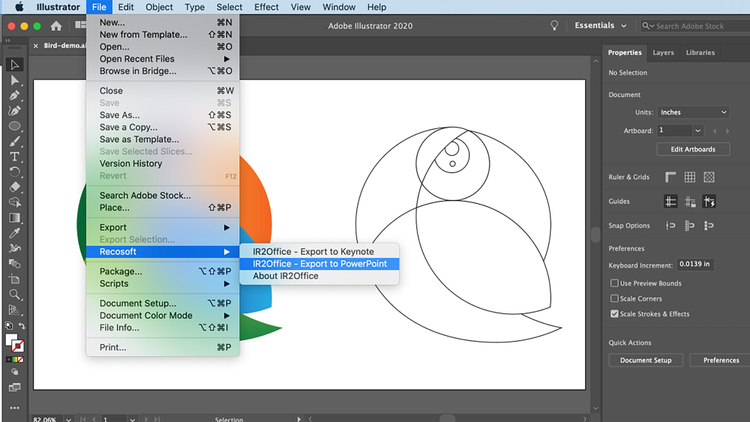
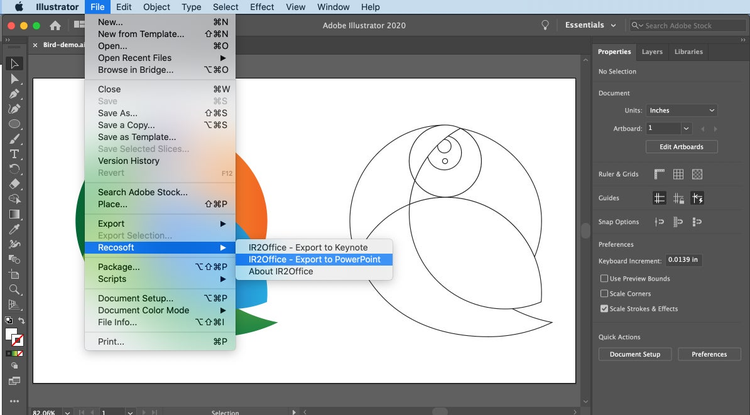
However, there is a plug-in from Recosoft called IR2Office that accomplishes this. Once you install the software plug-in, it shows up in Illustrator under the File menu. The workflow is geared toward treating your artboard as if it was a slide in your presentation program. Why did I say that instead of PowerPoint? Well, it actually works for Keynote, too! So, if you’re an Apple user who works in Keynote, this also bridges the gap between Illustrator and Keynote as well. No switching your workflow between how you work for either destination.

With Recosoft’s IR2Office installed, you choose Export to PowerPoint or Keynote, and you’ll receive a series of helpful prompts that you need to answer.
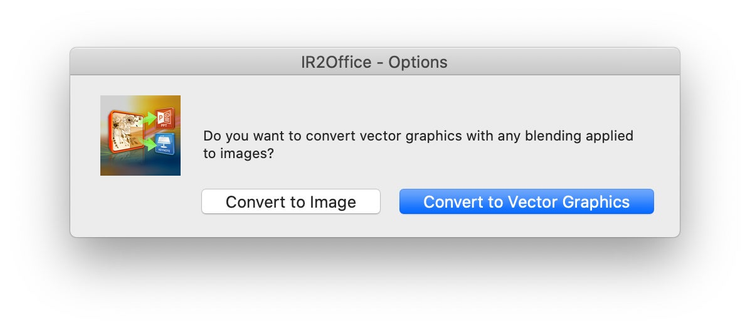
The first one is about whether or not you would like to convert the graphic with blending applied into an image, or into a vector graphic. To retain the individual objects and fundamental appearance properties, you want to choose “Convert to Vector Graphics.”
After clicking on that button, you get a prompt asking if you would like to open the file.

Clicking Open then launches the program the exported file was made for. And this is the important detail; it’s not making a graphics file. This isn’t a PNG, it’s not a .AI file, it’s not making an .EPS, or an .SVG. This is a PPT slide that already has your graphics on it. Now you can copy and paste that into any presentation or doc you would like.

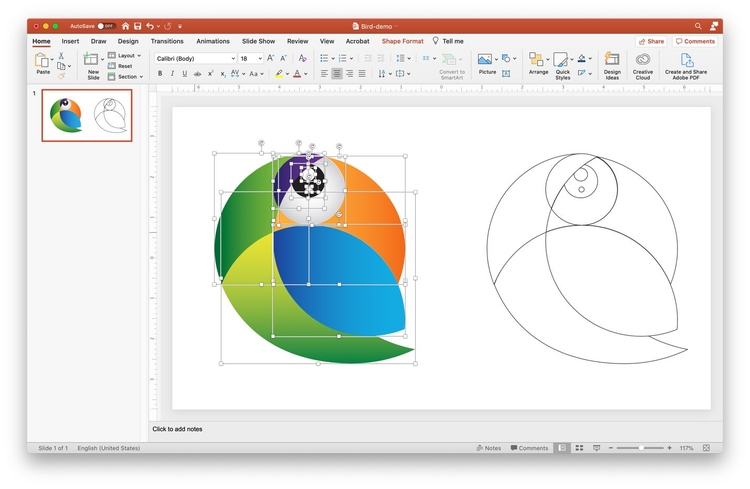
If we click on the bird and ungroup the art, you can see that all of the original shapes are accessible for editing.

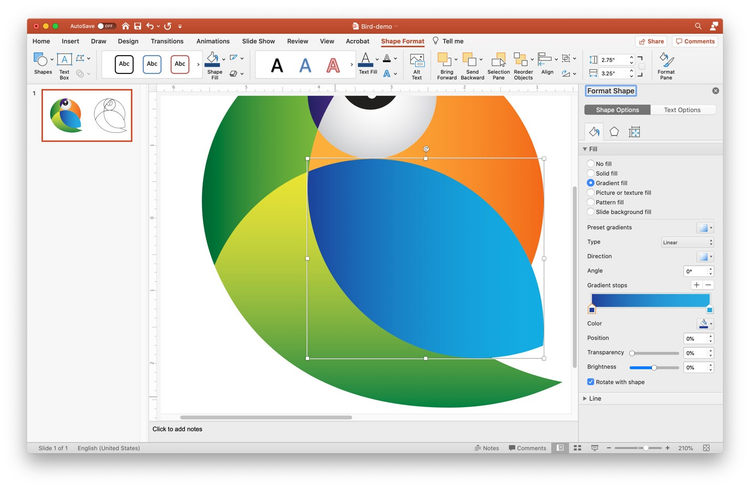
This means anyone working in the destination media can edit the art using formatting controls in that program. Here you can see the gradient transferred from Illustrator into PowerPoint and we can keep editing locally.
Bonus tip – Recosoft is raffling away 3 Airpods for Adobe Max 2020
This is the pivotal thing to put across. Your Illustrator artwork opened as a Microsoft Drawing Object in PowerPoint.

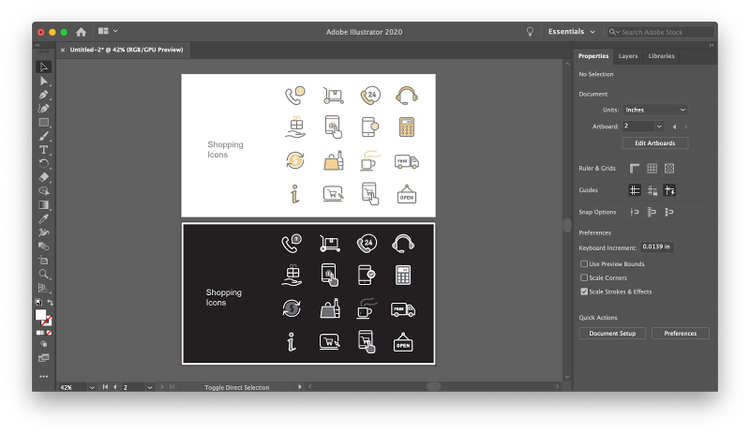
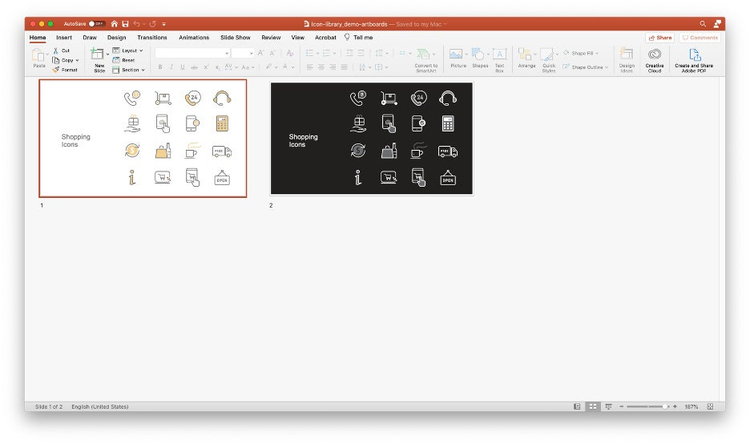
Although this is great for editability of your vector graphics, the workflow aspect is really key for many of the assets we often build for corporate brand materials. Here’s one great example, icon libraries. This is something we need in presentation templates, and historically we had to export each icon individually and then lay out the library after placing each icon in our presentation program. Worse still, if you had to have a dark and light version of the icons, this was really laborious until now.
Here you can see that we have two separate artboards in Adobe Illustrator. Each artboard has a dark or light version of the icon library. But when we export this through Recosoft’s IR2Office to PowerPoint, each artboard becomes its own slide.


For anyone that works in the presentation world, or business collateral in general, this is the best bridge between Adobe Illustrator and the Office applications. It speeds up workflow and reduces the loss of qualitative elements that we traditionally experienced when exporting in the past.